如何利用Axure来制作有趣的小红书促销小游戏?一起来文中看看~

温馨提示注:本教程适合有Axure基础的人观看
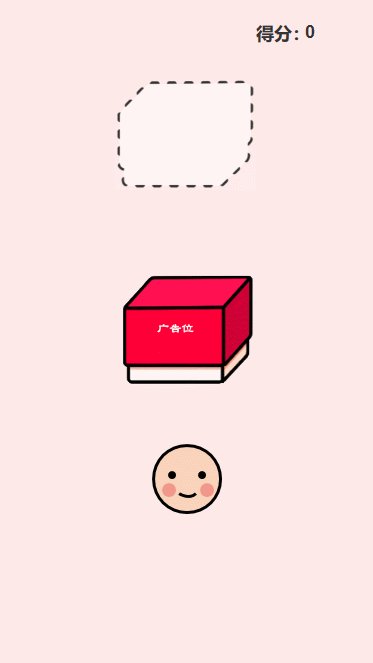
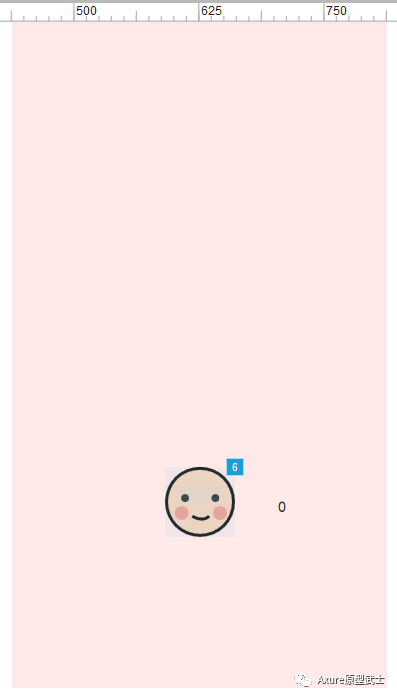
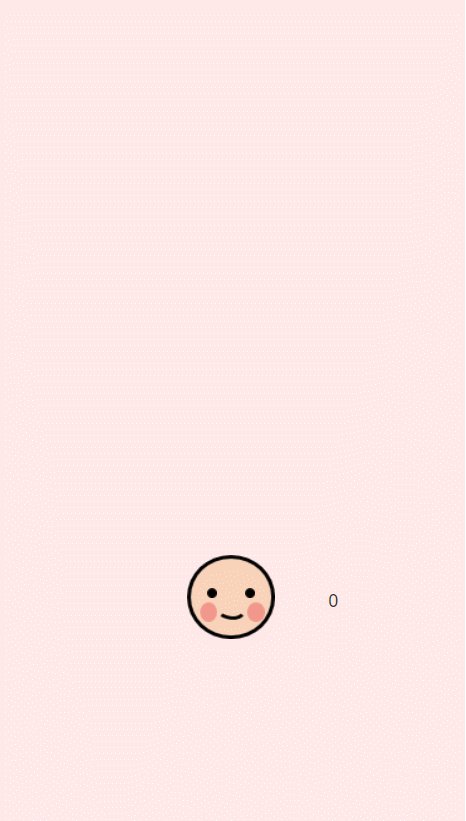
首先我们先看看制作的效果:

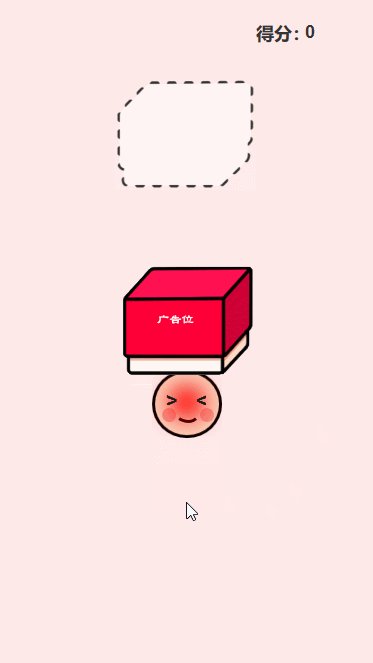
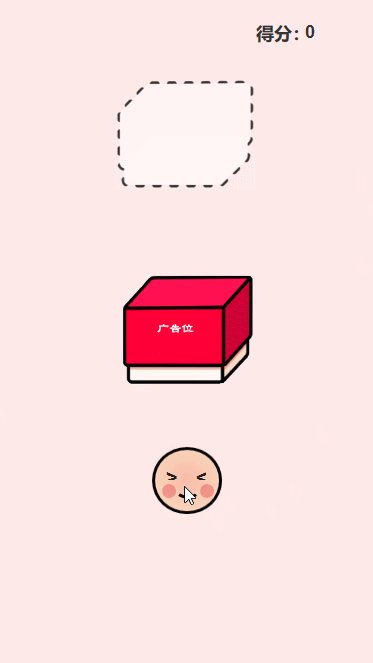
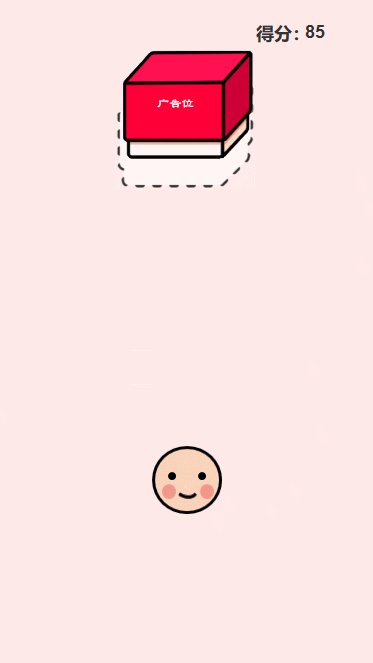
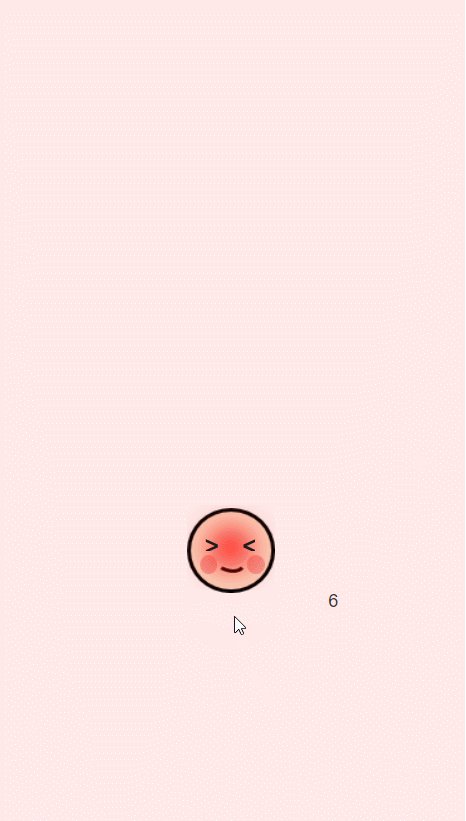
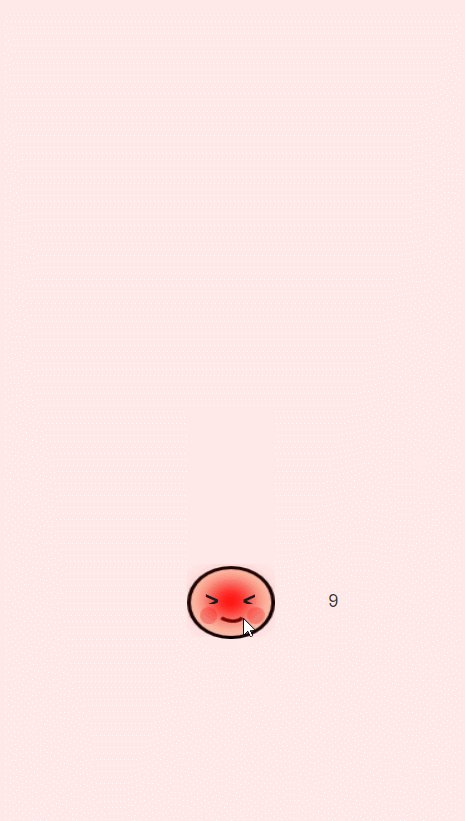
操作说明:长按圆脸,脸会随着鼠标按的时间压缩,压缩越久,松开鼠标时弹得越远,同时能把箱子顶得越远。箱子跟顶部虚线框重合度越高,获得分数越高。
当在小红书看到这个游戏时,我觉得可以用Axure实现,所以就花了时间把它做下来了。
话不多说,教学开始~
一、圆脸
步骤1:画脸
动效分析:当长按时
- 脸会被压缩
- 眼睛变样
- 脸越来越红
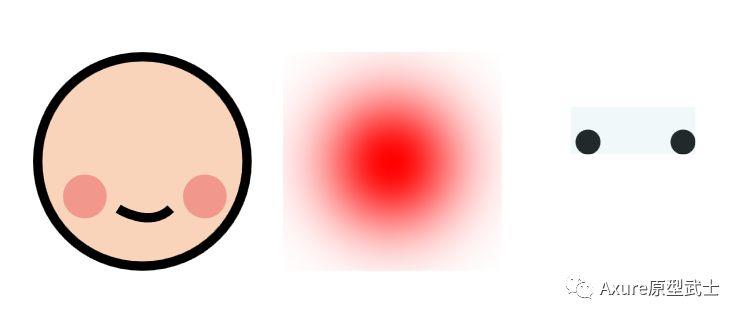
根据这三个特性,我们把圆脸分成三部分画出来。

元素说明:
- 脸直接画一体的,方便一起变形,命名:脸背景
- 腮红是用photoshop画笔点了一下,白色为透明的,命名:脸红
- 眼睛用动态面板,分别创建两个状态,命名:眼睛
步骤2:做动效
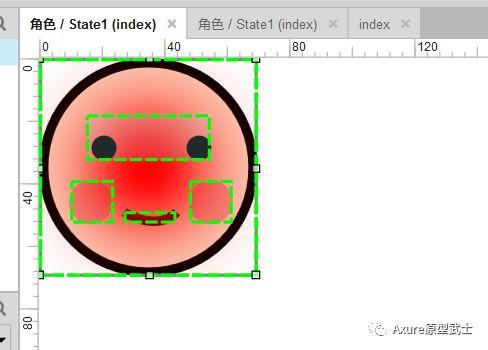
(1)首先把三个元素组合到一起,命名:脸,因为要控制三个元素一起变形。

(2)选中脸组合,创建动态面板,命名:角色。绘制背景375*667,填充粉红色。添加一文本,输入0,命名:长按时间(这个数据很有用)。

(3)利用动态面板记录长按时间,创建一个动态面板,命名:记录时间,创建两个状态。设置用例当长按“角色”时,设置“记录时间”动态面板开始循环,循环间隔100ms。同时,由于长按“角色”时,想让眼睛变形,所以设置“眼睛”为状态2,如下:

“记录时间”动态面板设置
控制“长按时间”文本值范围在0-10之内,所以设置在“长按时间”<10情况下执行以下命令。

第一条用例说明:“记录时间”状态每改变一次,“长按时间”文本值+1。
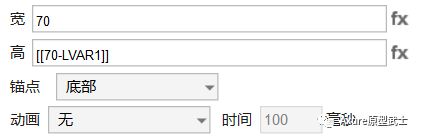
第二条用例说明:设置“脸”高度尺寸随长按时间增长变小。LVAR1变量为“长按时间”元件文字。

第三条用例说明:首先设置“脸红”元件透明度为0,LVAR1变量为“长按时间”元件文字
步骤3:设置移动
(1)设置元件“角色”,鼠标松开时用例:
首先设置“记录时间停止循环”,设置变形后的“脸”变回之前的尺寸。
等待执行上述两操作之后,移动“角色”,距离是“长按时间”×20,动画线性500ms。
等待500ms移动结束后,移动“角色”回到之前的距离。
设置“眼睛”为之前的眼睛;
设置“脸红”透明度0;
设置“长按时间”为0。

角色根据长按时间弹起效果

结束语
其他效果大家可以自行研究,有不懂可以提问,大家可以在公众号获取原型和素材,或者直接百度云下载:
链接:https://pan.baidu.com/s/1EFCeF3tuLk02AR2Wvhd_lA
提取码:8n8c
作者:suck-mylip
本文由 @suck-mylip 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
