写在前面
先讲个场景,看看有多少人躺枪,你在一个没有专职的交互设计师的公司做客户端的产品,基本上产品和交互的活儿你全承包了,当你准备好一切需要向领导和项目团队一起讲新版本的设计:
做过WEB产品的老手,或多或少都会用Axure来实现简单到复杂的可交互原型,但到了移动端,Axure的适用性就显得有点捉急,而且想学好Axure是需要一定的时间成本,而且即便是精通Axure,制作一个移动端的可交互原型也会很花时间,大多数只能用文字或图标来注释,遇到理解力强的RD还好,遇到懒得动脑子想的,就只能一遍遍讲。
那有没有简单易学,效果能满足需要,更重要的是几乎免费的工具呢,答案是有的,下面要介绍的invision就是这样一款神器。地址:http://www.invisionapp.com/
1.注册
点击右上角的sign up free来完成注册,注册方式是邮箱注册。
2. 菜单
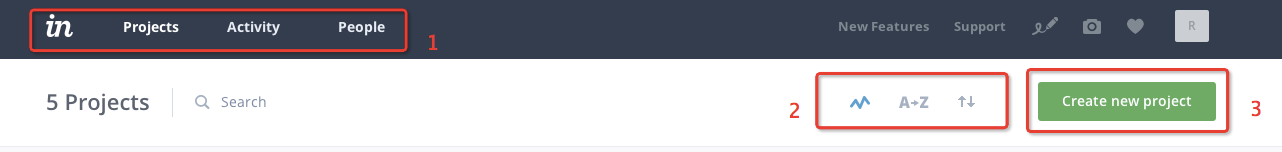
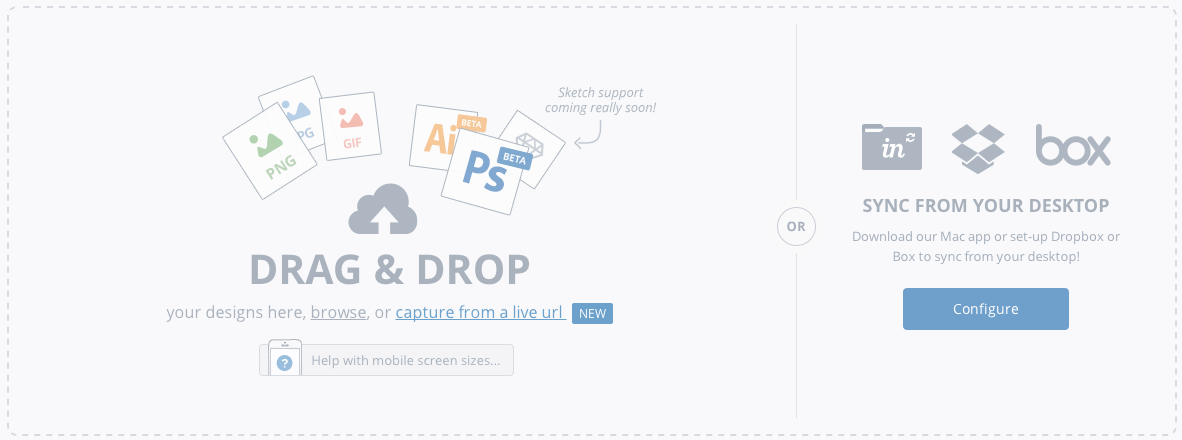
成功注册并登录后会进入这个页面,这里有3个DEMO可以看看。先介绍下顶部的菜单。
标红1部分是三个主要功能,projects(项目)、Activity(历史)、people(成员)。
projects:大部分时间都会耗在这里,稍后会细讲。
Activity:以时间轴的形式记录历史。
people:成员,invision支持多人协作共同完成项目,一人搞不定可以拉同事下水。
标红2是项目排序,接着标红3是创建项目。
3.创建一个项目
点击绿色的“create new project”:

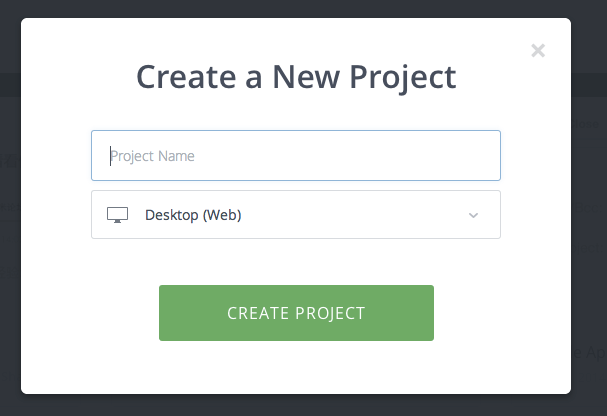
会弹出一个浮层:
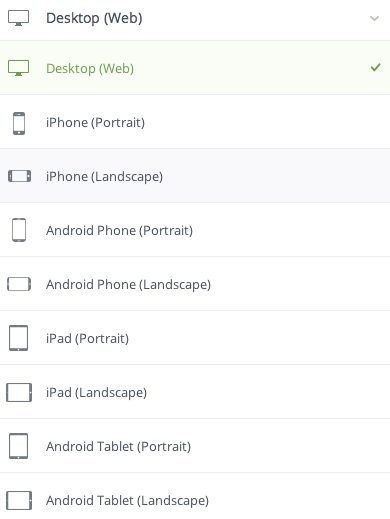
两个输入域,上面的是项目名称,支持中文。下面的是设备选择:
invision支持的设备类型很多,从图上可以看出支持桌面、iphone(横竖屏)、Android(横竖屏)、ipad和anroid tablet(横竖屏)。这次主要是以iphone为例做个小教程,因此选择iphone(竖屏)后点击create project。
4.上传原型
首先说下文件要求,不管是用axure还是omnigraffle或者sketch设计的原型,把每个页面单独导出为图片,文件格式可以是PNG、JPG、GIF、AI、PSD。
另外invision对原型尺寸大小也做了限制,目的是为了最佳的显示效果。
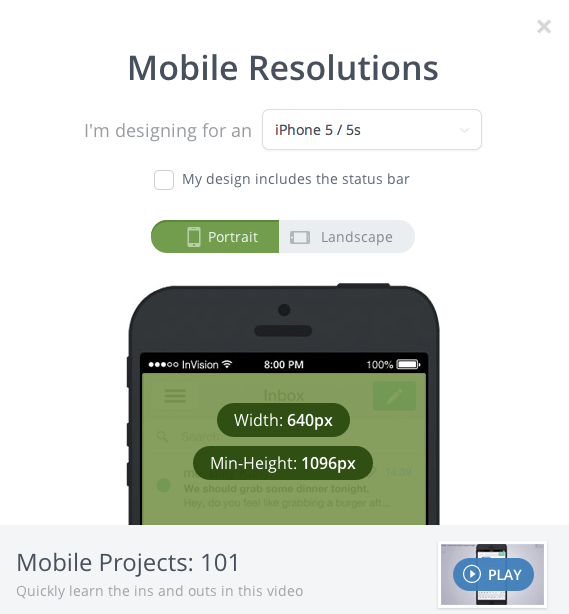
对该做多大尺寸有疑问的,可以点击help with mobile screen sizes来查询
需要注意的是,如果原型上已有了手机状态栏的话,可以勾选my design includes the status bar。
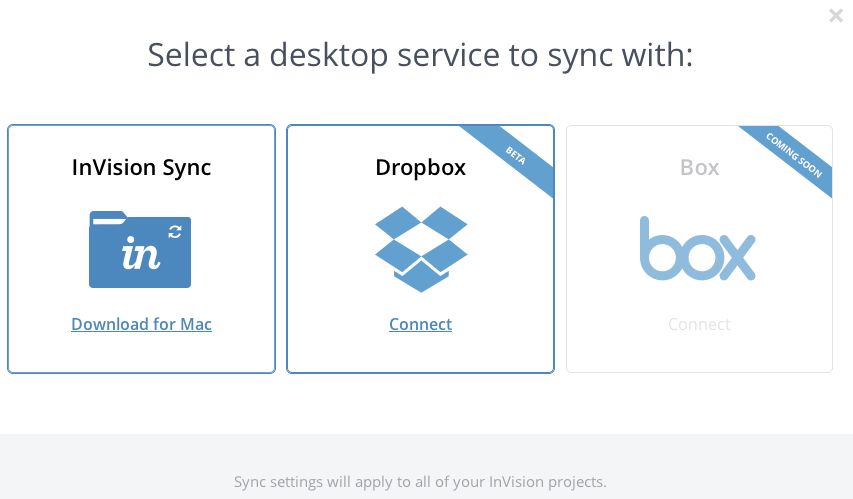
上传图片目前只能单张上传,如果图片多比较麻烦。invision也可以批量上传,如果有国外网盘服务dropbox的话可以做文件连接。
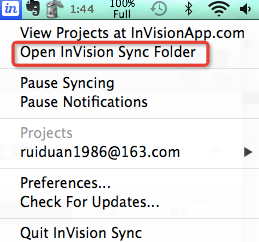
有MAC电脑更好,下载安装invison的MAC APP,直接把图片拖到文件夹里后不用管了,会自动上传。
另外需要注意的是,上传的原型不能带有原型机身。
5.开始第一步
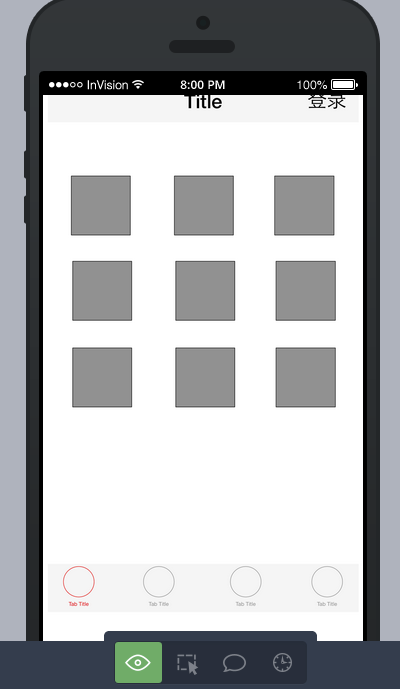
上传了全部文件后,找到你的原型的第一页,点击下就会进入编辑模式。在这之前如果有可能把loading page和icon也上传了比较好,后面会用到。
看到底部四个按键了吧,从左侧分别为预览模式、编辑模式、标注模式、历史模式。
每次点击切换都会弹出系统帮助提示,但在开始制作前,我们先把显示样式改的赏心悦目一些。
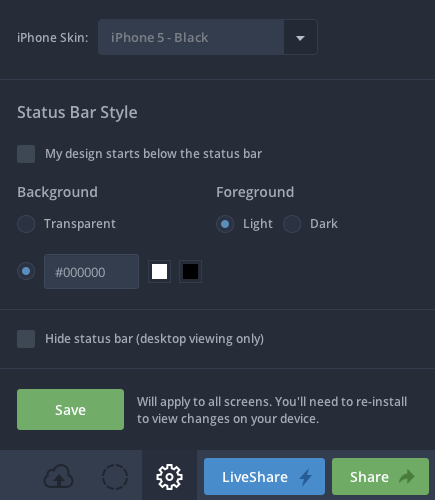
点击右下角的齿轮图标,打开细节配置。
iPhone skin:可以更改iPhone机型(4和5)以及颜色(黑、白)
Status Bar style (状态栏样式)
my design starts below the status bar:如果原型上已经添加了手机状态栏,勾选后就会关闭invision自带的状态栏。
background(背景)
transparent:勾选后状态栏就会变为iOS7的透明样式。
foreground:状态栏字体样式,与iOS7一致有黑和白两种样式,当然也可以自定义颜色。
6、正式开工
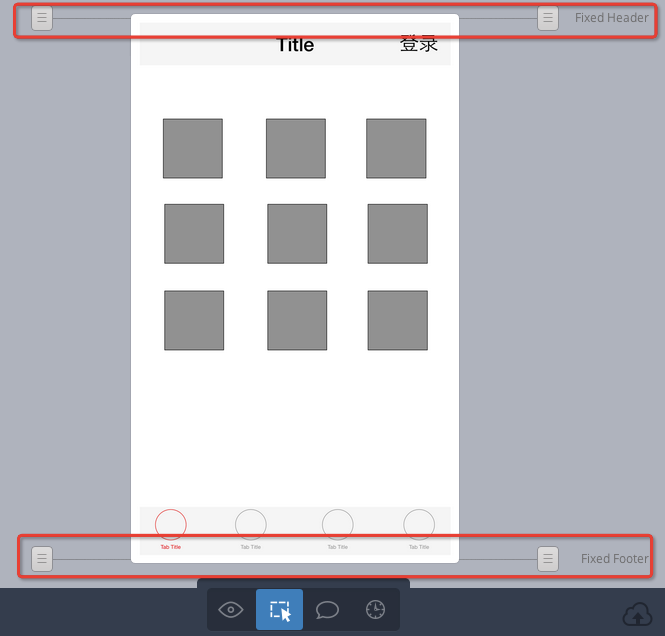
进入编辑模式后按顺序首先要固定页头和页尾,图中两个标红框就是锚定工具,上下拖动到合适的位置,否则在长页面下就会出问题。例如下面这情况:
错误1视频: http://v.youku.com/v_show/id_XNzYwODM3MDYw.html
接下来设置正确的固定页头和页尾,看看效果会如何:
正确1视频:http://v.youku.com/v_show/id_XNzYwODM3MjY4.html
在做好这个基础准备工作后,接下来就是做页面跳转。
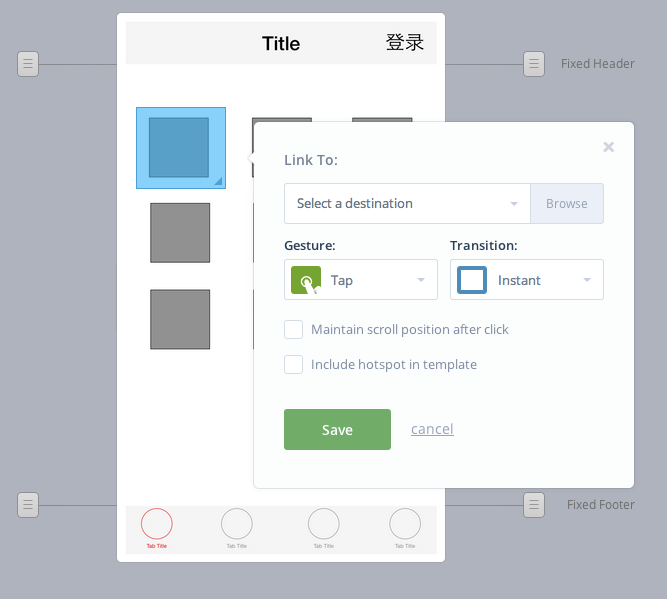
在原型上用鼠标托出一个蓝色区域,这个蓝色区域就是操作热点,随着建立一个操作热点后,页面跳转选项会一起出现。
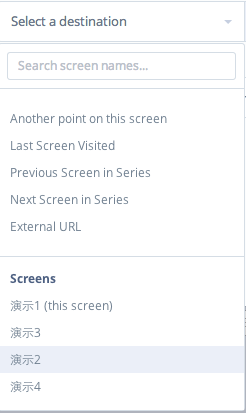
点击select a destination弹出的下拉菜单里是选择要跳转到哪个页面。可以根据名称搜索和预设值,也可以自由选择页面。鼠标挪动到页面名称上时还可以提供预览。以下是常用到的两个预设值。
another point on this screen:锚定到当前页某位置
External URL:打开一个URL
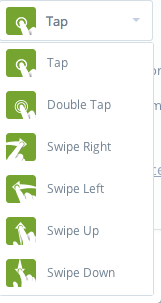
选择好页面跳转方式后,接下来是设置触发手势。invision支持的手势基本涵盖了所有常用手势。
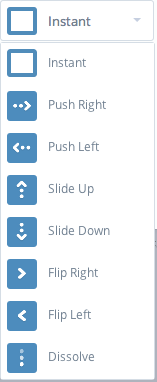
instant:当前页发生变化
Push Right:向右推出
Push Left:向左推出
Slide up: 向上弹出
Slide Down:降下
Flip Right:向右翻转
Flip Left:向左翻转
Dissolve:淡化
我们设置一个最基本的点击热点后页面向左推出新页面,这也是APP中最常见的。设置好后要进入预览模式才可以看到效果。
插入跳转1视频:http://v.youku.com/v_show/id_XNzYwODM3MjAw.html
有点要注意的是跳转到新页后还要重新设置好固定页头和页尾以及跳转返回。invision没那么智能……
最后说说锚定和淡化,直接用视频来解释更快些:
插入锚定视频:http://v.youku.com/v_show/id_XNzYwODM3Mzcy.html
插入淡化的视频:http://v.youku.com/v_show/id_XNzYwODM4ODA4.html
7.发布
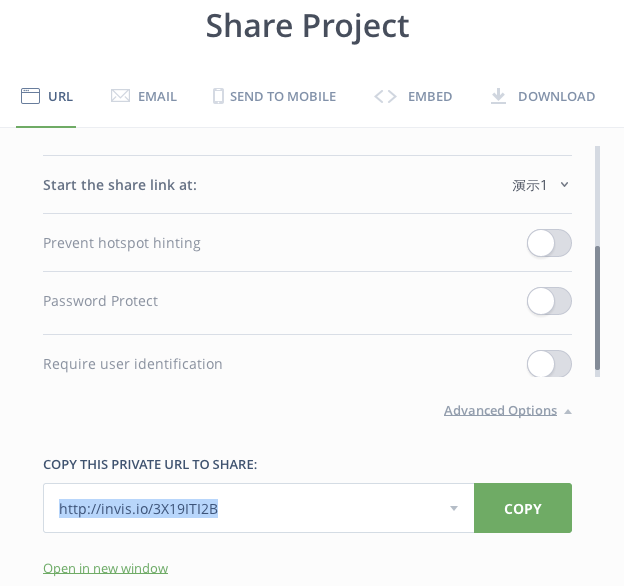
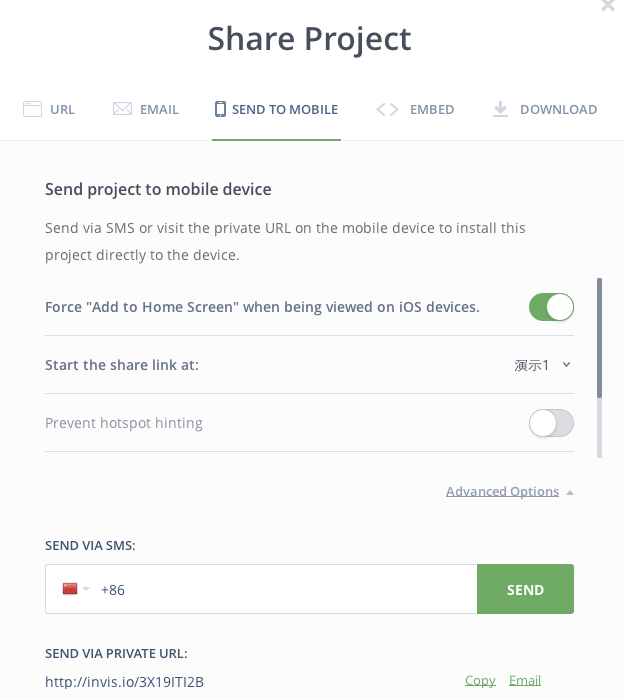
在做好交互原型后就要发布给其他人预览了,选择share
invision提供多种发布方式,就实用性来讲发布在线预览URL和发布到手机更符合工作需求。
其他人打开这个网址会进入invision的在线预览,PC或手机均可以打开这个地址。
发送到手机是将预览URL包含在一条系统短信里,其他人打开短信里的URL地址根据提示就可以将原型像APP一样安装在手机上,但每次使用必须要在有网络下才可以。
另外有两个注意事项:
1、必须要点开advanced options设置start the share link at(原型起始页)
否则会默认为最后编辑的页面为起始页。(我犯过这错误好几次了)
2、制作哪个设备的原型就只能用对应的设备预览,iPhone的原型只能在iPhone上使用。
最后说下大家关心的钱的问题,只创建一个项目的话,invision是完全免费的,如果创建了第二个项目,会有30天的试用期倒计时。
invision的收费并不贵,升级为高级用户的费用为包月25美元或包年的264美元,付费后还能开通其他一些增值功能。如果用的顺手就花点儿钱吧,至于这钱谁付就看你了……
本文为作者量产型(公众号:Lostman_D)投稿发布,转载请注明出处并附带本文链接