本文给大家分享一个投票功能的交互实现教程,一起来看看~

做原型时思考一些交互效果的实现过程,能锻炼我们的逻辑思维能力,并且熟能生巧,渐渐地高保真的交互效果也变得信手拈来,从而更好地表达我们想要实现的产品结果。
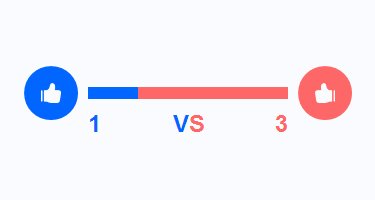
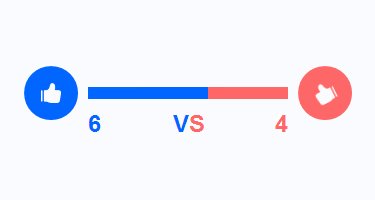
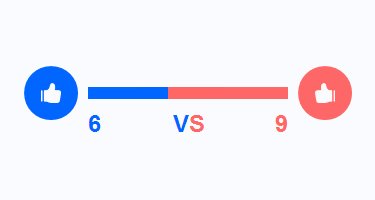
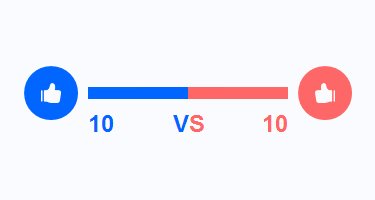
今天为大家分享一个投票功能的交互实现教程,先上图看最终效果:

复杂的问题简单化——拆解问题
第一步:点击手势图标的动效
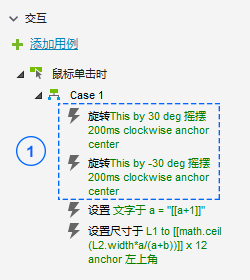
选中手势图标,鼠标点击时,手势图标围绕中心点,先顺时针旋转一定角度,然后再逆时针回转同样的角度,返回初始状态。交互用例如图所示,这样点击手势图标的动效就实现了。

第二步:文字元件数值的变化
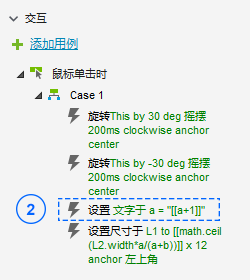
点击手势图标,对应颜色的文字元件数值+1,也就是设置文字元件a的值为[[a+1]](注意:不要忘记加[[ ]])。交互用例如图所示,这样文字元件数值的变化就实现了。

第三步:矩形条长度随对应数值的变化而变化
矩形条的长度变化也就是投票数值占比的图形化表达。点击手势图标,触发对应文字元件数值变化,然后矩形条的长度(即元件宽度width)跟随文字元件数值的变化而变化,矩形条的高度不变。
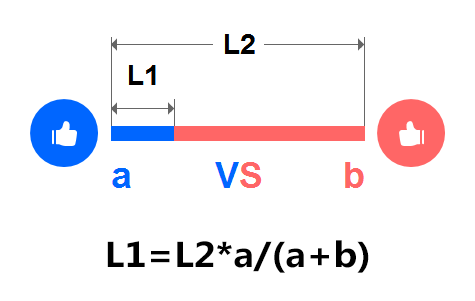
接下来关键的一步,就是用公式来表达矩形条长度与文字元件数值的变化关系。如图所示,蓝色矩形条L1的长度为L1,矩形条总长度为固定值L2,L1的长度对应数值a,L2的长度对应数值(a+b),即:L1/L2=a/(a+b),由此得出:L1=L2*a/(a+b)

然后将公式转化为Axure用例中的函数:L1.width=[[math.ceil(L2.width*a/(a+b))]]
因为Axure里的尺寸数值为整数,所以要对可能为无限小数的a/(a+b)值取整数。这里要用到函数math.ceil——向上取整,即math.ceil(x)返回大于等于参数x的最小整数,即对浮点数向上取整。例如:
- math.ceil(1.1)=2
- math.ceil(3)=3
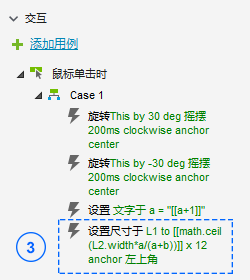
所以,第三步矩形条长度变化的交互用例如图所示:

这样主体工程就完工了。当然你可以再进一步限制每人只能投一次票,设置点击后禁用元件即可,得出如图所示的效果:

源文件下载地址:https://share.weiyun.com/5xHFHqA(访问密码:bxxw)
软件版本:Axure 8
作者:悟Ouuu,公众号:「清奇体验研究所」
本文由 @悟Ouuu 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
