本文接上一篇《App产品原型背后要交代的细节或要理解的原则(三)》,接着跟大家讲讲产品原型背后要交代的细节和要理解的原则。

十五、左右滑动切换Tab页签
很多App的Tab页签,支持左右滑动切换。那么是不是在设计Tab页签的时候都要这样规划呢?
笔者认为在确定这个方案时,产品经理需要考虑如下:
(1)明确滑动切换页签的优缺点
操作步骤上,点击切换和滑动切换都是1个动作事件。只是通常来看,滑动操作比点击操作难度稍低,毕竟点击需要找到触发区。
另一个方面,支持滑动切换可以覆盖更多用户的操作预期——假设用户普遍习惯滑动切换的操作方式。
但是滑动切换页签的操作本身也有弊端。比如有时候本来是想上下滑动的,但是手指一不小心就滑歪了,于是无意识触发了滑动事件,跳到了另一个页面去,可能就打断用户沉浸式体验。
(2)基于以上,笔者建议如下
①沉浸式的瀑布流,比如抖音的视频流,不推荐滑切Tab页。
如果非要做,则将滑动切换触发灵敏度降低。
②内容长度有限,或者阅读速度快的Tab页签,可以使用滑切。比如电商商品的【参数】、【评论】之间的切换。
③除了左右滑动切换Tab,还可以结合下翻切换:如果页面内容较短,那么在下翻至Tab页内容结束的时候,紧接着就切换下一页的内容。比如:

最后要注意,不管做不做滑切,产品经理都要给予开发人员明确的说明。
十六、分享功能的“借尸还魂”
(1)分享的原理
第三方平台提供了分享接口,目标App对接后,获取了对应权限和功能支持。
因此在分享事件中,目标App分享出去的内容是“客随主便”:第三方支持什么,分享出去才能做什么。

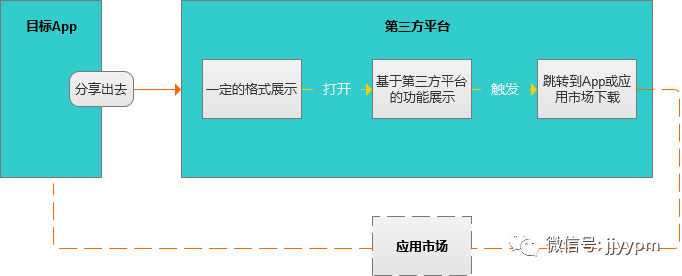
通常,内容分享出去之后,会在第三方平台中以一定的格式展示。这种格式不由产品经理设计,而是第三方平台规定的。(产品经理需要确认要展示的内容)。
在第三方平台中打开分享的内容后,就会基于第三方平台内置环境进行功能展示。通常都会引导用户触发打开App,或到应用市场下载App。
(2)技术实现方面
第一步:接口对接,实现第三方系统的授权
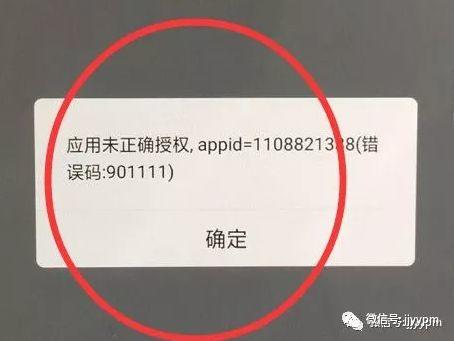
未授权的情况下做分享,会有类似下图的提示:

第二步:实现功能需求
以分享小视频到微信为例,若要在微信H5中实现视频播放、点赞等功能,则要基于H5写相关的代码。
当然也可以使用SDK(SDK通常本身支持多个系统:电脑、安卓、ios、H5等)。
而前面提到的跳转到APP或应用市场的逻辑,就是校验到本手机没有App则跳转到应用市场下载,校验到已经安装则打开App。
但是在实现的时候,要了解第三方分享接口是否支持唤醒App。若不能支持,那么就要借助其他方式间接实现需求。
(3)产品经理要确认的
①确定分享的场景或业务位点
比如,操纵完成或得到结果时提示分享(如截图后、完成拍照和摄像时)、打开App时出弹层提示分享、胜利完成任务时提示分享(比如王者荣耀连胜的提示“炫耀一下”)。

②确定分享的形式
主要有:文字或链接地址的分享(比如天猫和淘宝的“淘口令”)、图片分享(静态图片、GIF动图)、音视频类行形(标记它是音频或是视频,并且可以直接在当前页播放);网页分享(带有网页缩略图的)。
其中网页分享是最常见的。以分享到微信为例,分享过去的网页有自己的格式。比如:同一个内容,从APP或外部浏览器分享到微信,会显示APP的名称和缩略内容,从微信内置浏览器分享的就不会展示这些信息。

另外注意:分享网页和分享链接是不同的分享形式。前者带有网页自身的缩略内容,后者属于文本范畴的分享,简单原始。
③用户打开的效果是什么
如果将分享理解为“借尸还魂”引流的话,那么打开分享链接之后,可以以最基础的静态画面呈现,再次点击页面,则引导跳转到App,或引导到应用市场下载App。
但是,产品经理需要知道,某些第三方的应用不给提供便利,不支持跳转到App。比如微信。
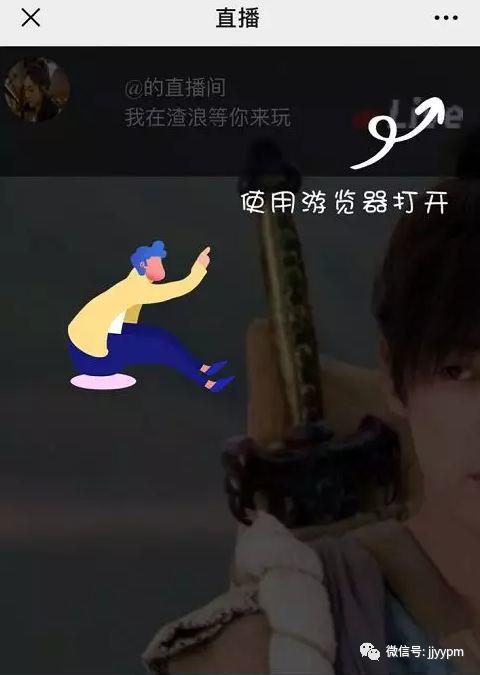
因此设计时候考虑增加提示“使用本地浏览器打开”(假设浏览器是支持的)。这样就借助一个新的桥梁“假途灭虢”实现需求了。如下图这样:

④最后,让分享自然甚至惊喜
比如:让用户获得优惠,得到好处(如「哈罗单车」通过分享获得红包);辅助业务实时共享(如「滴滴」可以分享行程给他人共享实时位置);邀请好友,分享快乐(如「王者荣耀」邀请朋友一起组团开黑);分享成就(如游戏获得了九连胜等)。
十七、【消息】模块设计的关注点
(1)必要时提供消息归类
让目标信息曝光增加,同时让消息有条理。
就好像微信的【订阅号消息】一样,进行归类,给予总入口。
(2)未读消息提示数字或红点
为了不给用户负担,不是很要紧的消息尽量使用红点。
消息数的消除以打开为准,即打开就视为已读。
(3)历史消息保存留时长
永久保存在服务器,用户可以通过加载,分批查看历史消息。
(4)聊天消息记录的操作
①已发出的文字和表情(包括发送失败)
长按可以转发、删除、复制。

②已发出的音频、图片和视频(包括发送失败)
长按,可以转发、删除,但不能复制(系统不支持);
点击,打开预览大图,长按大图,弹出保存按钮。
③发送失败的内容
增加重复发送按钮,或者点击发送失败的按钮实现重发。
④长按消息记录,弹出的操作框开口方向
就近原则,若消息在屏幕上方,则操作内容在下方;
反之,长按后的操作框展示在内容上方。
(5)消息通知方式
根据紧要程度,选择横幅通知、锁屏通知、菜单通知。
建议只对主要的信息用音效,尽量不要骚扰到用户。
(PS:但是根据经验,一般老板都会要求“骚扰”用户。)
(待续)
相关阅读
作者:唧唧歪歪PM;公众号:唧唧歪歪PM(ID:jjyypm)
本文由 @唧唧歪歪PM 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
