经过这么长时间的摸索,我明白了一个道理:原型设计是提高产品开发效率中的不可缺少的一部分。那么,把做好的原型快捷、有效的演示给开发和客户就变成了很重要的一个环节。

目前大家比较常用的几款原型设计工具在这个方面可以说是各有千秋。今天,我就和大家一起看看Axure、Mockplus、Justinmind以及Proto.io在预览上的表现如何。
Axure:
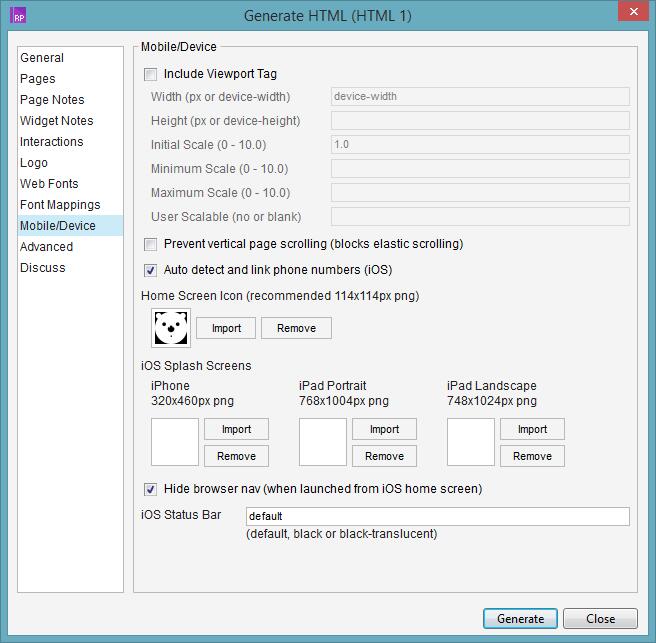
Axure应该说是原型设计中最常见的工具了,经过多年的沉淀累积,其功能的强大是不可否认的。同样的,预览的功能上Axure也绝对不弱,而且,其导出HTML可以说是可控项最多的。
移动端的预览Axure支持的方式也有两种,一种是通过导出移动的HTML,再用苹果手机的Safari浏览器打开。另一种则是通过Axure share直接打开桌面端上传的项目。

Justinmind:
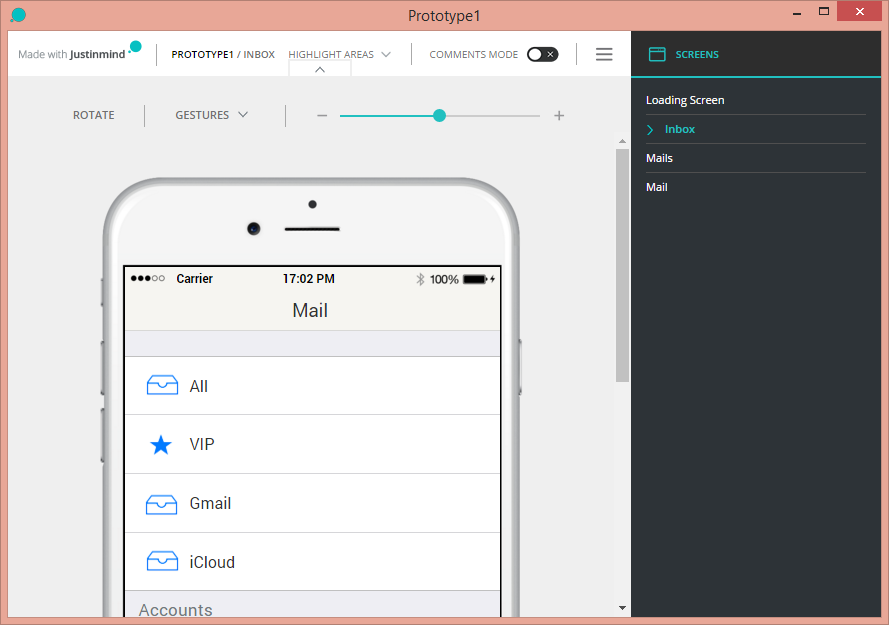
Justinmind是一款来自西班牙的原型设计软件,虽然不及Axure,但不论在国外还是国内,都有着一定规模的使用群体。Justinmind在HTML的导出上设置没有Axure的复杂,移动端的话,可以通过解压到手机的文件夹中,再用浏览器打开预览。虽然官方手机app上暂时还不支持手机端的离线预览,但是在线预览的效果相对于同类软件还是比较出色的,就是速度稍慢了一些。当然,它同样有基本的图片预览。另外值得一提的,就是Justinmind支持DOCX的文档导出,这可以使文档写作更加方便。

Mockplus:
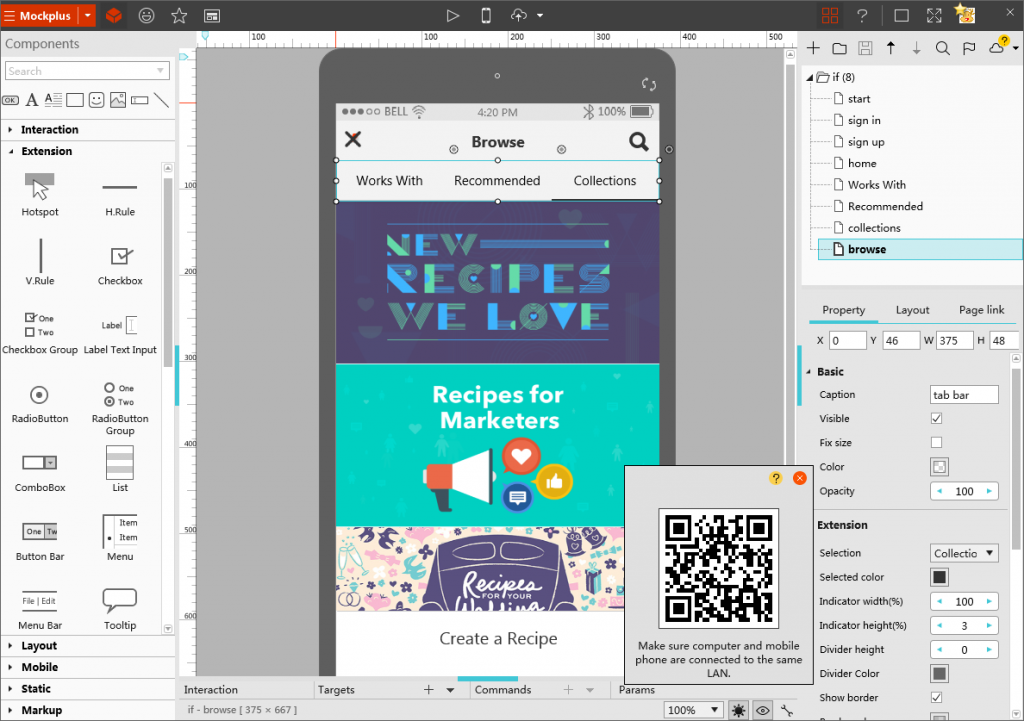
Mockplus是 我目前为止见过的预览方式最全的工具了,基础的导出两种格式的图片预览就不说了,手机预览就有两种很方便的方式:直接扫码预览和上传云之后用原型码预览。 其中,通过二维码扫描预览在同类软件中很少见,不需要连线,也不需要上传到云,实际操作起来挺方便的。导出演示包也是一个相对稀有却比较实用的预览功能。
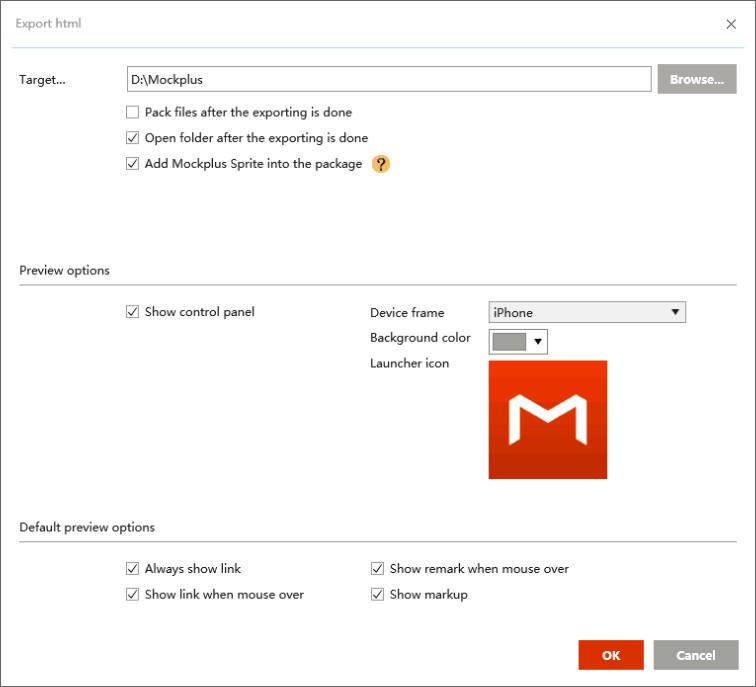
Mockplus的HTML导出分为两种,一种是离线包,你可以直接发送给小伙伴,也可以放置到公司内部服务器下载浏览;另一种是在线发布,发布后,你可以发给对方一个网页地址,直接就可以预览了。


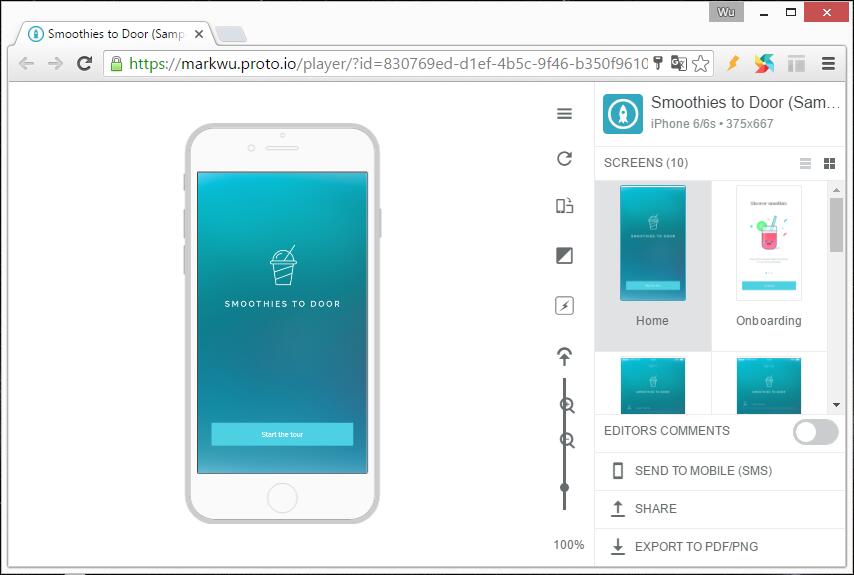
Proto.io 6:
Proto.io在七月中旬更新到了现在的Proto.io 6的版本,相对于前三种客户端的操作方式,Proto.io则是基于网页,可能也正是由于这一点,导致Proto.io的预览方式比较有限,只能导出HTML、图片和PDF格式。

综合评价:
从静态原型的预览来看:
几个工具不分上下,都支持图片导出。但Mockpus不支持PDF的导出,对于需要直接导出PDF的用户会有些不便。
从动态原型的预览来看:
Axure和Justinmind的预览方式比较接近,都有手机客户端,能够满足一般的预览需要;而且两者也都支持将原型转为HTML方式导出。对于国内用户来说,在线预览常常会受到网速的影响,比较痛苦。
Mockplus的预览方式最多,可以根据不同需要做更多的选择。因此,在演示方式的多样性上,要胜出一筹。
Proto.io 6作为在线原型制作工具,因此在导出方式的多样性上稍显乏力。不过,如果没有特别高的要求,也能够满足基本需要。

顺便说下,在手机端,预览原型的方式有两种:
- 通过HTML预览:优点是不用安装客户端,方便。但缺点也是明显的,运行起来相对缓慢。同时,在手机上要想全屏预览,也比较麻烦。还有就是由于浏览器的兼容问题,这会很容易造成演示的时候原型失真,演示中呈现的和设计中的不一致。
- 安装手机客户端,直接打开原型文件预览:因为手机端可以自己解析原型,全屏和完全保真自然没有问题,可以得到最好的演示效果,性能也快。然而,它的缺点就是需要安装。
那么,哪一种方式更好呢?我的建议是:请根据自己的工作需要决定。当然,选择一个两种方式都能提供的工具,可能才是最实际的解决办法。
以上只是我对四款工具预览方式的初步探索和比较,如有不妥,请多指教,早日带俺脱坑。
本文由 @熊先生 原创发布于人人都是产品经理。未经许可,禁止转载。
