本文给大家讲讲如何利用Axure进行导航中的页面切换,一起来看看~

一、页面布局
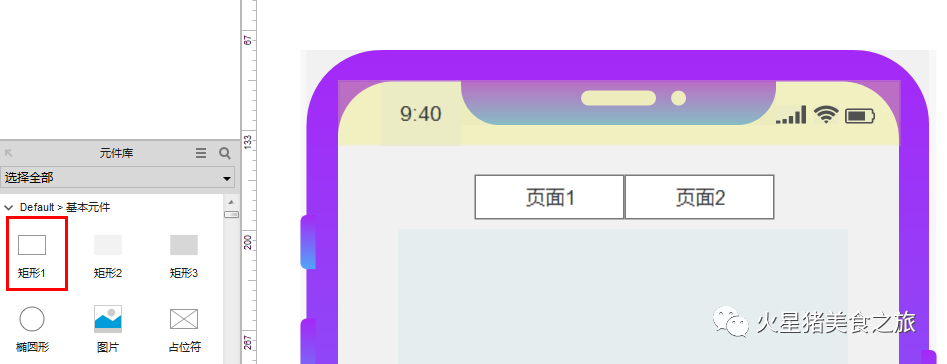
(1)从左侧元件库拉入两个矩形作为导航按钮,分别命名为:页面1、页面2。

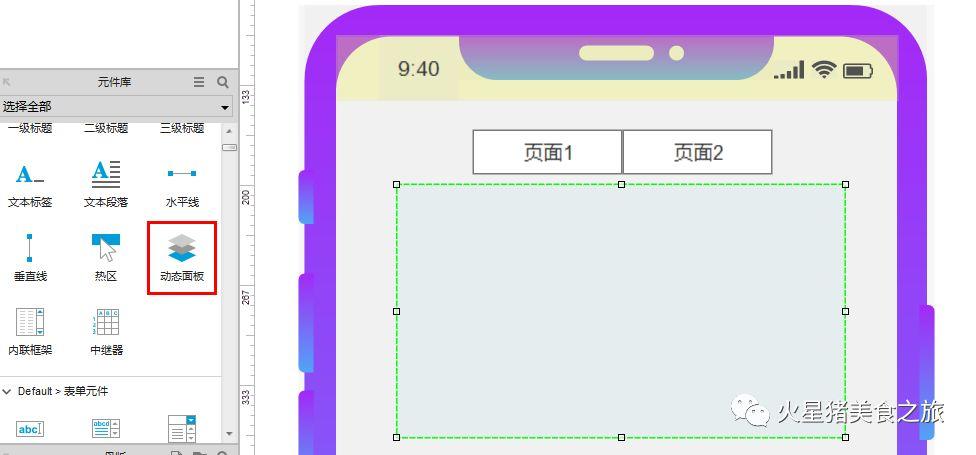
(2)从左侧元件库拉入一个动态面板作为页面内容展示,命名为页面内容。

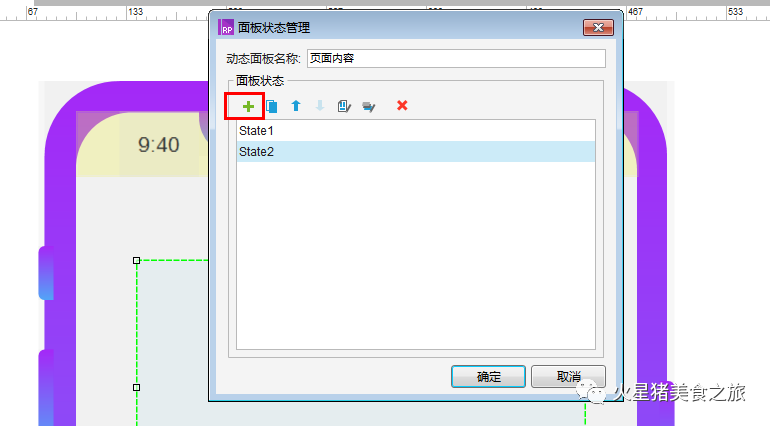
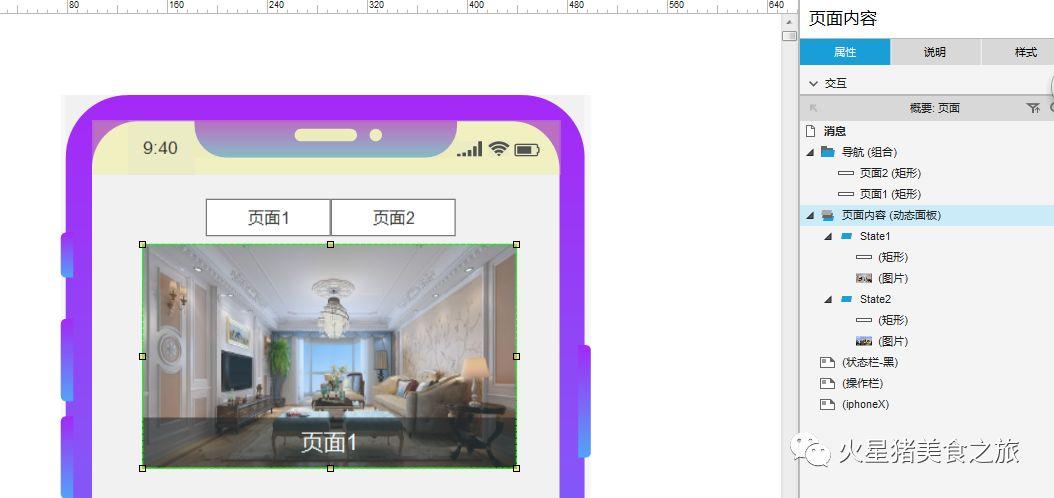
(3)双击动态面板,点击“+”,添加状态2;再分别点击对应的状态,往里面添加任意页面内容。


二、添加交互
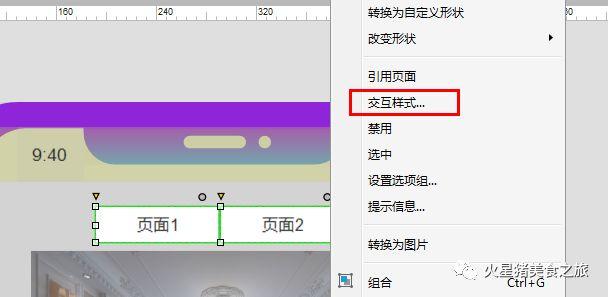
(1)按住shift键,选中两个导航按钮,鼠标右键,选中【交互样式】。

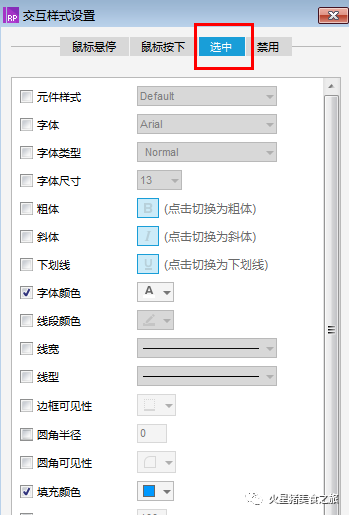
(2)设置选中样式:字体颜色为白色,填充色为蓝色。

(3)选中导航按钮【页面1】;双击右侧“属性”栏中的【鼠标点击时】。

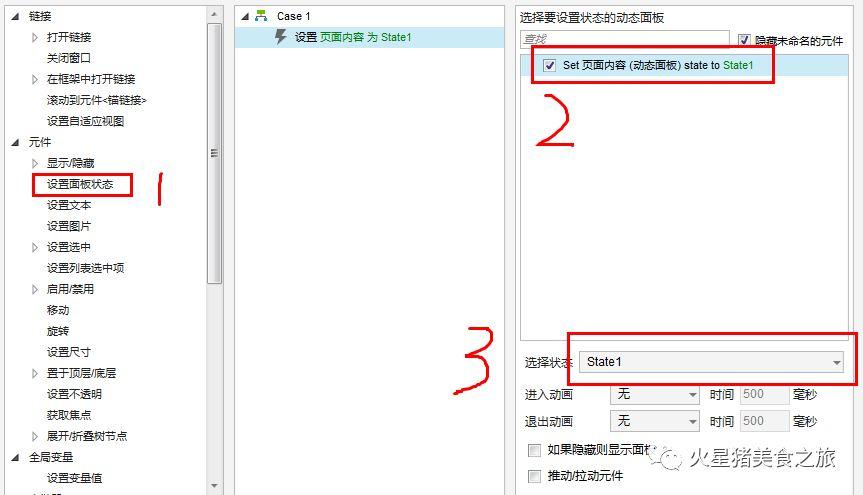
(4)选择【设置面板状态】->勾选【页面内容动态面板】->选择【状态1】。

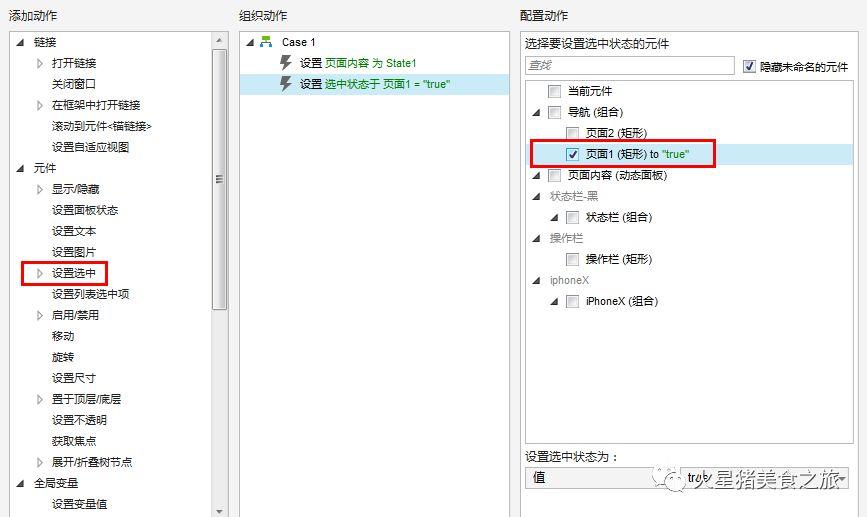
再点击【设置选中】-》勾选导航组中的【页面1】按钮。

(5)选中导航按钮【页面2】;双击右侧“属性”栏中的【鼠标点击时】,重复上面步骤;选择【设置面板状态】-》勾选【页面内容动态面板】-选择【状态2】;再点击【设置选中】-》勾选导航组中的【页面2】按钮。
三、交互细节调整
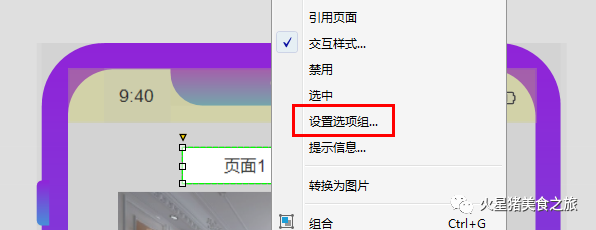
(1)按住shift键,选中两个导航按钮,鼠标右键,选中【设置选项组】。主要为了实现,点击选中【页面1】按钮选中时,【页面2】按钮则自动变为不选中。

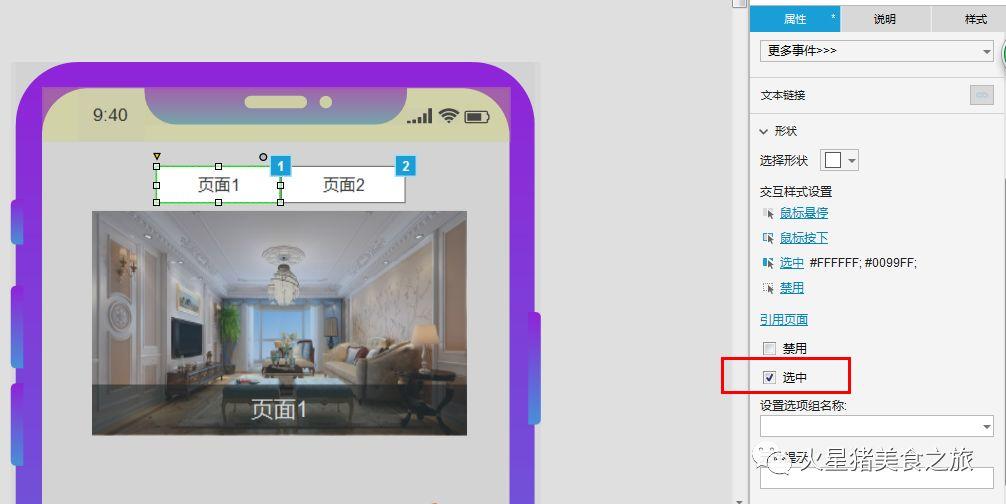
(2)页面刚加载时,先展示页面1,所以,导航按钮【页面1】的初始状态应该为选中;因此,选中导航按钮【页面1】,点击右侧属性栏,勾选【选中】。

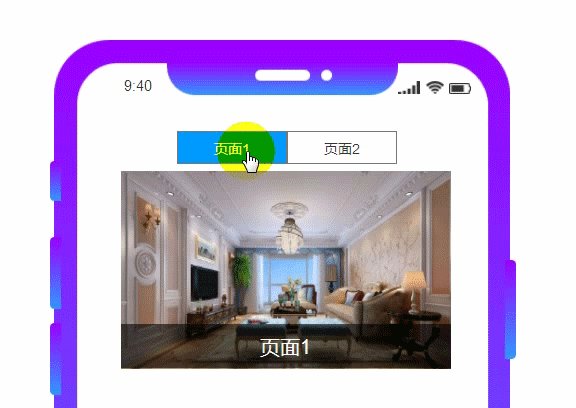
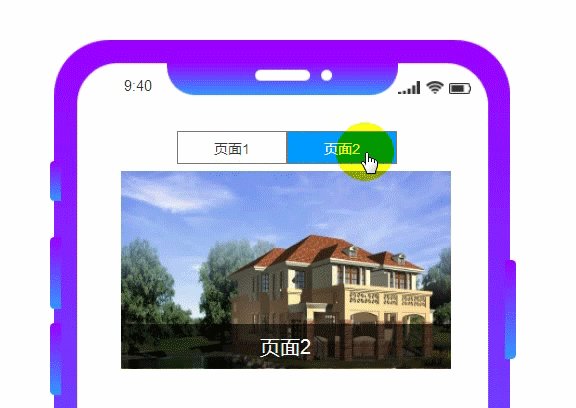
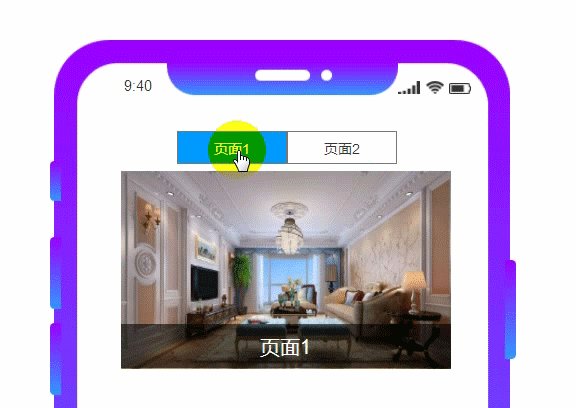
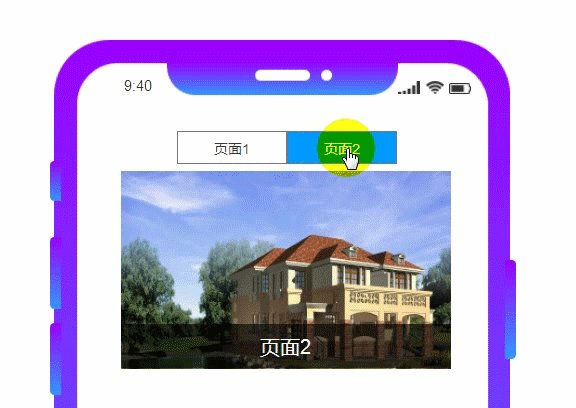
四、预览效果
欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例:https://pan.baidu.com/s/1PpBz_JqIDlnSKWeE4q4BcQ
效果:

作者:火星人~艾斯,微信公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
