今天知道 Adobe 家族刚加入了一款新产品,叫 Adobe Experience Design CC。今天,带大家一起体验下 Preview 版本的各个特点。
去年 Adobe 就在网站上放出了 Adobe Project Comet 的简介和视频,如今已经可以下载到 Preview 版体验试用,当前版本将软件更名为 Xd(文件格式也是.xd)。
目前,XD 暂时只有 Mac 版本,不过官网已经明确表示 Win 版即将推出。简单来说,XD 是一款矢量化图形设计 + 简单原型制作的软件,有点类似于 Sketch+Silver 的组合。XD 主要增加了交互,并且能够对交互录像。这更加方便产品经理对需求和交互了,不是么?
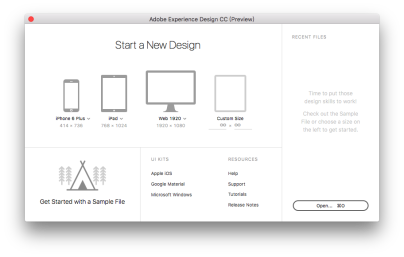
首先是打开软件的首页:
支持的设备与尺寸还是比较丰富的,比如 iPhone 的 6P、6、5S 等设备和尺寸。同时,XD 还自带了一些常用的 UI Kits,比如 iOS、Google Material 以及 Microsoft Matetial 等,这样就可以帮助设计师以及产品经理快速从素材库选取内容搭建页面和原型。是不是很方便呢?
不过,相比较 Sketch 而言,XD 在选择设备与尺寸上还有比较大的提升空间。新建文档的时候,没有办法直接选取设备和尺寸。另外,在画布中新建所需的画板(主要为选择对应设备尺寸的画板而言)也不是太方便。
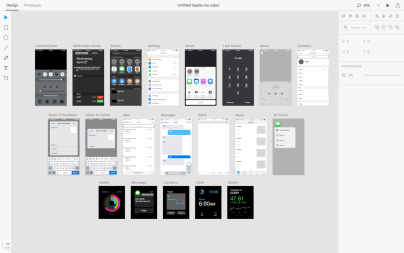
整个软件的界面非常清爽,如果你对 Sketch 的很熟悉,那基本不需要任何额外的学习就可以直接上手使用。另外,如果你是 Adobe 的忠实用户,他们的界面布局也基本上是一致的。
上图是 XD 的主界面了,左边是工具栏,包括选中、插入矢量图形、钢笔、文字还有画板(Artboard,与Sketch类似),是不是很熟悉?右边是类似 Sketch 的检查器,选中不同类型的元素时就会出现相应的编辑内容,比如阴影、颜色、对齐、布尔运算还有生成表格等。对于矢量元素可以方便地添加、删除、编辑锚点,配合钢笔可以做出任何你想要的图形。
另外,提及一点,XD 在图层的支持上现在并不好。如果设计师或者产品设计规划较复杂的界面,对图层的使用是一项比较重要的功能。主要是需要较快的选择图层进行编辑和调整,不然真的会头疼。这一点,XD 和 Axure 很类似。
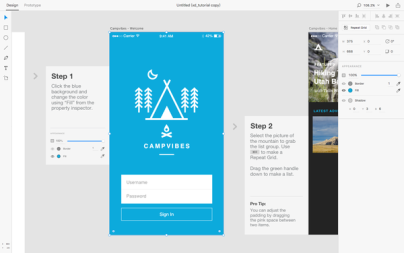
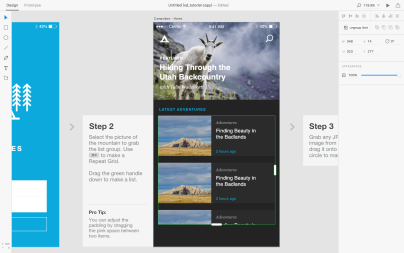
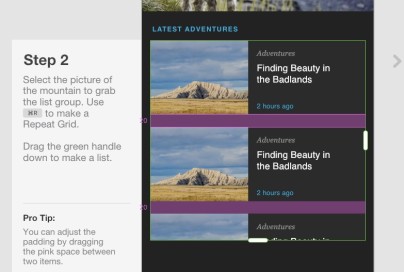
一个神奇的功能叫做 Repeat Grid,实际效果就是可以通过拖动来快速直观地生成一个 Gird。看我说起来好像和 Sketch 或者 PS 的同类功能没什么区别,但实际试一下就会发现 XD 的交互方式更佳直观简便。
鼠标按住某个间距时,会直接显示数值。并且如果你对间距进行拖动的话,可以让整个 Grid 间距跟着变化,整个过程只需要鼠标不需要其他额外的快捷键辅助。
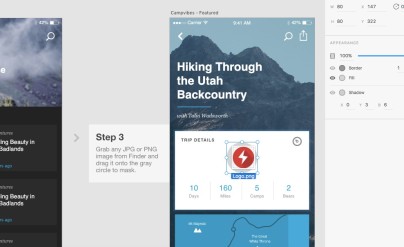
图片的添加和替换也很容易,直接把 png 丢到对应的位置,XD 会帮助你自动匹配。当然如果不满意再自己调整就好。
其实设计部分这些功能就足够了,深层次的操作大家可以挖掘一下。下面介绍一下原型(Prototype)功能。
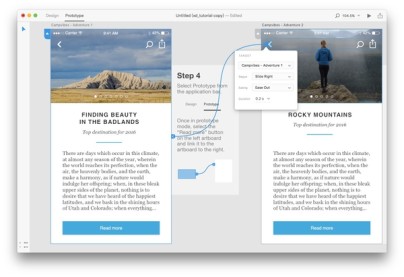
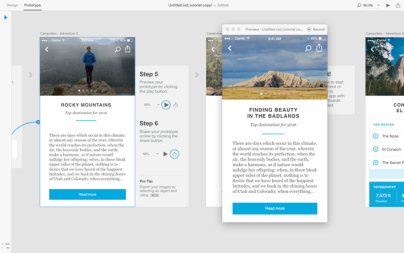
在界面的左上角可以快速在 Design 和 Prototype 中切换。在 Prototype 界面下,选中元素会发现右边出现了一个小箭头,并且可以选择简单的动画类型和参数:
比较遗憾的是目前 XD 中只能做到页面的切换,也就是让另一个页面从不同的方向滑入切换原本的页面,最多也只能做到淡入淡出,想要让某个元素单独飞出来目前应该是做不到的。不过我觉得既然主打了原型功能,Adobe 应该不会只满足于页面切换,未来一定会增强这个功能的。
软件自带了预览功能,可以在 Mac 上直接查看效果。软件还可以对交互效果进行录制,不过好像尺寸分辨率都不能调整,目前只能导出 mov 格式的视频。另外暂时没有看到对应的 App 在手机上预览,不过通过 Share 功能可以生成一个链接,发给别人之后就可以在手机上看了。
总而言之,XD 软件的界面设计还算是比较有特色的,但是总体感觉,抄袭 Sketch 的影子太明显,或许是我用 Sketch 太久的原因吧……另外,Adobe 有 PS 和 AI 的基础我相信视觉设计部分肯定不会有问题,只是现在的交互部分还尚显稚嫩。毕竟现在还只是 Preview 版本,相信 Abobe 在后续的迭代中会将打造得越来越好。
XD 官网:http://www.adobe.com/products/experience-design.html#x