Axure从8.0版本开始就有了钢笔工具,通过钢笔工具可以自定义矢量图的形状,对多个矢量图之间进行布尔运算,我们可以得到更多形态各异的形状。而在9.0的版本中,又进一步加强了绘制矢量图的能力。

钢笔工具概述
要真正提高你在Axure RP工作流的方法之一是为你的团队创建自定义元件库。它可以节省每个人的时间,你会得到更具一致性的项目。
可惜的是,目前没有一个好的方法来绘制自定义形状,元件库往往充斥着不同颜色、大小的图片。
使用Axure RP 9提供的钢笔工具可以绘制自定义形状。绘制的形状是基于矢量的,可以自由拉伸形状而不降低图像的清晰度。我们也可以灵活调整图像的填充和边框线的颜色。这些功能对于绘制图标、图表、曲线箭头、设备轮廓、按钮和流程图形状是非常有帮助的。
你还可以对这些形状进行合并、去除、相交、排除等布尔运算,也可以对它们进行水平翻转、垂直翻转。下面我们详细介绍钢笔的工具的使用方法,以及钢笔工具绘制的矢量图的一些特征。
绘制图形
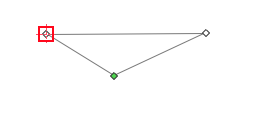
直线路径:点击工具栏插入>绘画,启用钢笔工具,画布空白处鼠标单击,绘制路径的起始点,移动鼠标至目标位置,并单击鼠标,绘制路径节点,重复上述做法,可绘制多个路径节点,鼠标移入至起点上方,当起点外围出现一个红色矩形框时,双击鼠标,闭合路径,完成图形绘制。如果我们希望在开放路径中结束绘制,在节点处双击鼠标即可。

图1-直线
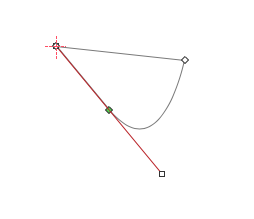
曲线路径:默认情况下,使用钢笔工具绘制的线条都是直线,那么如果我们需要绘制曲线路径是否可以呢?答案是肯定的,单击鼠标新增节点后,按住鼠标左键不松开,拖拽鼠标的位置,则可以看到直线变成了曲线,拖拽鼠标时,节点处会有一条辅助线,当辅助线越长时,线条的弯曲度越大。

图2-曲线
插入图形:点击工具栏“插入”,选择插入的图形:矩形、圆形、线段、文本和各类形状。鼠标移入设计区域,鼠标下方出现对应的图形图标,此时,直接拖拽鼠标可以绘制图形,拖拽鼠标的同时按住Shift键,可以等比例缩放图形。
通过一些快捷键我们可以快速插入常用的图形元件,各矢量图形的快捷键如下:
- P键:钢笔工具
- R键:矩形
- 0键:圆形
- L键:线段
- T键:文本
管理节点
编辑节点:鼠标单击图形,选中图形,鼠标右键单击选择“编辑连接点”或鼠标移至路径上方,当光标下方出现一个黑色方框时,鼠标双击,这个时候,图像中所有的节点都展示出来了。鼠标拖拽节点位置,拉伸线条改变路径位置,从而达到改变图形的目的。

图3-编辑节点
添加节点:鼠标单击图形,鼠标移至路径上方,当光标下方出现一个黑色方框时,鼠标双击,选中路径,这个时候各路径线上的节点都展示出来了。在路径上单击鼠标左键,则完成新节点的添加。

图4-添加节点
删除节点:选中路径先后,展示出了所有节点,鼠标单击选中节点,按下delete键,完成节点删除。
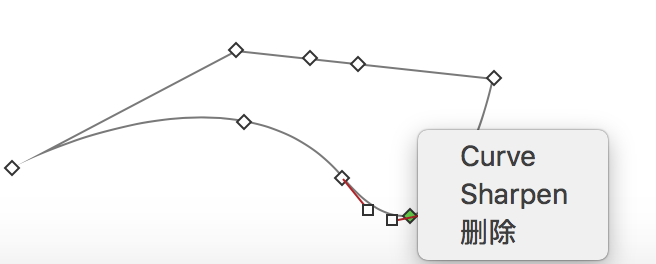
选择节点过渡方式:按照上述步骤,选中路径节点之后,点击鼠标右键,选择curve,曲线过渡,选择sharpen,直线过渡。或者直接鼠标双击节点,也能够完成直线过渡与曲线过渡的切换。

图5-选择节点过渡方式
变换形状
1. 翻转
- 水平翻转:选中绘制的自定义图形,鼠标右键单击选择“变换形状>水平翻转”,图形在原地进行水平翻转。
- 垂直翻转:选中绘制的自定义图形,鼠标右键单击选择“变换形状>垂直翻转”,图形在原地进行垂直翻转。

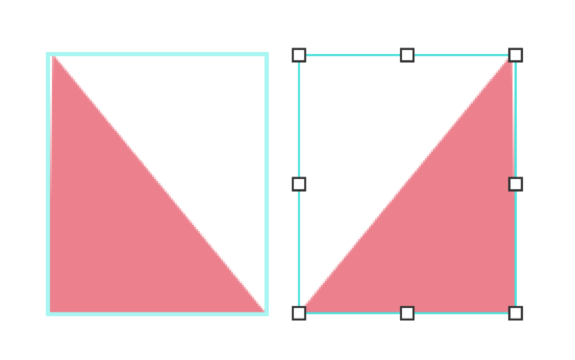
图6-水平翻转

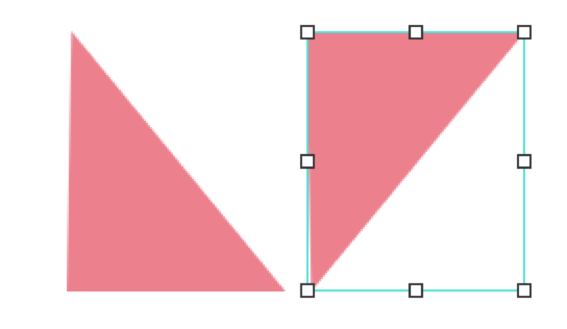
图7-垂直翻转
2. 布尔运算

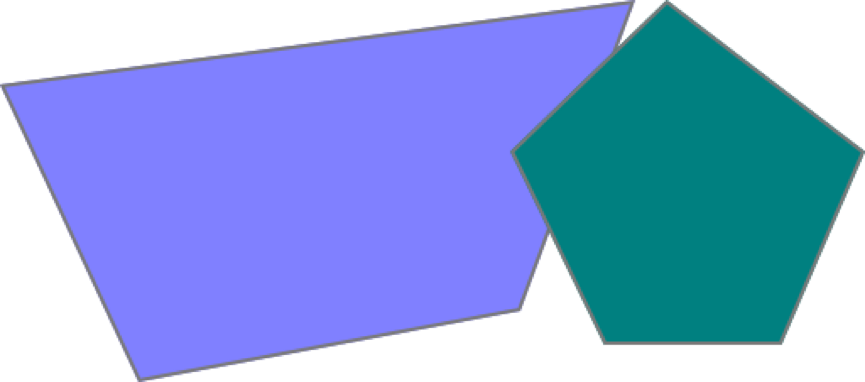
图8-原图
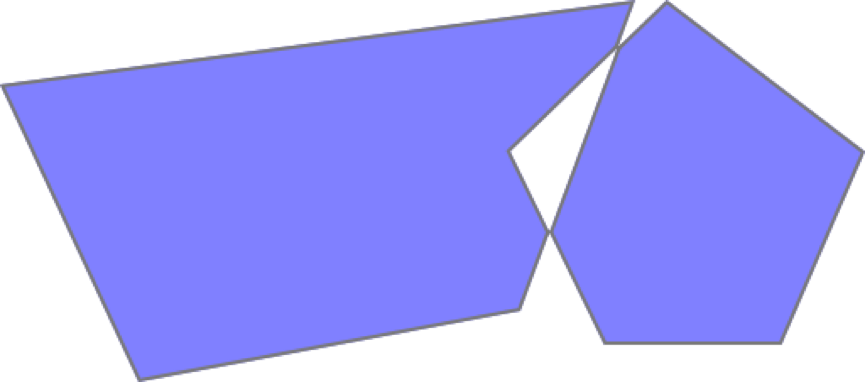
- 合并:对两个图形进行并集运算,合并后的图形填充色为原底层图形的颜色。
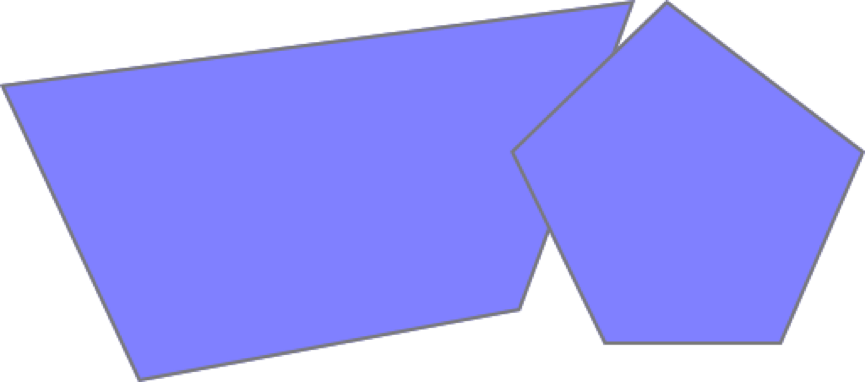
- 去除:底层图形减去顶层图形,底层图形去除相交部分后得出的图形,即为最终运算得出的图形。最终运算后所得图形的填充色为底层图形的填充色。
- 相交:对两个图形进行交集运算,相交后图形的填充色为原底层图形的填充色
- 排除:先对两个图形进行并集运算,再对两个图形进行交集运算,用合并后的形状减去相交部分的形状,就等于去除后的形状。最终运算后所得图形的填充色为底层图形的填充色。

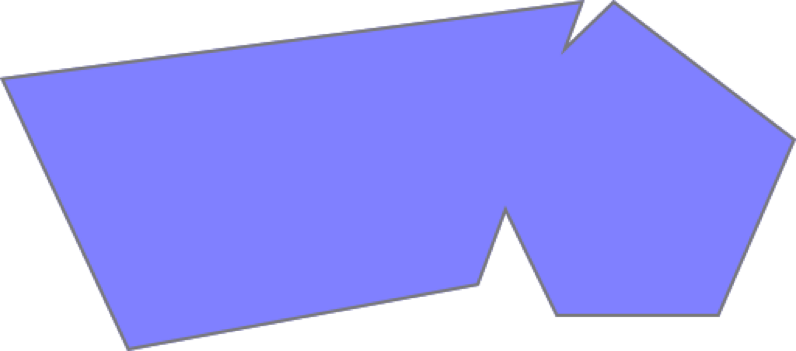
图9-合并

图10-去除

图11-相交
结合:将两个图形合并为一个图形,如有相交,则去除相交部分,所得图形填充色为底层图形颜色。
分开:将合并的图形分开,分开后的图形填充色与原来颜色一致。

图12-结合

图13-分开
3. 节点连接
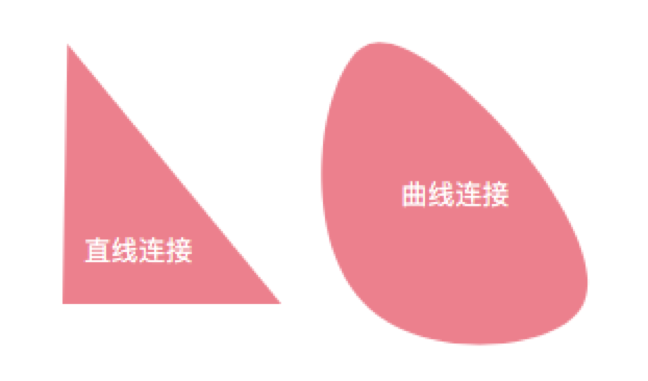
自定义图形中各节点之间的连接线我们可以选择直线连接或曲线连接,选中自定义图形,鼠标右键单击选择“变换形状>曲线连接各点/折线连接各点”。

图14-直线连线/曲线连线
形状与图片的转换:
由钢笔工具绘制的自定义矢量图形也可以像其他的形状类元件一样,通过鼠标右键单击即可转化为图片。

图15-转换为图片
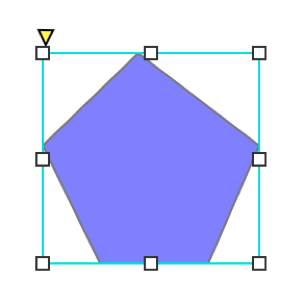
元件库中的系统元件如矩形、原型、占位符等元件均为矢量图形,选中元件,鼠标右键单击选择“编辑连接点”,这个时候我们可以像使用钢笔工具绘制自定义图形一样,对节点进行任意操作,包括移动节点位置、新增节点、删除节点等操作。

图16-为矩形增加节点
通过钢笔工具绘制的自定义矢量图形和元件库中的矩形、圆拥有同样的样式属性,通过右侧样式面板可以对它们的位置、尺寸、颜色、线条、阴影、圆角和文字排版等样式进行灵活设置。
案例:emoji表情
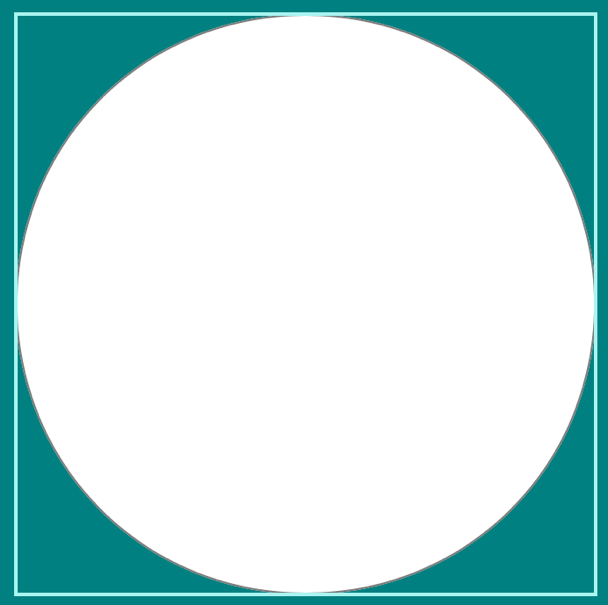
(1)按下字母O键,按住Shift键拖拽鼠标,绘制一个大圆形作为人物的头部。
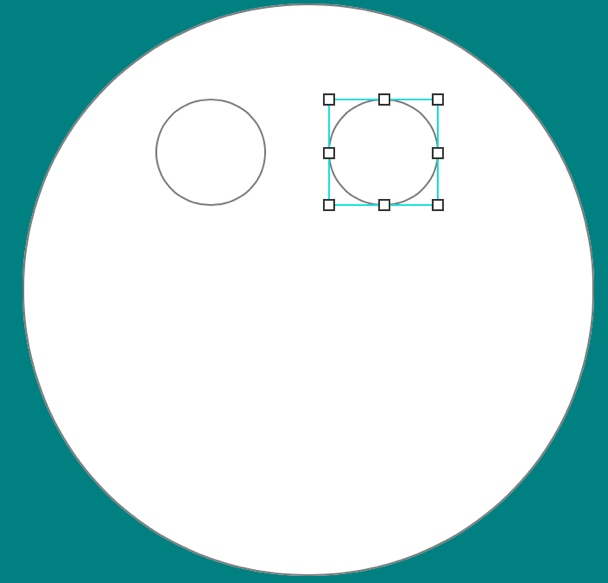
(2)按照同样的方法绘制一个小圆形,按住Alt键+Shift键并水平拖拽小圆行,复制另外一个圆。两个小圆作为人物的眼睛。
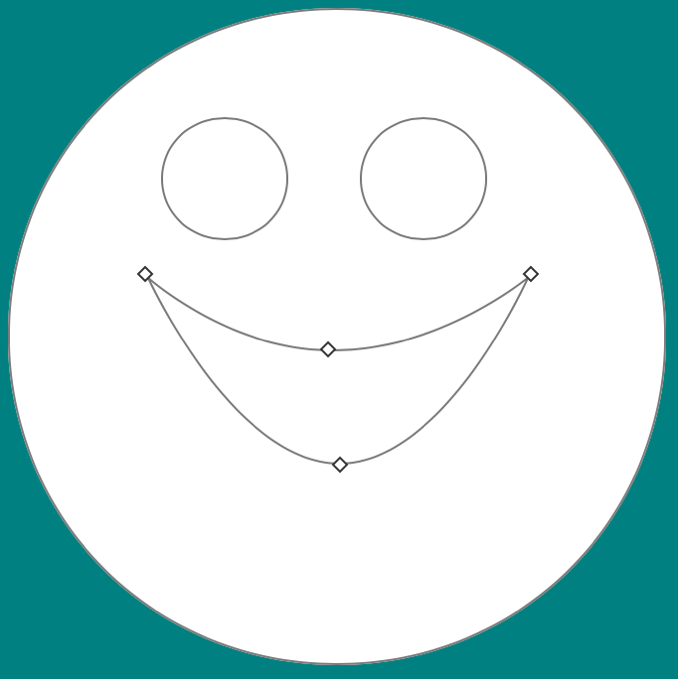
(3)按下P键,准备绘制嘴型,鼠标点击画布空白处,确定起点,鼠标点击确定节点,在节点处按住鼠标拖拽将路径上的直线转为曲线,最后连接起始点,闭合路径,完成嘴型的绘制。

图17-绘制头

图18-绘制眼睛

图19-绘制嘴
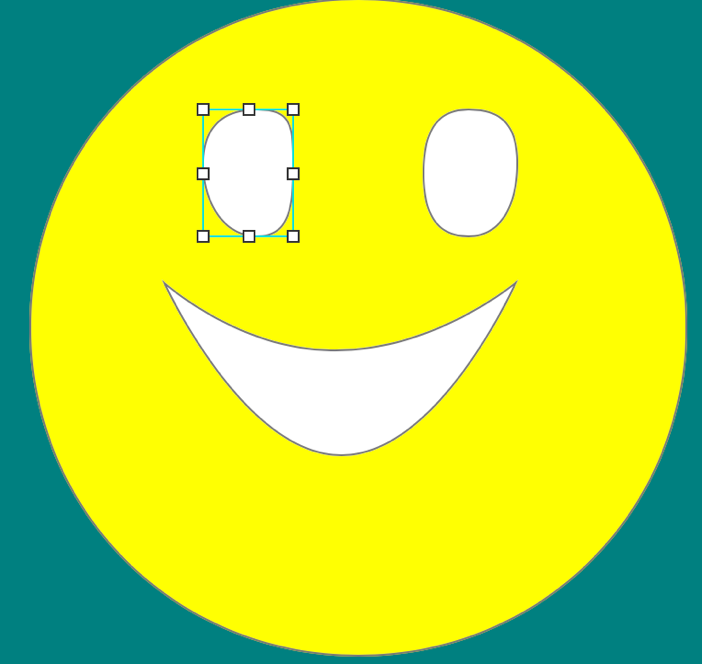
(4)选中两个小圆,鼠标右键单击选择“编辑连接点”,向内移动节点位置,使得两个眼睛看上去像一个椭圆。
(5)选中所有图形,鼠标右键单击选择“变换形状>去除”,完成表情绘制。

图20-调整器官节点

图21-布尔运算,去除
#专栏作家#
拼搏的80后,人人都是产品经理专栏作家。10年互联网从业经历,具有各类型B端、C端产品的设计经验,关注区块链及人工智能的技术发展及应用场景探索。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
