在产品的具体设计中,原型是怎么来的呢?笔者认为原型由信息架构设计与条目设计组成,并以途家app搜索页为例讲解了条目设计。

几千年来,哲学家们一直在思考三个问题:我是谁?我从哪里来?我到哪里去?对于设计师来说,我觉得同样存在类似的三个问题:
- 这个产品有什么价值?
- 这个产品怎么活下去?
- 这个产品具体怎么设计?
这是三个很大的问题,就像几千年来哲学家们还没有想通的哲学三问一样。作者今天就是想结合自己的理解和一个案例,针对上面第三个问题的一个分支说说自己的理解,即:在产品的具体设计中,原型是怎么来的?
在进行产品设计之前,会有大量的市场调研和产品定位问题,再之后才是进行原型设计,开始产品初期的测试,继而进行不断的测试、迭代、完善。在我看来,原型会由两部分设计生成,其一是信息架构设计,其二是条目设计。
一、首先说一下信息架构设计
1. 什么是信息架构?
“信息架构”在百度百科中的解释是:对某一特定内容里的信息进行统筹、规划、设计、安排等一系列有机处理的想法。
“信息架构”在我们设计层面是:指对某应用的功能、信息、导航进行规划,包括该应用有多少层级,每个层级包括多少页面,每个页面里包括多少个条目,每个条目里要有多少功能元素要呈现以及每个元素的优先级排序。好的信息框架能让用户快速的寻找到自己想要的内容和功能,
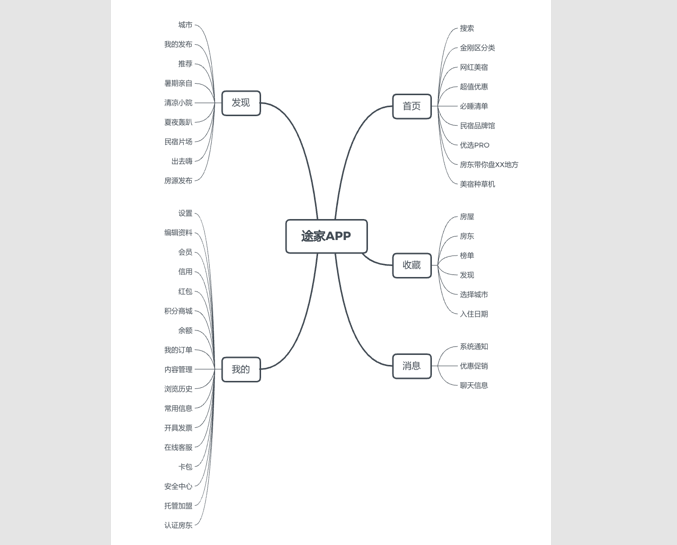
例如产品中一级页面有几个、分别是什么,每个一级页面中又有什么功能。如果你把一个产品的功能点按照层级用脑图画出来,那么这就是这个产品的信息架构。途家app的信息框架图:

2. 怎么设计产品的信息架构呢?
按我的理解和市面上常见的做法,一般会把产品的核心功能放到首页、也就是信息架构的顶级。把其他重要的功能放到一级页面。依次按重要性进行信息架构层级的设计(当然也会因为产品方对某一业务的重视程度把他放到信息架构中更上级的地方,也就是推广)。
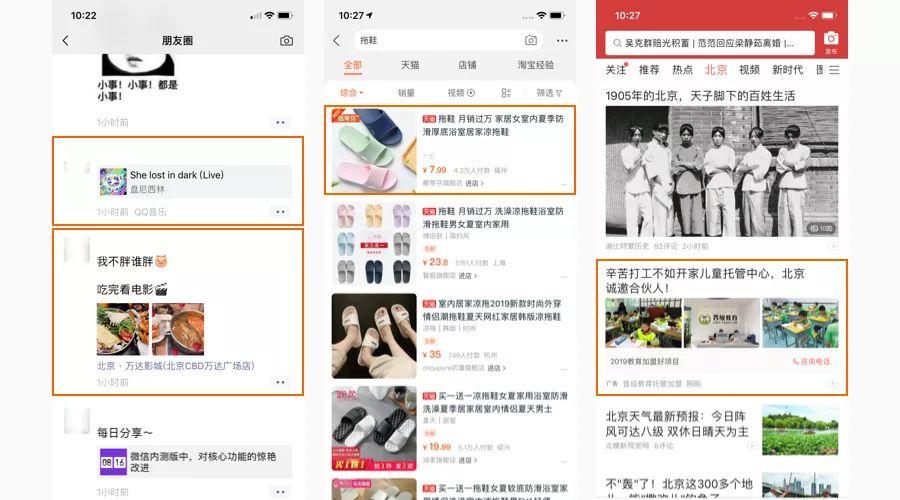
这里我曾经在听纯色老师的讲座中提到过一个案例:微信的朋友圈功能其实和通讯录或首页的关联性更强,因为是人的动态嘛,他和看一看、小程序、游戏、购物等等明显不应该处于信息架构的同一部分。那么为什么微信的朋友圈功能放到了发现页面呢?
答案是朋友圈是一个明星功能,可能在使用频率上仅次于聊天功能。把他放到发现页面可以增大发现页面中其他信息条目的曝光量,让用户更多的去使用购物功能、游戏功能、看一看、小程序……等等其他功能。课件信息架构也并不是一成不变的按照分类和逻辑在设计的,需要结合业务目标灵活变通。
有的时候信息架构的设计还会出现一些冗余设计,例如支付宝首页中【扫一扫】功能是有两个入口的,一个在页面顶部直接露出,一个在加号里。这样的设计按作者初步来想的话是考虑到用户在使用其他产品时的时候习惯,进而影响了本产品的设计。也就是我们常说的雅各布原理。
我们在确定了信息架构之后,页面的层级和包含内容都已经确定了,下面要做的就是设计出每个具体的页面,包含功能的优先级、按钮位置、展示什么信息等等。这就需要引出一个概念:条目。
二、条目
1. 条目是什么呢?
条目是页面中的可点击单元,就像你现在看到了我写的这篇短文,短文包含了标题、封面图、作者名称、摘要、发布时间、阅读量、点赞量、等等这些信息组合在一起形成了一个信息单元,这个按照一定规则显示的信息单元就是条目。如下图红框框起来的都是一个页面中的条目。

2. 条目中的构成元素包括什么?
条目的构成元素有:图片,文字,图标,标签,图形等。
以上图“中间淘宝搜索页面”中框起来的条目为例,列出该条目的构成元素:商品图片+热门商品的角标+天猫商铺的标签+标题+小标签+价格+销量+发货地+店铺+相似宝贝icon。
(注:一种条目会存在不同的几种状态,如淘宝第一条商品图上有hot的角标,第二条商品图上没有角标,这就是两种状态)
3. 我们具体怎么设计条目呢?
1)产品性质决定条目的设计
产品的性质决定了我们构建信息时要强化哪些信息。
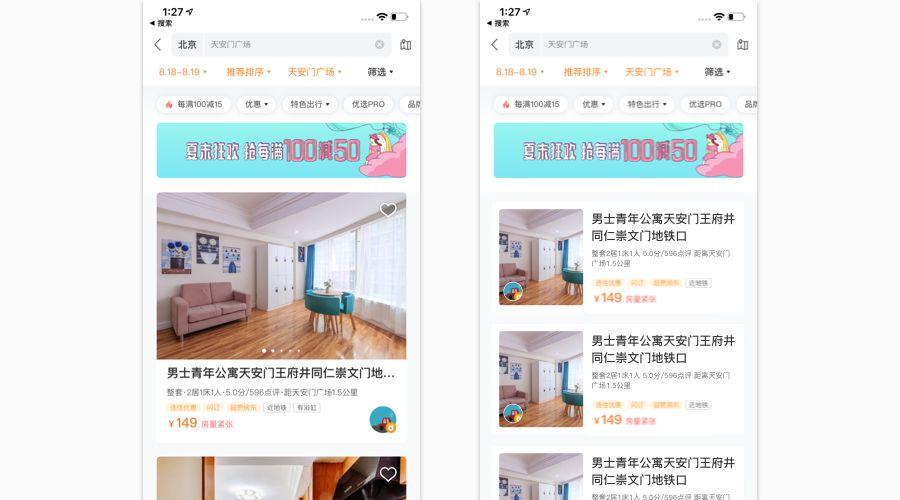
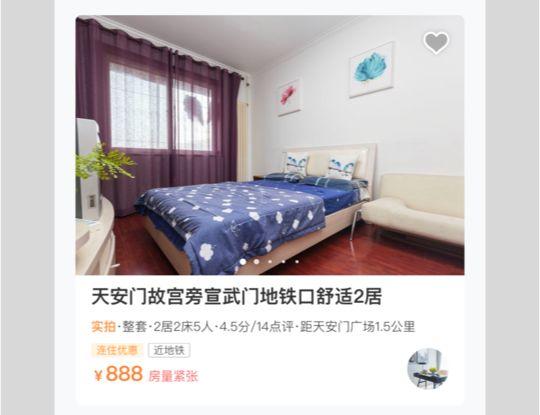
以途家民宿app为例,我们使用途家app时,主要搜索挑选符合我们条件的民宿,如下图是途家app的搜索结果页两种条目设计,都满足了我们在这个页面需求,选择自己喜欢的房间同时关注价格和更加详细的位置,哪种条目设计更好呢?

是第一个条目的设计比较好,因为我们进入这个页面,最先关注房间的情况,第一个条目设计图片比较大而且可以左右滑动查看更多关于房间的信息,省了一步用户点击进入情况页查看图片的步骤,所以民宿的特性就决定了我们在进行条目设计的时候,要强化图片信息。
2)产品资源决定条目的设计
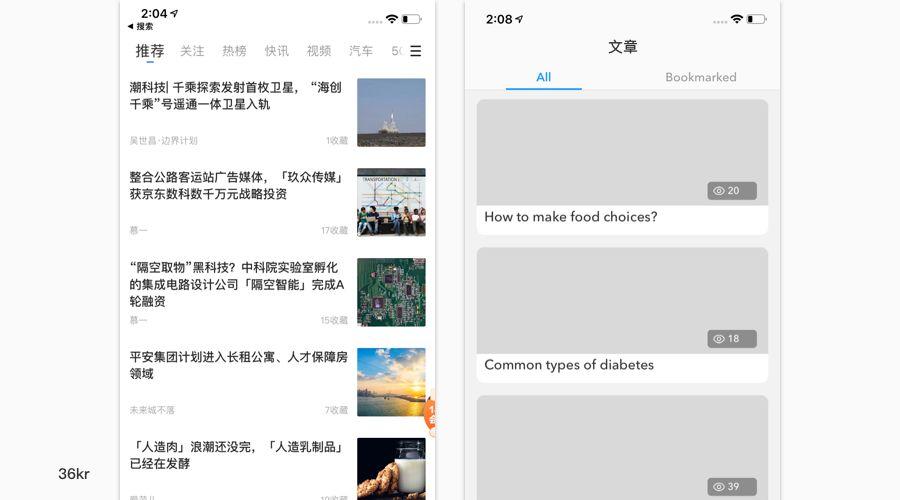
下图左边是36kr的首页文章列表,资源丰富每天更新的文章比较多,注重用户的阅读效率,所以条目设计的比较小。
右侧是初创公司的文章列表,文章资源有限,更新速度较慢,所以条目设计比较大,一屏展示2.5个条目,提高用户的转化率。

3)使用场景决定条目的设计
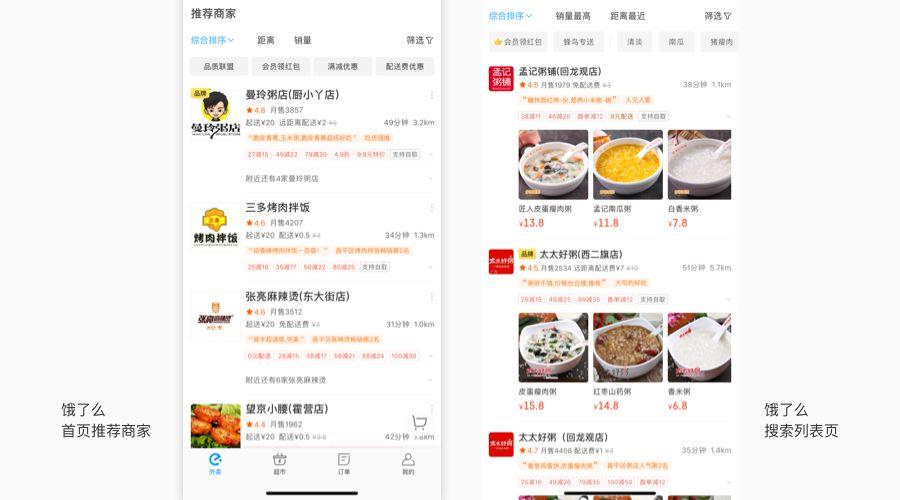
如下图,分别为饿了么“首页上的商家推荐”和“搜索列表页”两者的条目结构,
“商家推荐”条目商家logo会很大,目的是为了用户深刻记忆商家(logo图形比文字更容易记忆)形成品牌效应;“搜索列表页”用户有明确目的的去搜索,所以食物的图片会更加引起用户的注意,这里把商家logo做的小一些,主要突出食物图片转化用户。

4)需要考虑到后期的扩展性,迭代过程中能够承载更为复杂的信息与功能
如:初创项目第一个版本会功能条目比较简单,这就需要我们在设计的初期,一定要考虑到后期迭代的内容,把条目设计的更具灵活性;
4. 原型设计的注意事项
多个条目信息组成高保真原型,我们在画原型的时候,一定要注意:
- 尽量使用灰色文字,不要大面积使用彩色的文字,有色彩倾向会影响UI设计师对页面的设计;
- 做好交互规范,相同的功能要用一样的样式表达。
当我们输出高保真原型图时,需要对照交互自查表,看自己的交互状态,交互说明是否都写全面,以免丢掉异常流程和特殊的内容状态。(下图是交互自查表,需要高清版的,在公众号内回复“交互设计自查表”领取)

以上是我对【在产品的具体设计中,原型是怎么来的?】这个问题的理解,是从信息架构和条目两方面来说的,下面我们逆向来拆解一个产品中的真实条目案例,来看一看。
三、条目分析的案例——途家app搜索页
途家slogan-全球酒店公寓和短租预定平台
1. 条目状态



2. 条目规则
a. 房屋图片房东可上传多张(我翻看多个条房源目猜,最少的图片是7张,最多的是37张,所以我猜测最少要上传5张,因为图片轮播是5个,最多应该不限制)房东上传的图片需要官方审核通过;
b. 房屋信息除了图片展示,还有VR和视频模式;
c. 标题显示一行,超出是标题文字+…显示一行;
d. 价格显示到个位;
e. 房东头像必须上传,分为超赞房东和普通房东;
f. 每个条目的大小是一致的,约占屏幕的1/2。
3. 条目推荐机制
a. 第三行标签最多显示5个,根据房屋信息及用户评价自动生成,前面的橘黄色标签是根据房东填写的房屋信息生成的,后边灰色的是根据用户评价自动生成的(猜测)。
b. 下拉滑动4个条目信息(2屏),会根据你的搜索情况,出现筛选条件,更加准确的推送信息;

c. 筛选条件后边再滑动4个条目信息(2屏),还会根据你的情况,再次出现筛选条件;

以上是作者的一点点理解,欢迎大家补充指正~
作者:杜昭,微信:17611113635,微信公众号:设计的威严
本文由 @ 杜昭 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
