本文介绍了如何利用Axure,快速搭建移动端水平滑动的效果,供大家参考学习,enjoy~

滑动导航是移动端常见的设计元素组合,因为分类内容多,需要向左右两边水平滑动来展示更多分类内容。
例如:内容分发类APP的顶部可滑动导航,电商类网站左右滑动商品列表。


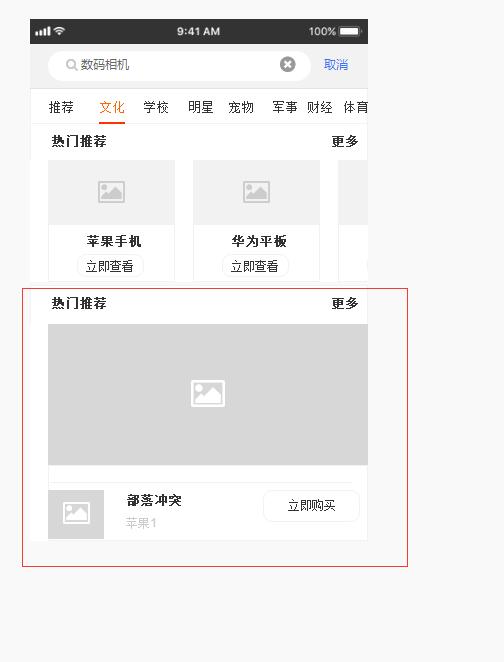
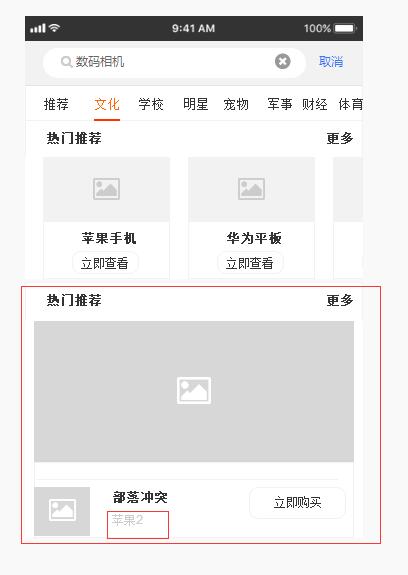
上图滑动前后对比
简单类-顶部标签滑动效果
第一步:设置一个框 宽度375PX 高度40PX或者45px,作为滑动的边框。
第二步:设置文字交互样式(选中时边框仅底部可见,且边框颜色和文字颜色为橙色)设置鼠标点击时 选中该元件,并且设置统一的选项组,默认第一个推荐为选中状态,我们依次拷贝 其他文字,文化,学校,明星,财务等等 随便了,文字长度之和要大于375PX。


第三步:把导航文字邮件转化为动态面板,我案例中的动态面板长度为464px。
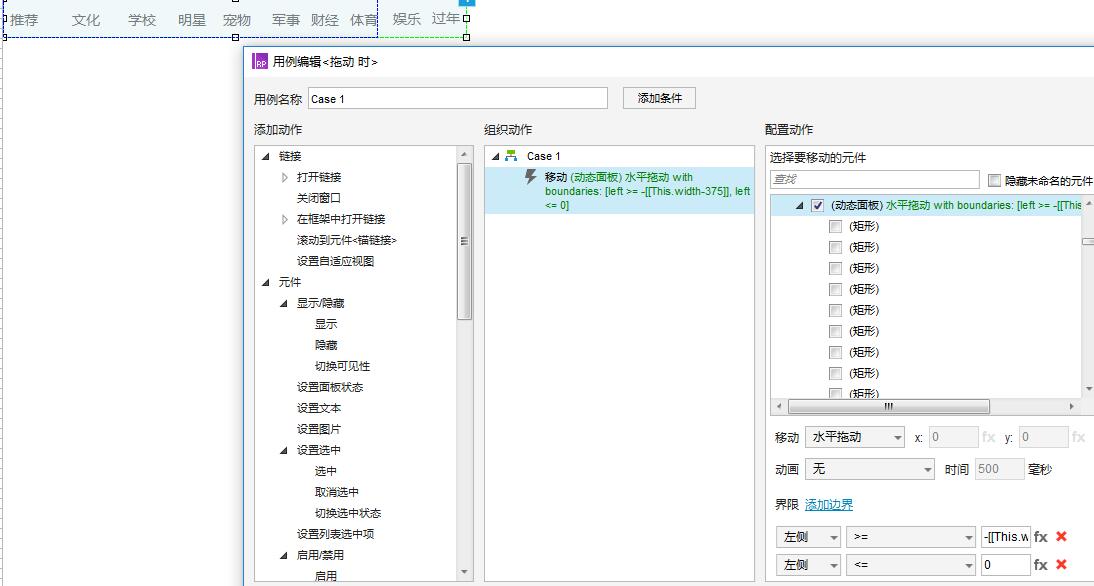
重点来了,添加案例:
在案例中,拖动时,设置水平移动该动态面板,必须要设定一个范围,不然可以左右无限拖动;
左侧边界最大值为0;默认都是向左移动,所以是负数;
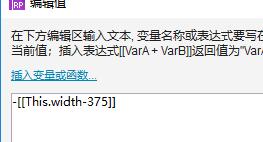
左侧边界最小值-[[This.width-375]]。


再次将该动态面板右键转化为动态面板,设置宽度为375PX,OK 可以F5测试一下效果了。
复杂类-电商图文滑动效果


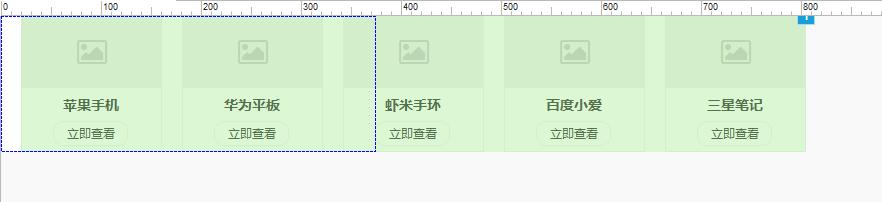
上图热门推荐版本,商品列表滑动前后对比;如何实现这种效果。
案例中图文列表横向排列,用的是中继器,只需画出一个,然后设置里横向排列,间隔20PX。
中继器选择了5个。

第一步:将这5个商品右键设置为动态面板起名内容1,再右键再次设置为动态面板起名内容,宽度设置为375px。
单击内容进入里面的一层“内容1”,设置左边间距为20px,如上图:
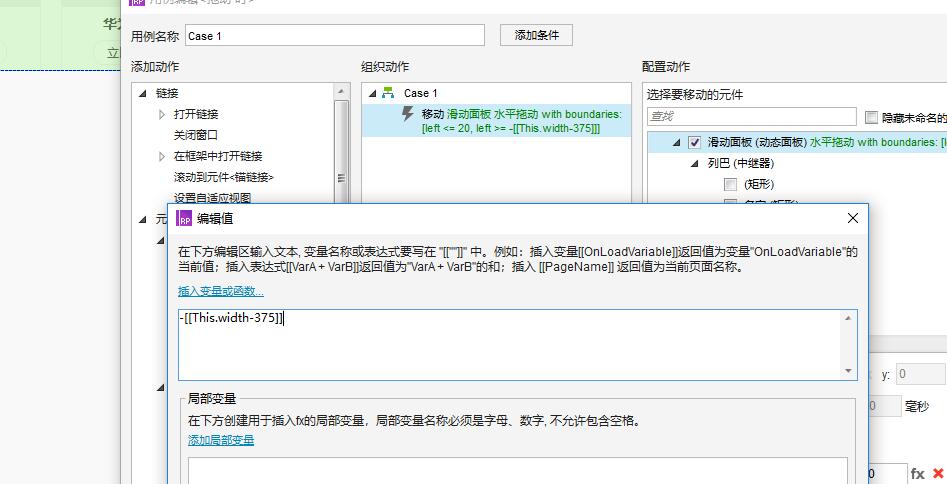
第二步: 添加用例
拖动时,水平移动,设置左右边界;
左边界小于20px;
左边界大于-[[This.width-375]]。

OK,设置完成,可以看看效果。
复杂类二-电商图文滑动效果


如上图,两个图切换,当向左滑动时,会判断距离超过一半,如果有,则停止滑动时,自动滑动至下一个图片位置。
和上例子一样,中继器4个占位图,两层动态面板,在里面一层面板设置。
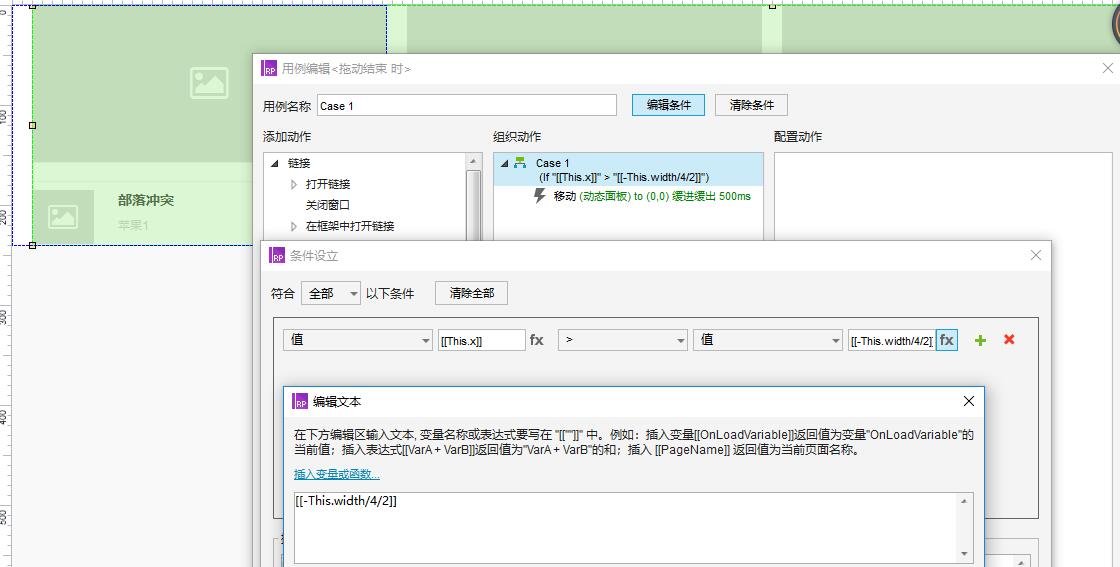
 设置边界,拖动时;
设置边界,拖动时;
左边界小于[[This.width/4/2]];
左边界大于[[-(This.width-This.width/4/2)]];
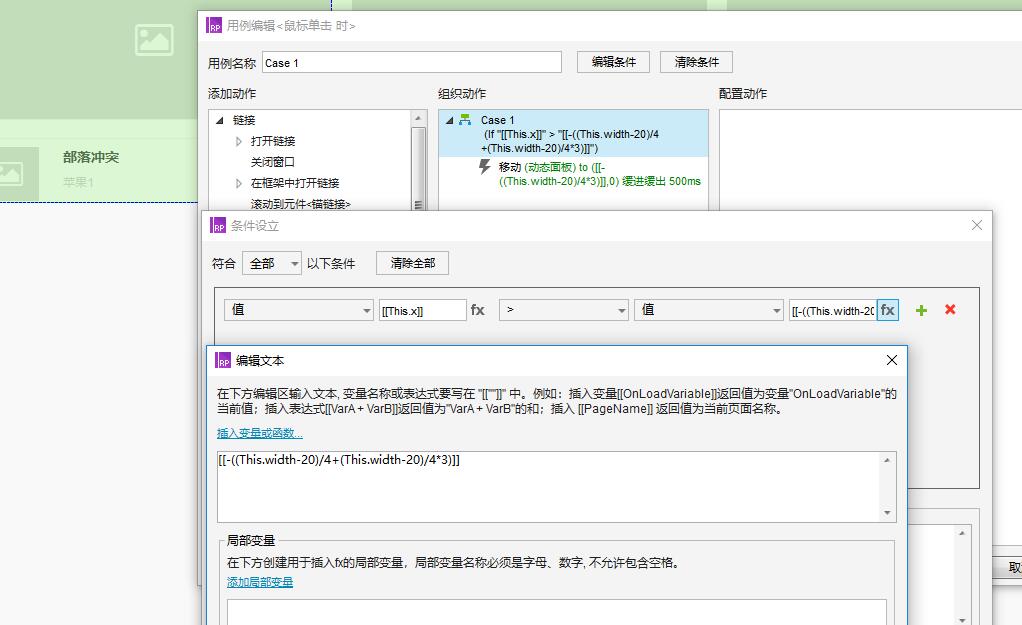
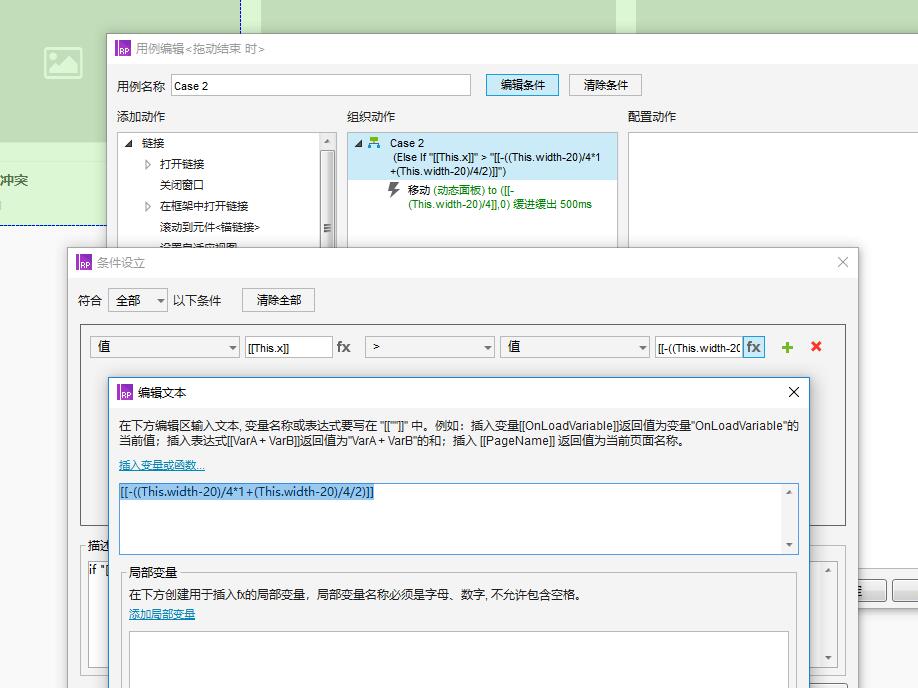
添加用例,当移动大于[[-This.width/4/2]]时,移动中继器至0,0。

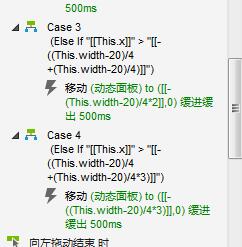
同理,移动其他位置时,[[-((This.width-20)/4*1+(This.width-20)/4/2)]];
移动中继器至相对位置。


设置完毕,可以看看效果!
本文由 @胖子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
