一般来说,我们的手机里都自带了一个计时小工具。于是前不久,笔者突发奇想,能不能用Axure做出这个小工具,实现计时效果呢?因此,笔者将以此为案例讲讲具体怎么做。

一、元素准备
1. 拖入3个文本标签元件,内容填充为“时”、“分”、“秒”;
2. 拖入3个文本框元件,分别命名为“时”、“分”、“秒”,文本框属性设置为隐藏边框(为了显示美观),并与上面的文本标签对齐;
3. 拖入3个水平线元件,放在文本框下面,用来衬托“时”“分”“秒”的数字显示
4. 拖入一个按钮元件,命名为“开始计时“
5. 拖入一个动态面板元件,设置为隐藏,命名为”循环动态面板“,添加两个状态:state1、state2。
(因为我在两个状态中放了两个沙漏图标,所以把动态面板设置为隐藏)
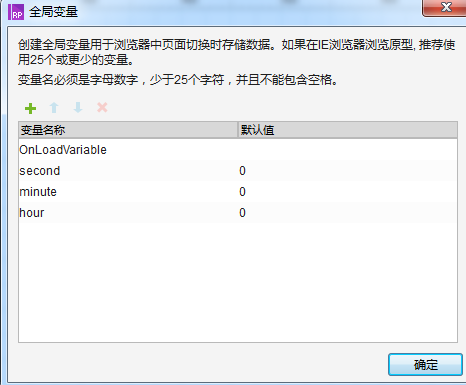
6. 设置全局变量:

二、交互设计
交互设计前的思考:手机计时工具,点击“开始”之后秒的数字开始累加,每过60秒累加1分钟。
那么如何实现数字的自动累加呢?
当然是用动态面板!
1.“开始计时”按钮用例设计

2.“循环动态面板”用例设计
动态面板不断循环,秒的数字不断累加1。

3. 文本框“秒”用例设计
当达到60秒时,触发分钟的显示。

4. 文本框“分”用例设计
到达60秒时,需要对动态面板进行停止,如果不停止动态面板,秒数字显示61、62…就贻笑大方了!
这里又有一个疑问,动态面板停止了循环,那么计时不是就停止了吗?
excuse me?1分钟也太短了吧?!no no no!真男人怎么可能只有1分钟?!
所以,我们需要动态面板继续循环下去。

5. 文本框“时”用例设计
知道了上面的思路,那么文本框”时“的用例设计就不用多说了吧。
需要注意一点:每满一小时,需要重置分钟数。

PS:自问自答
Q1:动态面板循环间隔为什么设置1000毫秒?
A1:因为计时是从1秒、2秒、3秒开始的呀(请数数1到10谢谢。)(间隔可以设置为0哦,预览时可以快速的验证用例设计的对不对)
原型演示地址:https://9wt3dm.axshare.com
本文由 @zzZ 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
