先上一张原型主界面的图片,原型在文章末尾,自己去下载

本案例是以浏览图片为范本的原型设计(仅供娱乐与学习)。内部包含多层动态面板,函数应用,应该会对初学者有一点帮助。
不过话说在前面,学习Axure还是要循序渐进:先从认识部件,认识函数开始(函数要学好,很重要滴),基础打牢后再继续打磨会事半功倍,不要上来就直接copy人家的函数与动作,要知道实现思路,知道“鸡”是怎么来滴。
下面开始一个一个开始介绍实现方法:
第一部分:主界面的美女显示面板
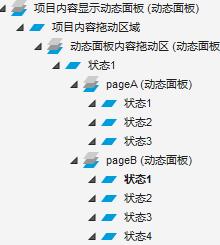
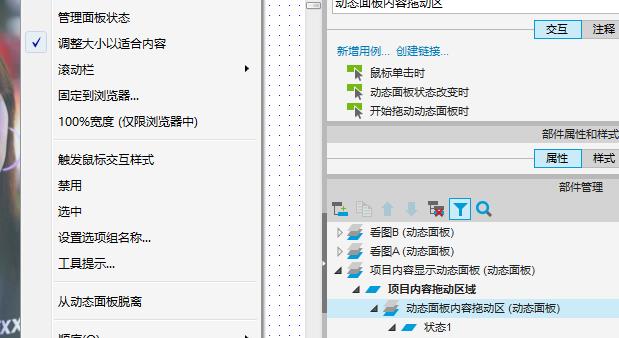
项目内容动态面板部件结构

在这里需要再看一下主界面显示的情况

这里我们设置想让图片可以上下拖动,显示其他的未显示出来的内容,注意:这里要设定上下滑动的边界;
并且在相应的图片上进行左右滑动时可以触发动态面板中图片的切换;
在鼠标单击时弹出“看图模式”,进行图片的浏览,在这个界面中必须点击退出按钮才能退出到主界面。
实现思路:
首先动态面板要能拖动(设定沿y轴拖动)——设定上下滑动边界条件与动作——设定光标接触部件条件——在相应的接触区域实现左右滑动切换图片的动作——单击相应的图片时候,显示隐藏的对应动态面板并到顶层——点击退出按钮回到主界面
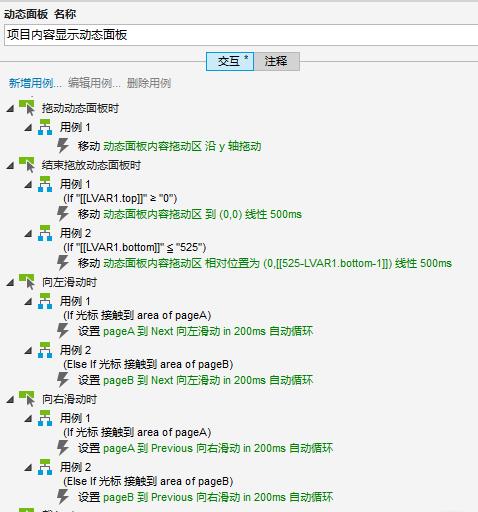
好了,看一下函数的截图:
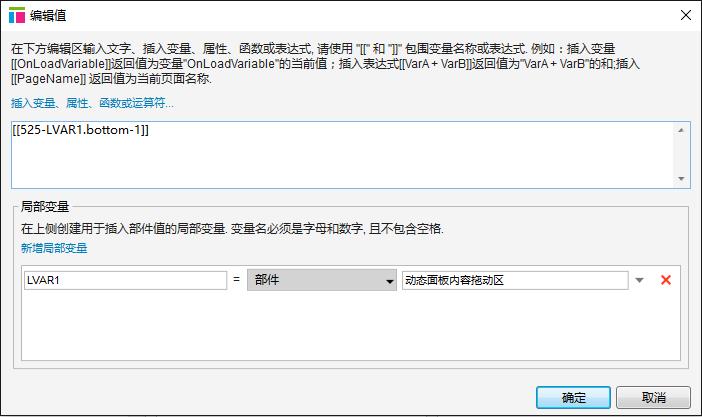
主页动态面板动作设定:

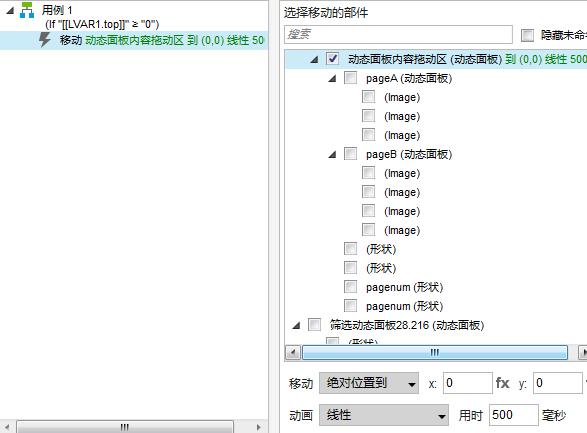
1,这里的top与bottom我说一下边界设定
top函数:是指部件的顶部Y坐标,这里是不想让动态面板一直向下拖动使主界面中出现无内容区域,所以要设定动态面板沿Y轴拖动时top不能大于0,如果大于0的话我们就设定他的位置回到绝对位置(0,0)

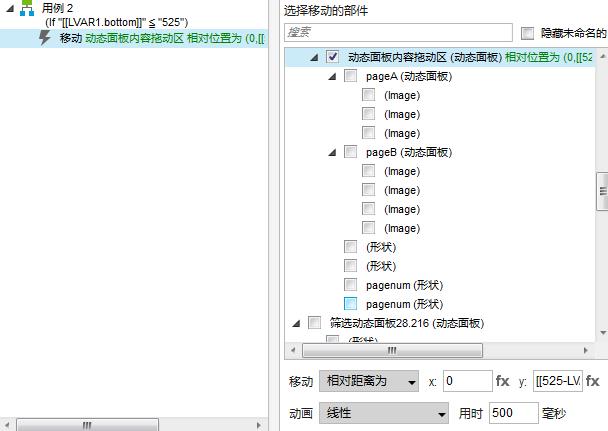
bottom函数:部件的底部,这里与top对应的也是不想让部件的底部一直向上滑出现无内容区域,所以要设定底部bottom的y值不能小于动态面板的区域高度;本案例是525(根据个人设定不同),如果小于525那么就移动到相对位置到(0,[[525-LVAR1.bottom-1]])。
(这里再解释一下相对位置:就是以目标位置为基准,是需要正向移动还是反向移动,本案例就是正向移动,所以用大数-小数:525-LVAR1.bottom,说道这个程度如果还不理解我也没办法了,慢慢想吧)


这里有一个点要看一下

在嵌套内部动态面板时为了使显示内容为一个整体,并方便改动内部内容时而外面的函数不受影响,我将主页动态面板的显示内容区域用一个动态面板来显示的,并且将动态面板设定为“调整大小以适合内容”
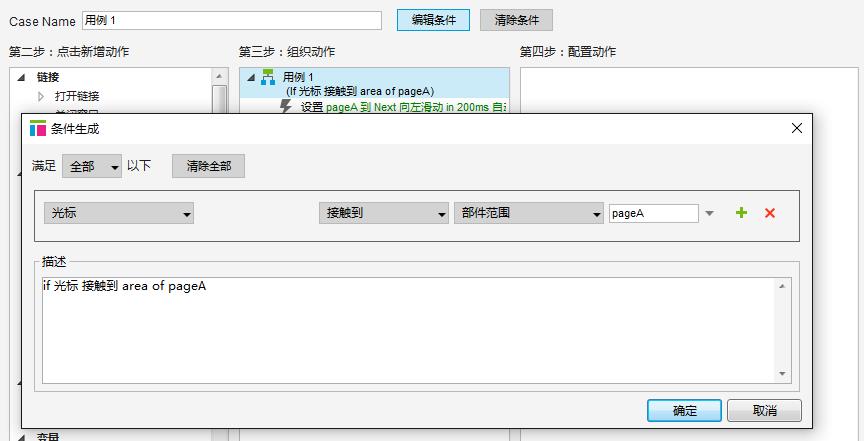
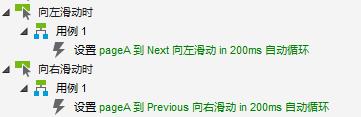
2,这次再看光标接触部件时左右滑动切换图片的条件

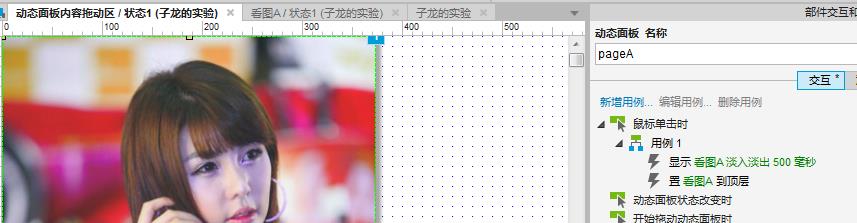
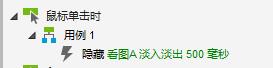
3,鼠标单击进入看图模式
这里的动作是设定在pageA与pageB上的,然后触发相应的动态面板“看图A与看图B”
pageA动作设定

看图A的界面

看图A的动作

返回主界面

第二部分:排序位置
这里是一个矩形部件与动态面板的互动,矩形的显示文字就是动态面板的选中文字(这里我用的toString函数),实现选择的效果。
并让动态面板再次展开时,现在显示的文字与对应的动态面板中的部件处于选中状态,这里又涉及到条件判断,大家看下案例吧。

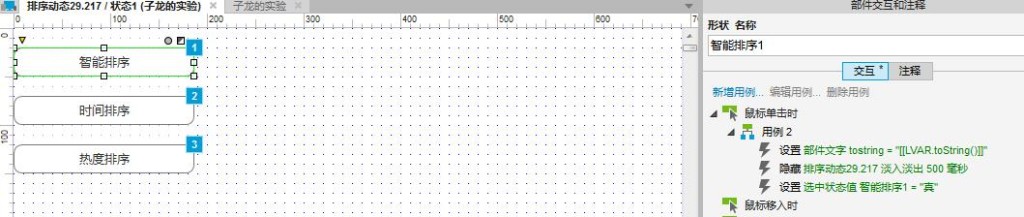
排序面板,一个例子:智能排序动作配置

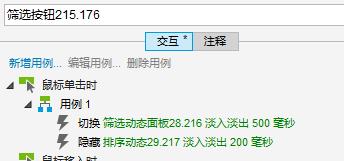
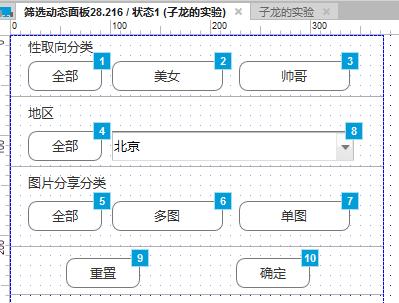
第三部分:筛选按钮

看一下筛选动态面板的内部

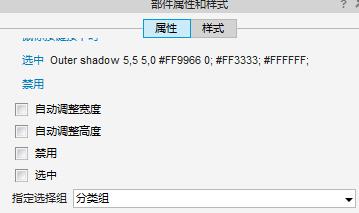
这里用到了一个小东西,就是分组,这样能够实现每个组中只有一个能够处于选中状态,不会出现复选。

原型百度云盘:
作者源:http://pan.baidu.com/s/1bovpVI3
官方源:http://pan.baidu.com/s/1ntW9str 密码: dq4c
在线原型体验:http://9al1jc.axshare.com
建议下载体验,Axure官网在线响应比较慢,下载下来还可以直接看原型的函数设置
今天的案例分享就到这里了。其实是一个很简单的案例,用到的东西并不多,但是还是比较有助于初学者认识一下Axure的一些函数与条件的综合应用的。
对于学习Axure我还是文章开头说的话(没注意看的再看一遍):把各个部件混熟,各种函数会用,各个界面的多种功能认清完成,然后你的Axure之路才真正开始。
注:本人也在不断学习进步,如有交流可以加我微信:fzl690894512,欢迎打扰。
本文由 @子龙将军 原创发布于人人都是产品经理 ,未经许可,禁止转载。
