如何用Axure做出导航栏吸附同时可在不同的Tab模块之间切换的效果呢?本篇文章将为我们演示这一进阶玩法。

前段时间写了一篇如何制作导航栏吸附效果的文章,意犹未尽,正好自己也在做运动类型知识付费课程的产品,其中一些部分也用到这个效果,借着这个思路再分享一篇进阶的玩法,导航栏吸附同时可在不同的Tab模块之间切换。
效果如下:

与上篇文章中一样(传送门),顶部的导航栏显示与隐藏用相同的方式实现,通过页面滚动到相应位置时的条件判断显示和隐藏导航栏。
既然显示了导航栏,就要发挥导航栏的作用,通过导航栏做进一步的操作,一般都是切换不同的模块,在有些产品中也可以是筛选栏,具体就看产品类型,接下来就讲解下悬浮后的导航栏如何与其它部分进行联动。
以效果动画中的案例为例,思路如下:
根据产品需求,导航栏对应控制三个部分的内容,分别是:课程介绍、课程列表、用户评价:
- 当页面滚动到设定条件判断的位置是,显示/隐藏导航栏;
- 显示导航栏后,点击不同的分类,切换到不同内容模块;
- 顶部的导航栏隐藏后,在页面中还可以继续通过分类Tab控制内容模块。
01

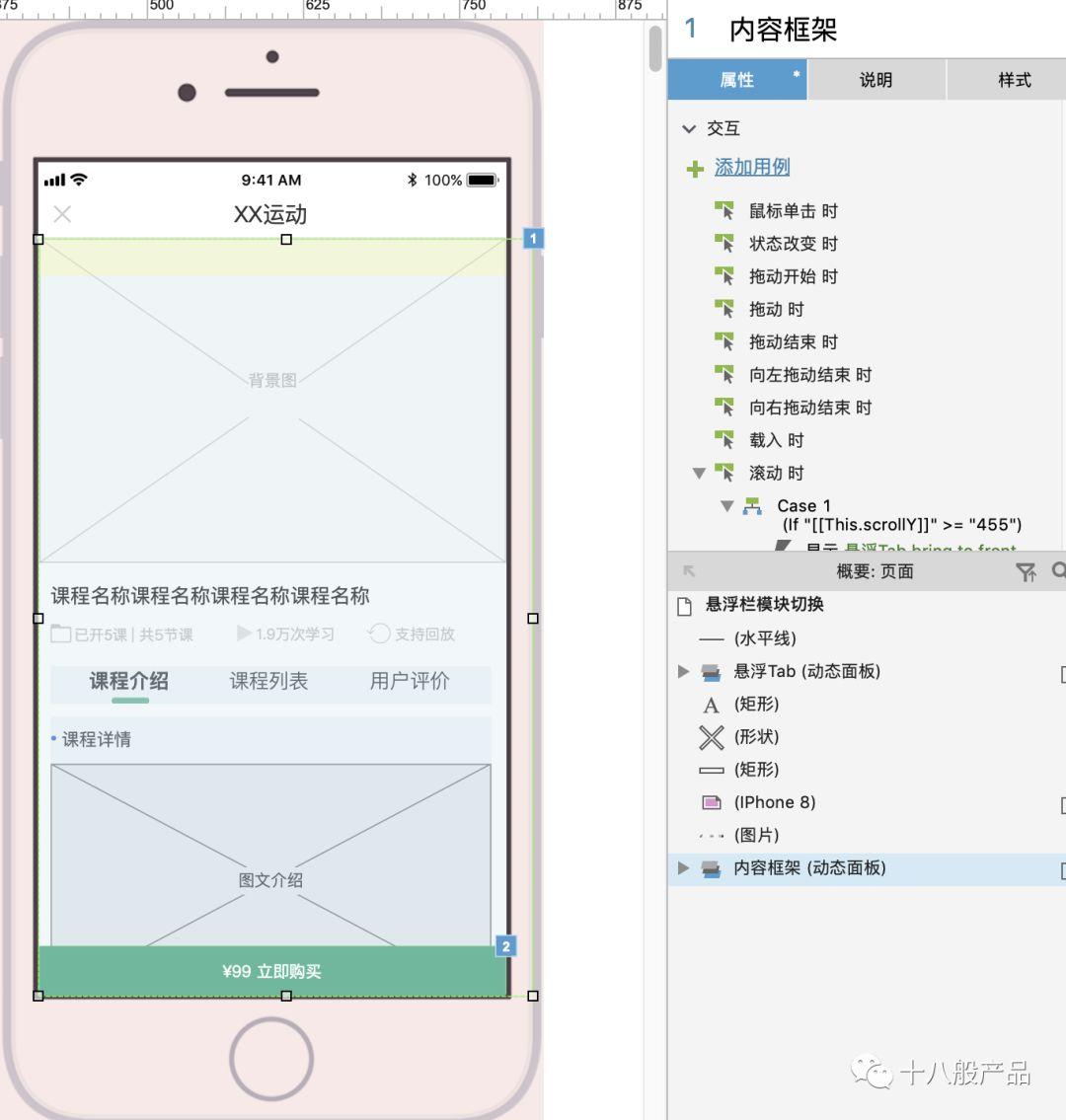
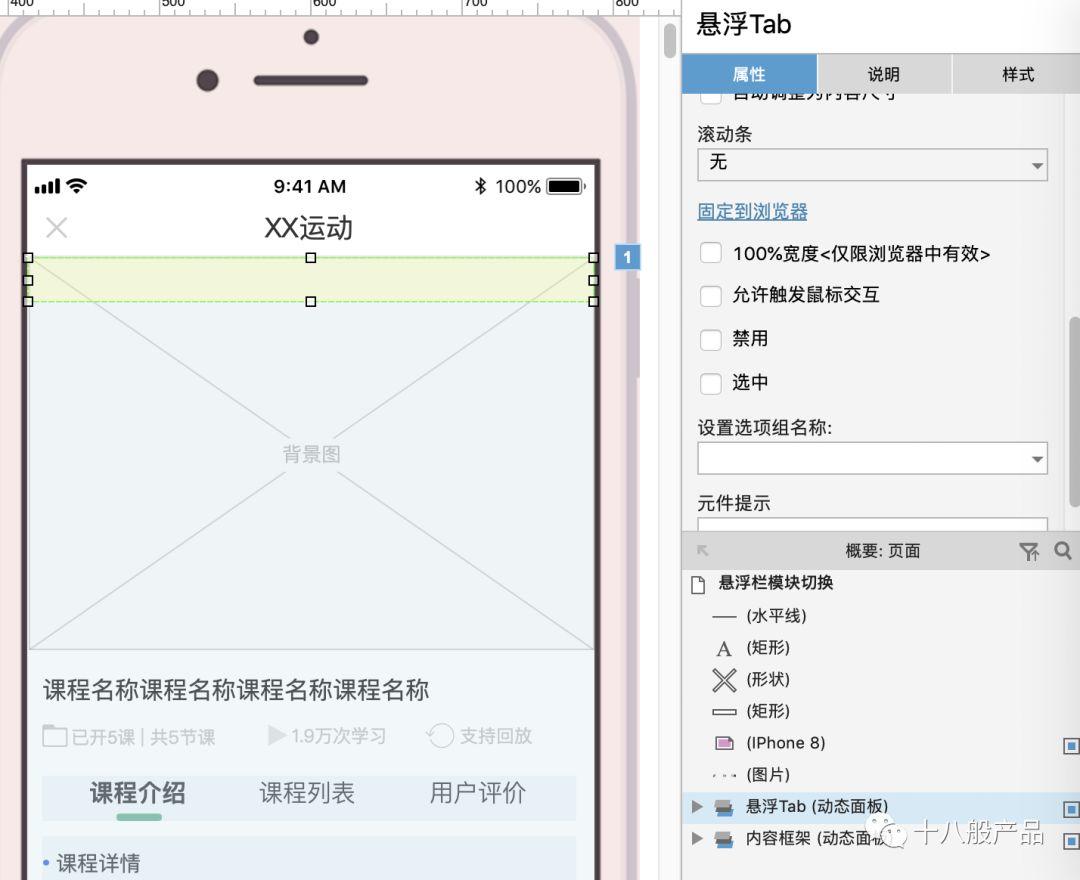
- 根据思路,我们先准备各部分对应的内容,由于元件太多,我就不一一列出了,首先在元件库区域中拖入一个【动态面板】命名为“内容框架”;
- 在属性中找到「滚动条」选项,选择为“自动显示滚动条”;
- 双击该动态面板,进入“State1”状态。

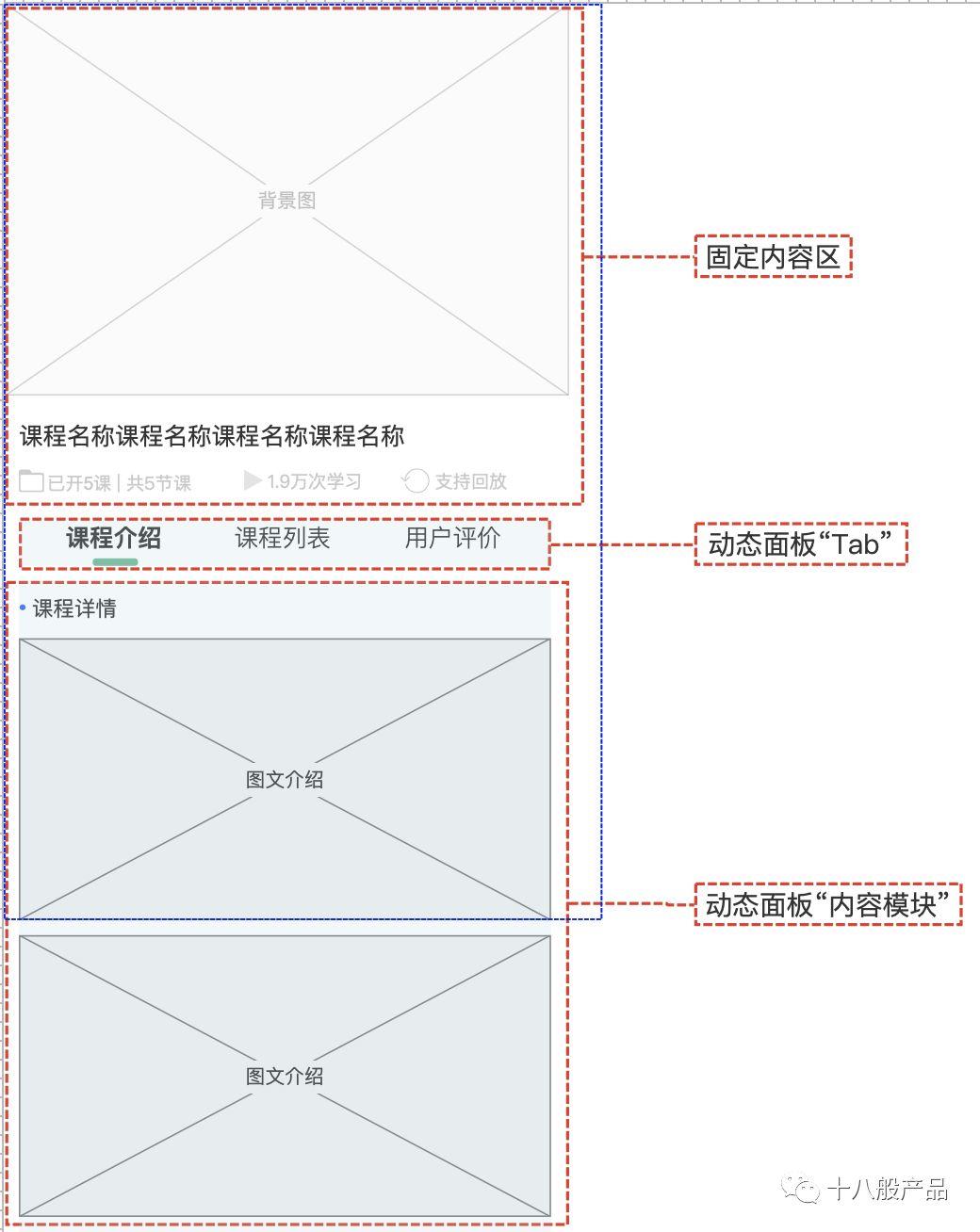
如上图所示,为动态面板添加以上元件,主要分为三部分:固定内容区、Tab、内容模块。
02

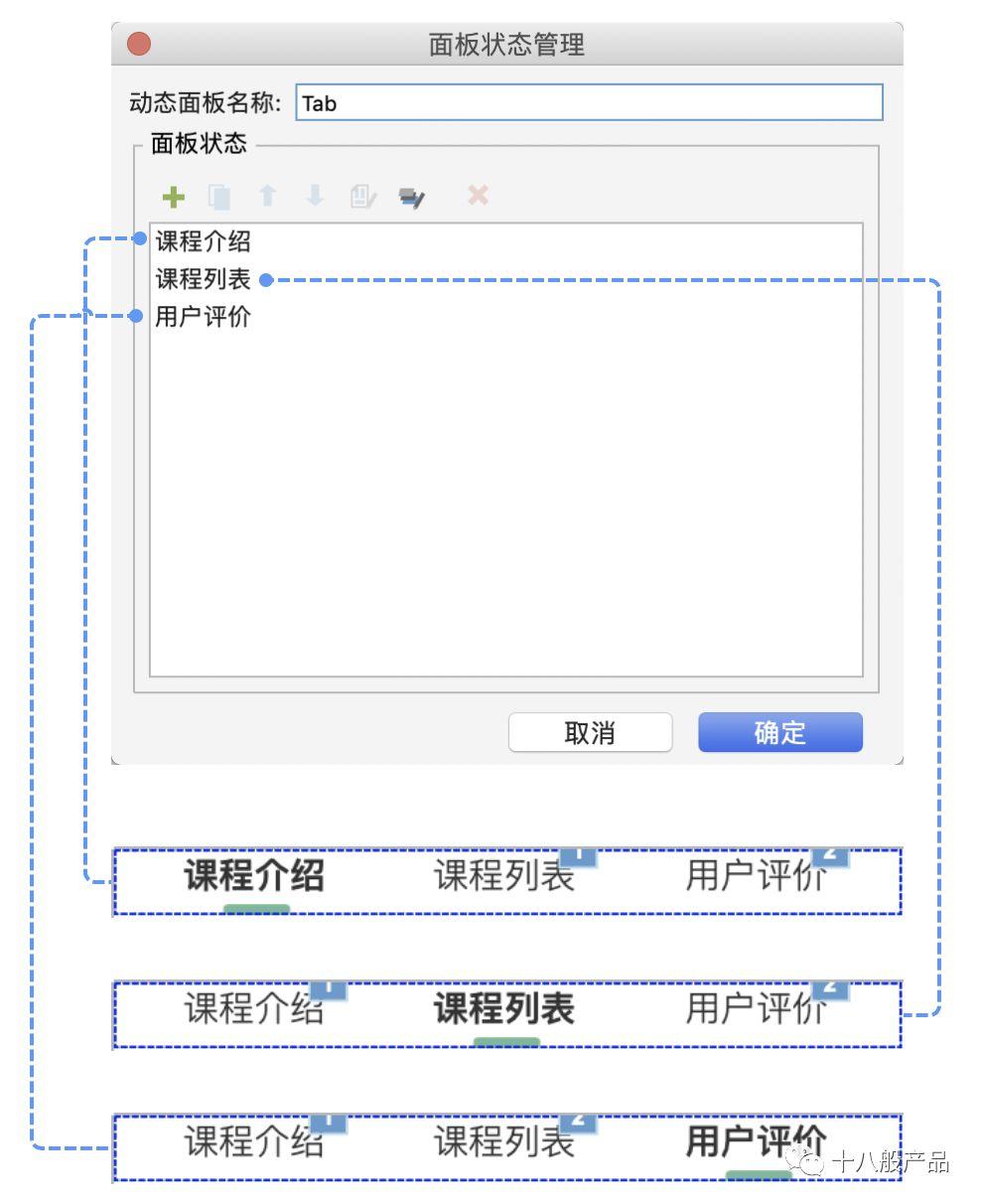
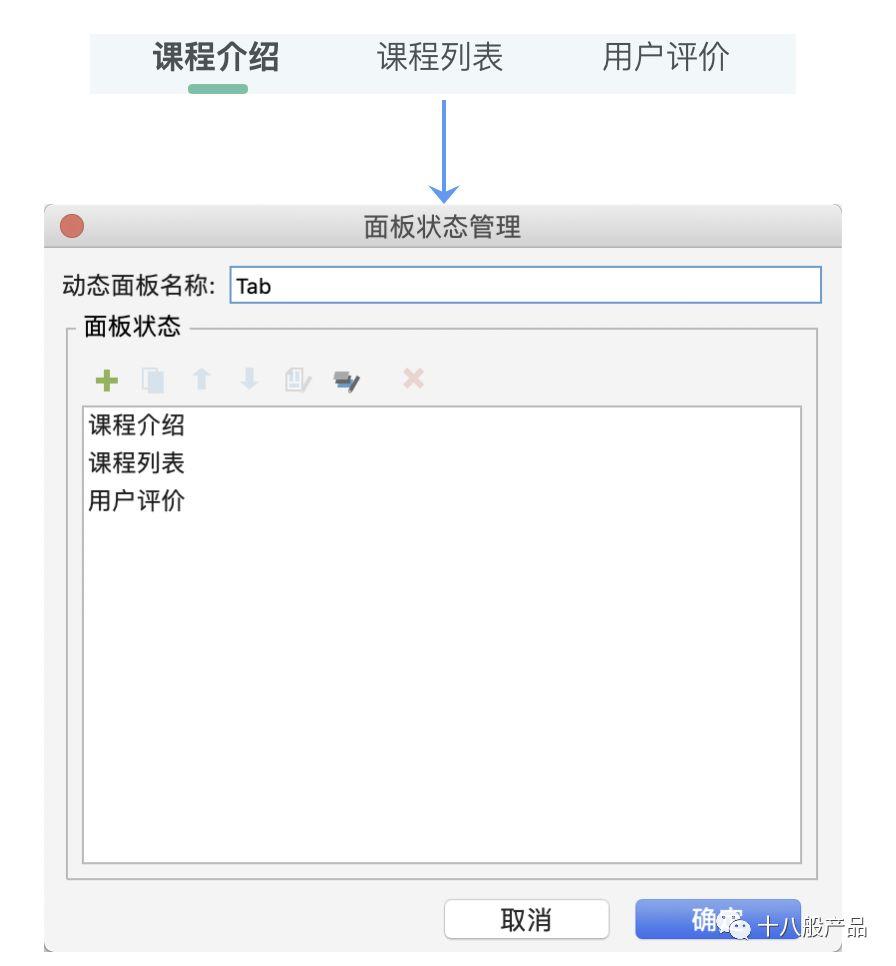
- 双击动态面板“Tab”,新建三个状态,分别命名为:课程介绍、课程列表、用户评价;
- 为三个状态中增加如上图所示元件,并设置好样式,用以区分不同的状态。

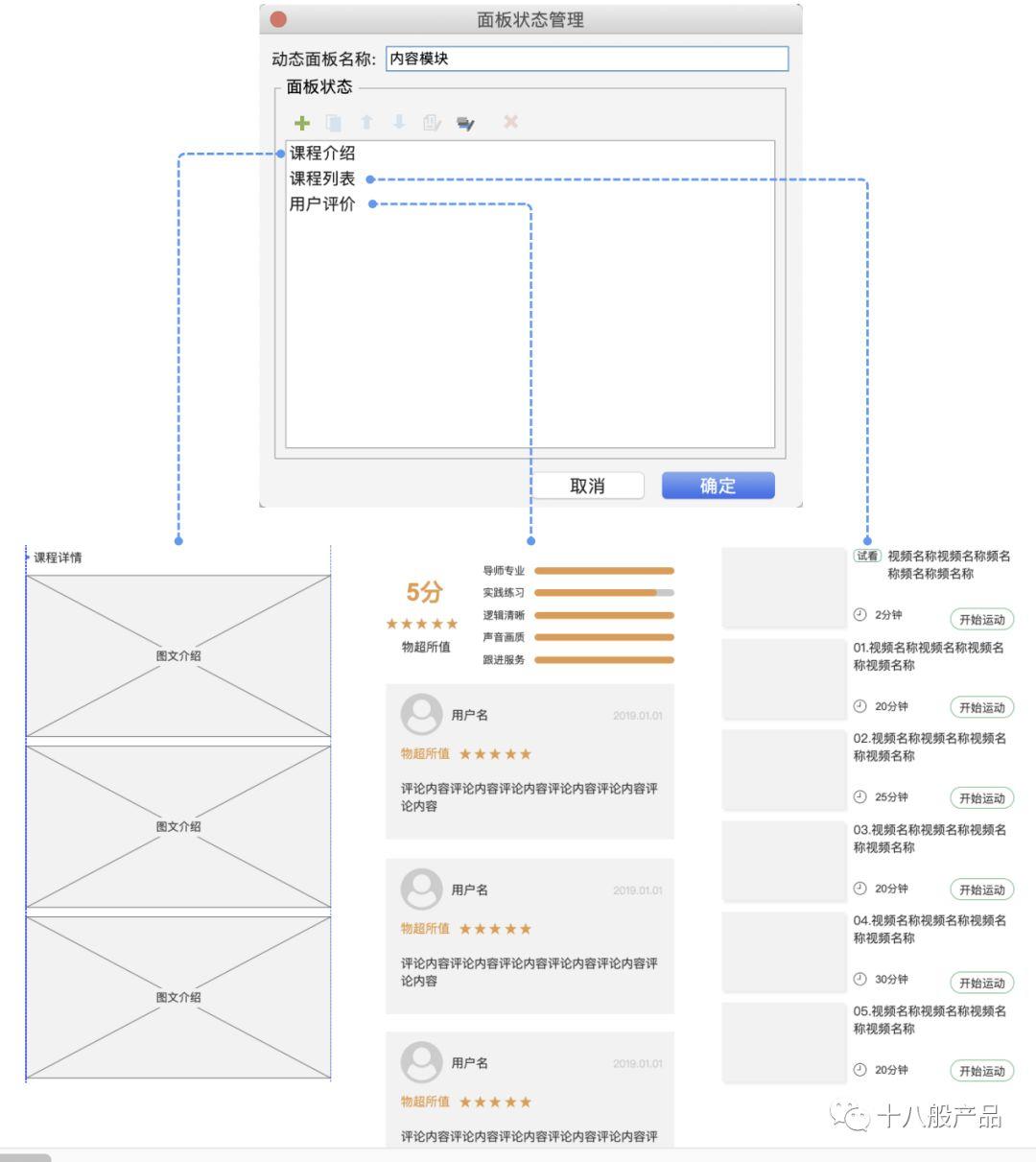
- 双击动态面板“内容模块”,创建三个状态并分别命名为:课程介绍、课程列表、用户评价
- 如上图所示增加所需要的元件;
- 动态面板“内容模块”属性中的「滚动条」选项选择为“自动显示滚动条”。
03

复制一个动态面板“Tab”到主页面,并修改命名为“悬浮Tab”,同时置于动态面板“内容框架”的上层。



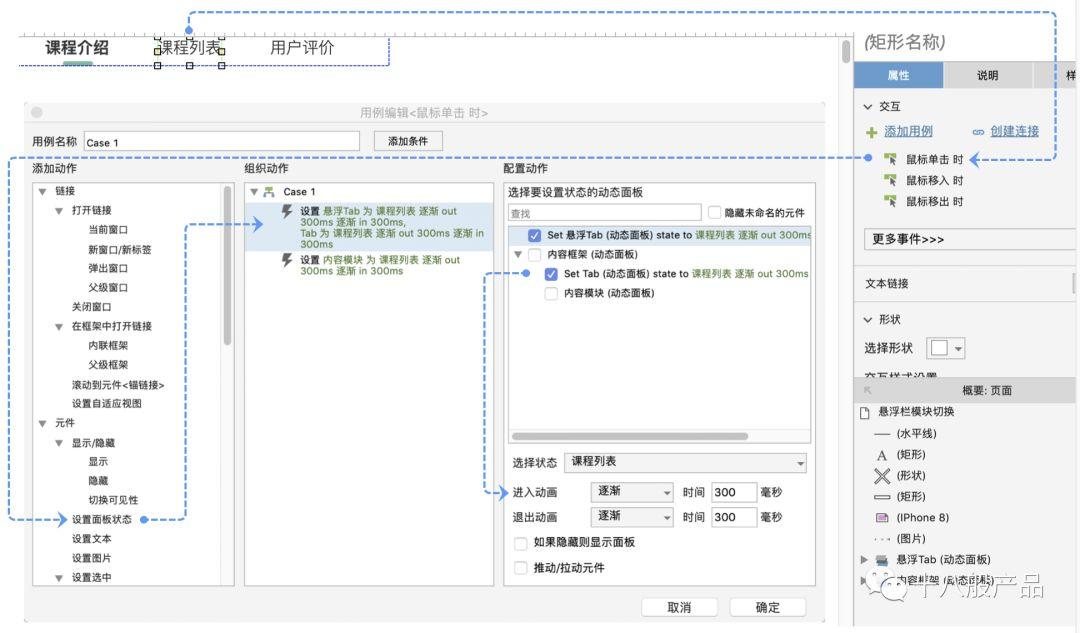
- 双击“悬浮Tab”,先进入第一个状态‘课程介绍’,进入后为「课程列表」设置鼠标单击时的交互用例,设置动态面板”悬浮Tab“和”Tab“的状态为‘课程列表’,同时设置动态面板”内容模版“的面板状态也为‘课程列表’;
- 同样的为元件【用户评价】也设置对应单击时的用例动作;
- 随后为“悬浮Tab”动态面板中的第二个状态‘课程列表’中的三个分类元件设置同样的单击时用例;
- 最后为“悬浮Tab”动态面板中的第三个状态‘用户评价’中的分类元件设置单击时用例,规则与前两个一样。
04

双击动态面板“内容框架”,随后再双击动态面板“Tab”,分别为三个状态中的分类元件设置跟动态面板“悬浮Tab”完全一样的交互用例,即可完成所有的设置。
具体的动作设置在第03部分中已展示,关于悬浮导航栏的设置方法已经在上篇文章中说明,可以参考后进行实践,如有问题欢迎在评论区或者后台留言。
End
(收藏文章,不怕找不到😁)
作者:杰森,公众号:十八般产品
本文由 @杰森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
