
引子
这是第一次使用axure8实现的例子,之前的auxre8版本似乎有点问题,输出的html文件总是不能正常显示,新的beta版本这次好像是改进了,最近重新安装了一下。
先点击这里来看看demo效果。(内有源文件下载)

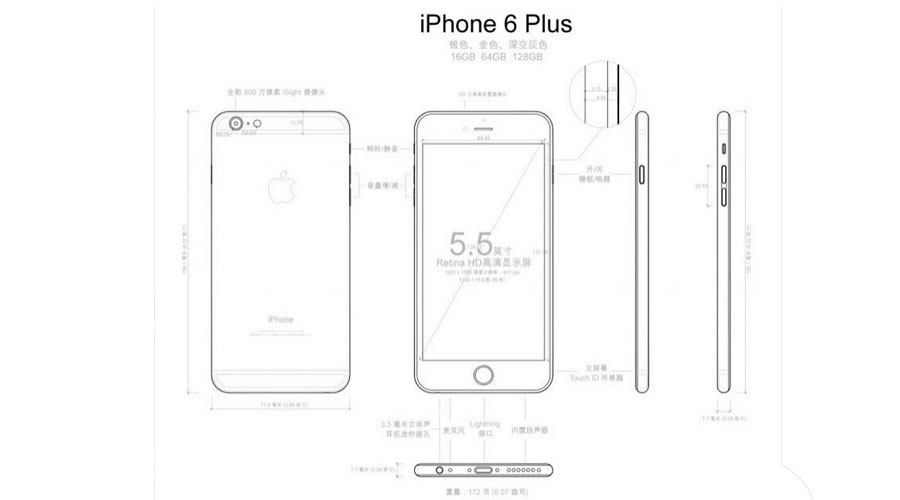
这次带来的是iphone6的体验效果,主要实现了以下几种交互:
- 待机黑屏状态下,电源键和Home键的操作
- 屏幕显示时背景图片的缩放效果
- 锁屏状态下的解锁
- 密码解锁操作
- 主界面图标的缩放效果
- 系统菜单弹出效果
为了协调各种操作场景,每一种操作和效果都使用了较多的事件处理,这个例子里充分使用了组件样式设置、动态面板的使用,组件的隐藏和显示、移动效果、缩放效果、函数/变量的使用。下面说明一下几个交互场景中的关键内容,以供交流学习:
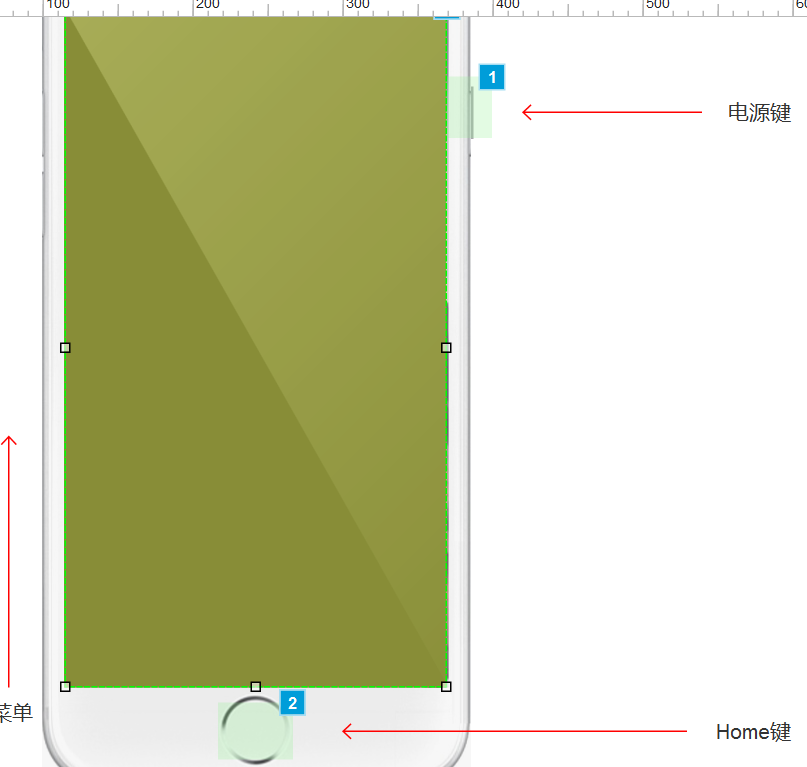
1、待机黑屏状态下,电源键和Home键的操作
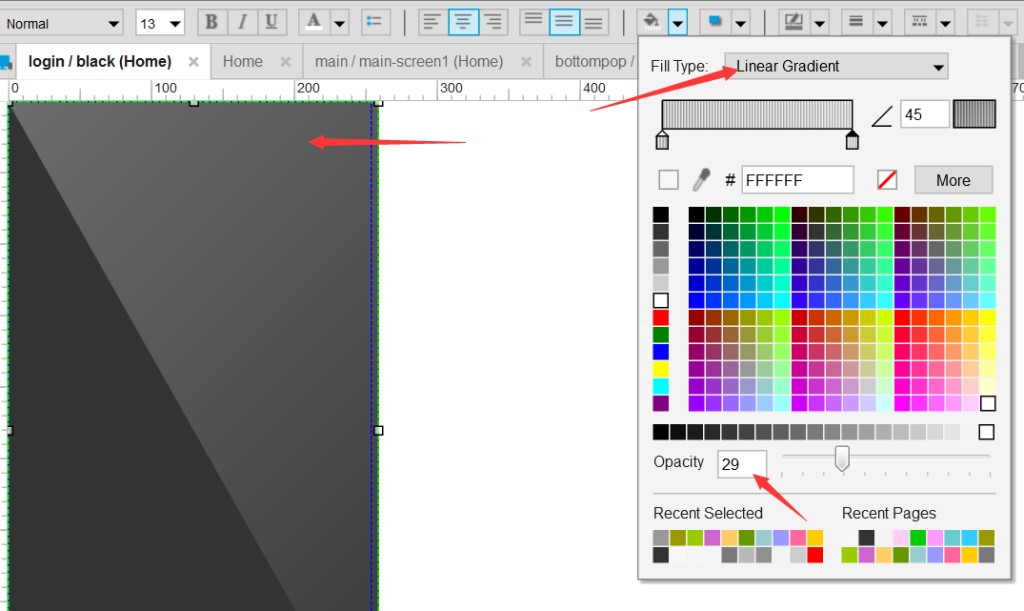
1)黑屏的样式:使用了黑色背景,加上一个三角形部件,三角形的填充色为白色渐变,体现屏幕的高光。

2)屏幕外壳:从网上搜索了一个iphone6的外壳,ps稍微处理一下,去掉四周的杂色
3)给电源键和Home键处添加热点(就没有使用图形按钮了),处理单击事件。

2、屏幕显示时背景图片的缩放效果
我们知道iphone在锁定状态下,按电源键或Home键,显示主屏幕后,主屏的背景的图片会有一种缩放效果。缩放效果在axure8版本之前不太好处理(只能使用动态面板的背景图方式),axure8版本里提供了setSize方法,配合动画效果就可以实现缩放效果。
3、锁屏状态下的解锁
iphone的滑动解锁效果的出现让大家眼前一亮,一些新的app都经常使用这种交互,就连密码验证也开始使用这种方式了。加上滑动解锁时的文字上的光照效果,看起来很酷炫。

这里使用了部件的显示/隐藏事件+移动方法,实现滑动解锁动画。有一个小技巧需要说明一下,就是光照效果是在文字的背后的,这是如何实现的呢?
我们使用了在背景图上抠下文字镂空区域,将背景图保存成png格式(带有透明背景区域),再使用PS制作一个背景透明发光效果的png图片,最后在axure里,将发光效果的图片放在背景图的镂空文字后面,循环移动发光效果的图片。

锁屏界面上的时间显示,使用了系统的函数,获取小时和分钟数,处理小时和分钟时,对小时和分钟小于10的情况下,数字前补齐了0,这样显示格式为00:00,都是两位,保证了美观。
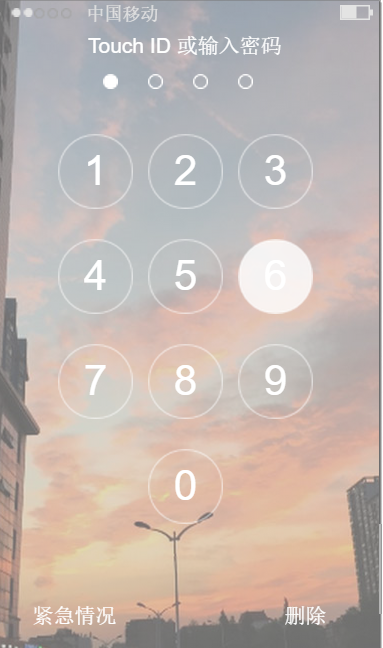
3、密码解锁操作
在锁屏界面,向右滑动界面,显示出输入4位密码的界面,输入4位数字(这里随便输入4位)即可进入主界面。也可以删除当前输入的密码,密码删除完会自动退会到锁屏主界面

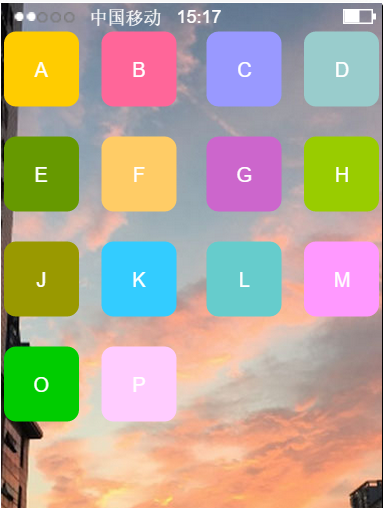
4、主界面图标的缩放效果
当用户解锁完成,进入主界面时,iphone的各个应用图标以动态的效果显示到桌面上。使用了移动效果从屏幕外部移动到桌面上

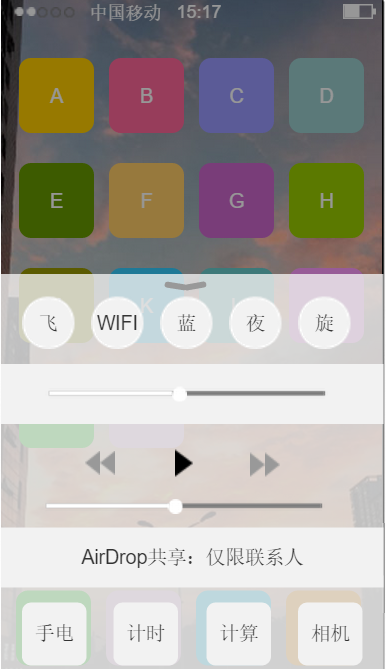
5、系统菜单弹出效果
无论在锁屏状态,还是进入主界面,向上滑动时,会弹出系统菜单(菜单里的各个子项没有继续处理),再次单击系统菜单会下向收起隐藏。

小结:
这个例子只是简单实现了iphone6的锁屏及主界面的交互效果,麻雀虽小,五脏俱全哦,其实用到了axure里的很多知识点,是一个综合应用的例子。
axure8新增的设置部件大小、旋转等增强了动画的实现效果,但是如何通过代码设置部件的背景色、透明度等样式属性?期待以后肯定也能支持这样的功能。
本次例子的主要缺点:在交互动画效果中,滑动效果没有和下个界面之间做到无缝的连贯,例如向右滑动的过程中,左侧密码输入显示的界面没有同步显示(如果不使用动态面板,其实也可以做到这种效果,但移动过程中的渐变模糊效果无法达到)。
其它不足之处,还望各位指正。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。
