本文将介绍在axure中,如何利用全局变量对一个中继器里多个参数进行保存和赋值。从而实现翻页后,数据不被还原、能在不同页面联动,模拟数据库存在的效果。

众所周知,axure只能利用全局变量来实现页面之间的数据传递,当只有少量参数需要跨页时,我们设置相应的全局变量即可。但如果数据较多时,就不适合为每个参数都设置其相应变量。现在,我们可以只用一个变量来实现。
思路
- 设置一个全局变量,用诸如1!2!3!来标记参数位置
- 中继器载入时,从变量中截取1!到2!之间,2!到3!之间的参数置于合适的地方,每个数组分别放在{}里面,如两组参数,即{1!a2!b!c3!d}{1!e2!f!g3!h}
- 第一组参数参数赋值完成后,删除{1!a2!b!c3!d},重复步骤2,使用第二组参数{1!e2!f!g3!h}进行赋值
- 增、删、改后,提取整个中继器对象的文本值,过滤无效参数,还原成初始变量的格式。再存放回变量中。
实现过程(一):利用一个全局变量,对中继器赋值并设置文本
(1)设置全局变量
m 默认值可以为空,用于数据临时存放。
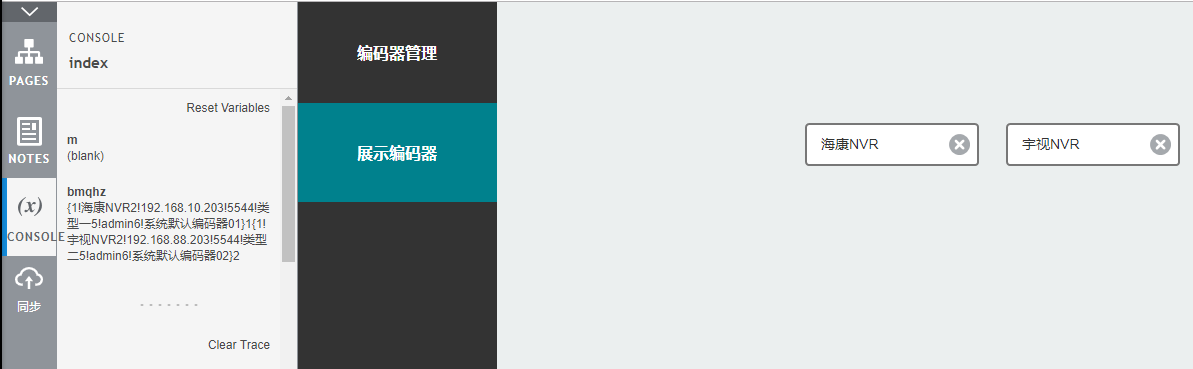
bmqhz 用于存放整个中继器的数据。默认值可以为空,我这里设置了两个数组:
{1!海康NVR2!192.168.10.203!5544!类型一5!admin6!系统默认编码器01}1
{1!宇视NVR2!192.168.88.203!5544!类型二5!admin6!系统默认编码器02}2
如图,其对应的参数名称分别是“编码器名称、编码器ip、编码器端口、编码器类型、用户名、描述”(密码用圆号代替,所以不用存变量)。

(2)中继器数据赋值
1)中继器载入时:把变量bmqhz的数据复制到变量m,再从m截取第一个数组的参数,存到中继器相应位置。

2)每项加载时,设置文字为富文本,把标记符号设置为透明字体,字体根据实际情况设置小点就行了。

3)第一个数组设置成文本内容后,把它从变量m删除,再触发中继器载入时的交互,使用第二个数组进行赋值。

4)看看效果

实现过程(二):新增数据的保存
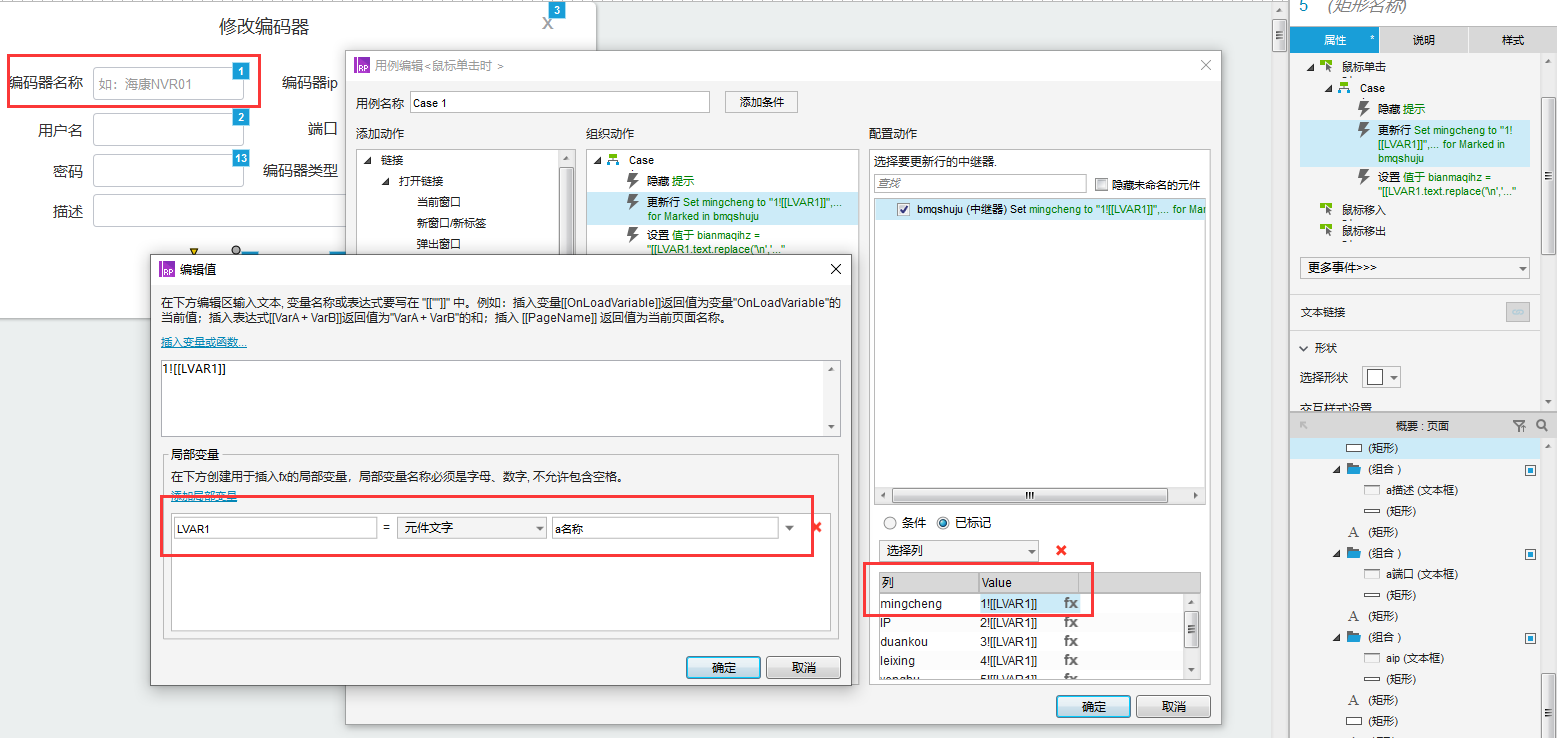
(1)以“名称”为例,点击“确认”保存时,把文本值放到中继器,要在前面加 1!

(2)把中继器的数据保存到变量中去
设置变量bmqhz为 [[LVAR1.text.replace(‘n’,”).replace(‘1!’,'{1!’).replace(‘*’,”).replace(‘’,”)]] ,其中LVAR1是中继器元件。(可以先把中继器对象的文本设置到矩形作为参考,再决定如何过滤,如下图)

(3)编辑和删除同理。如下图,编辑后,确认按钮的交互设置:把参数从文本框取出来,加上标记后更新到中继器。

实现过程(三):页面联动
页面联动,在另一页面中展示设备名称,对其的删除操作,影响到上一页面。
(1)展示系统中的编码器设备:在新的页面中,参考“实现过程(一)”中继器的赋值方法即可,这里只显示名称。

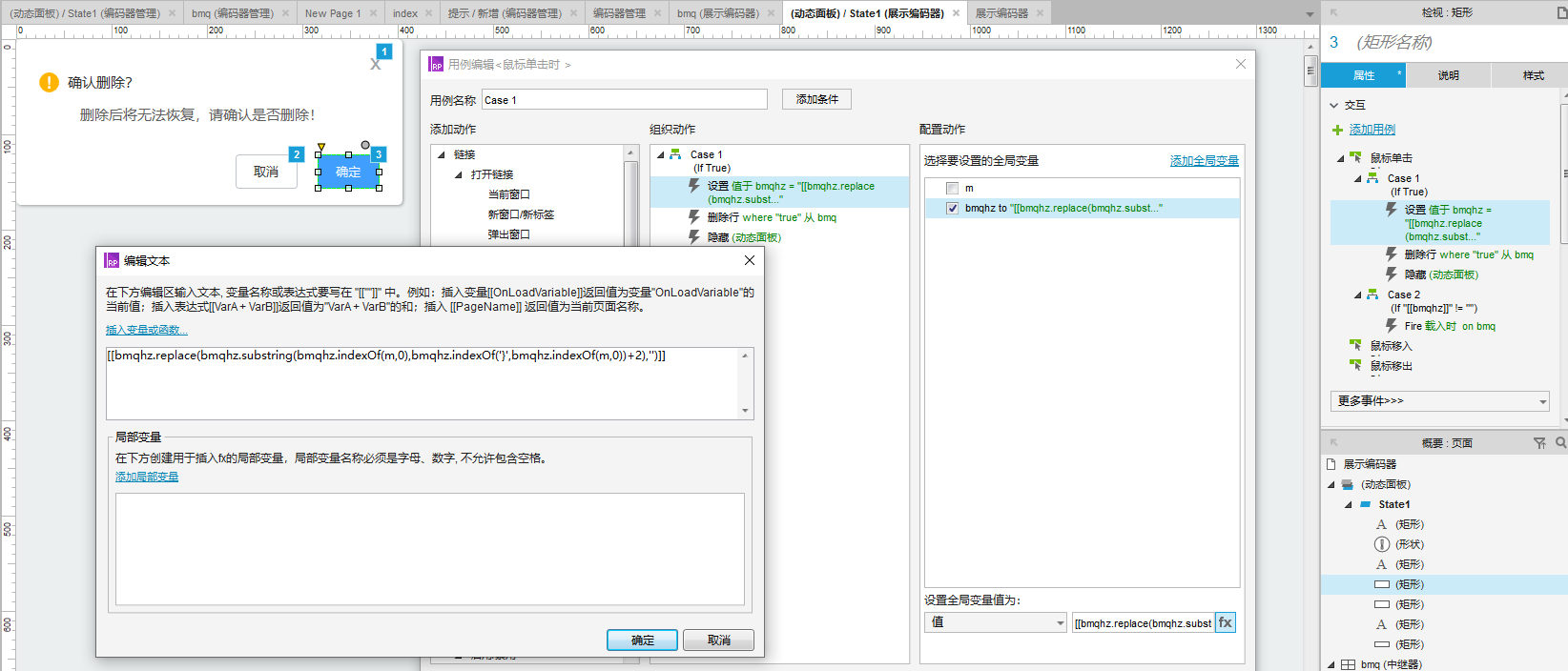
(2)删除编码器设备:点击删除按钮时,在设备名称前面加上{ ,再保存到变量m中,如上图“海康NVR2”保存后,m = {1!海康NVR2 。在确认删除时,在变量bmqhz中删除“海康NVR2”对应的数组,触发中继器载入时交互即可。

这个函数,我们来拆解一下:
拿默认变量为例(实际上没换行符,下面换行是为了便于说明):
bmqhz =
{1!海康NVR2!192.168.10.203!5544!类型一5!admin6!系统默认编码器01}1
{1!宇视NVR2!192.168.88.203!5544!类型二5!admin6!系统默认编码器02}2
假设我们删除的是第二个编码器数据,那么m存的数据就是 {1!宇视NVR ,我们拿到这个数据后,需要从变量中把第二个数组删除。
- 获取 “ {1!宇视NVR2 ” 的位置x:bmqhz.indexOf(m,0);
- 获取从“ {1!宇视NVR2 ” 开始的第一个 “ } ”的位置,此位置再加2(为了覆盖后面的序列号),得到y:bmqhz.indexOf(‘}’,bmqhz.indexOf(m,0))+2;
- 截取“宇视NVR2”所在数组的字符: bmqhz.substring(x,y);
- 把“宇视NVR2”所在数组的字符从变量中删除:bmqhz.replace(‘bmqhz.substring(x,y)’,”) ;再把步骤1和2中的x、y代入进来。
最后,我们来操作一下
- 在“编码器管理”页面添加设备,或者修改、删除设备;
- 切换到“展示编码器”页面,我们可以看到设备名称列表,是和管理页面一致的;
- 在“展示编码器”页面删除设备,再切换到“编码器管理”页,设备一致;
- 来回切换数据不丢失。


原型预览地址:http://www.wulihub.com.cn/go/WvwR1Q/start.html
源文件下载链接:https://pan.baidu.com/s/18LXwvyI9nD6kWezUwM6ueg
提取码:vfap
本文由 @LJ云 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
