本文给大家分享一个在Axure中继器,动态的实现表单中模糊查询的小小案例,比较基础,适合初学者。

之前给给大家分享的关于Axure中继器:动态的实现表单中增删改的功能,感谢大家的支持,今天给大家分享一个在Axure中继器:动态的实现表单中模糊查询的小小案例,比较基础,适合初学者。
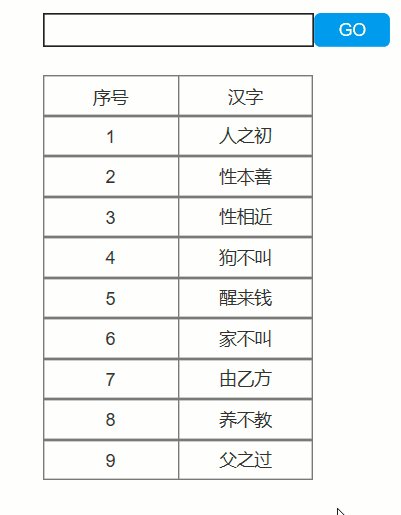
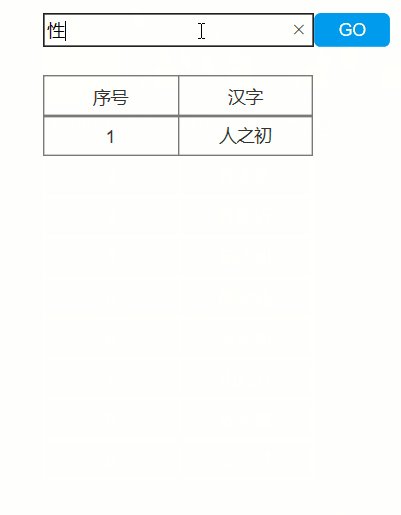
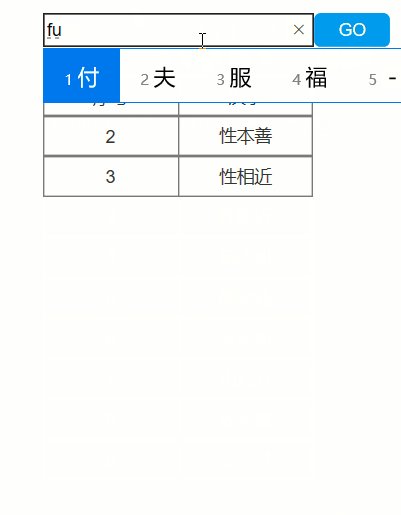
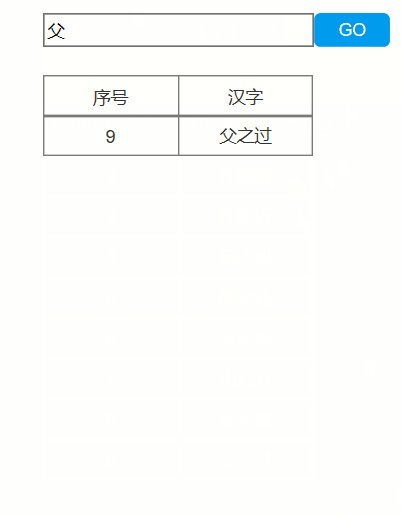
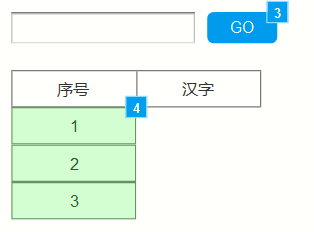
效果图显示如下:

对于中继器的操作,我们再来回顾一下:
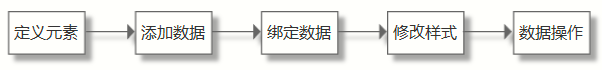
Repeater控件的使用步骤为:

需求:在Axure中动态的实现表单的模糊查询。
对于今天的分享,关于定义元素、添加数据、绑定数据、修改样式,由于之前的文章写的相对比较详细,这次就不做多的描述,有不懂的可以看一下上次的文章。
一、定义元素

元件:
- 文本输入框命名:“sousuo”;
- 按钮命名:“GO”;
- 中继器命名:“中继器1”;
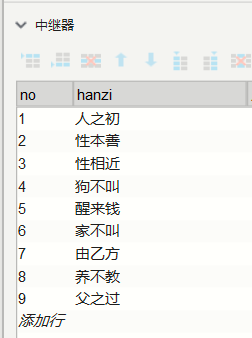
二、添加数据

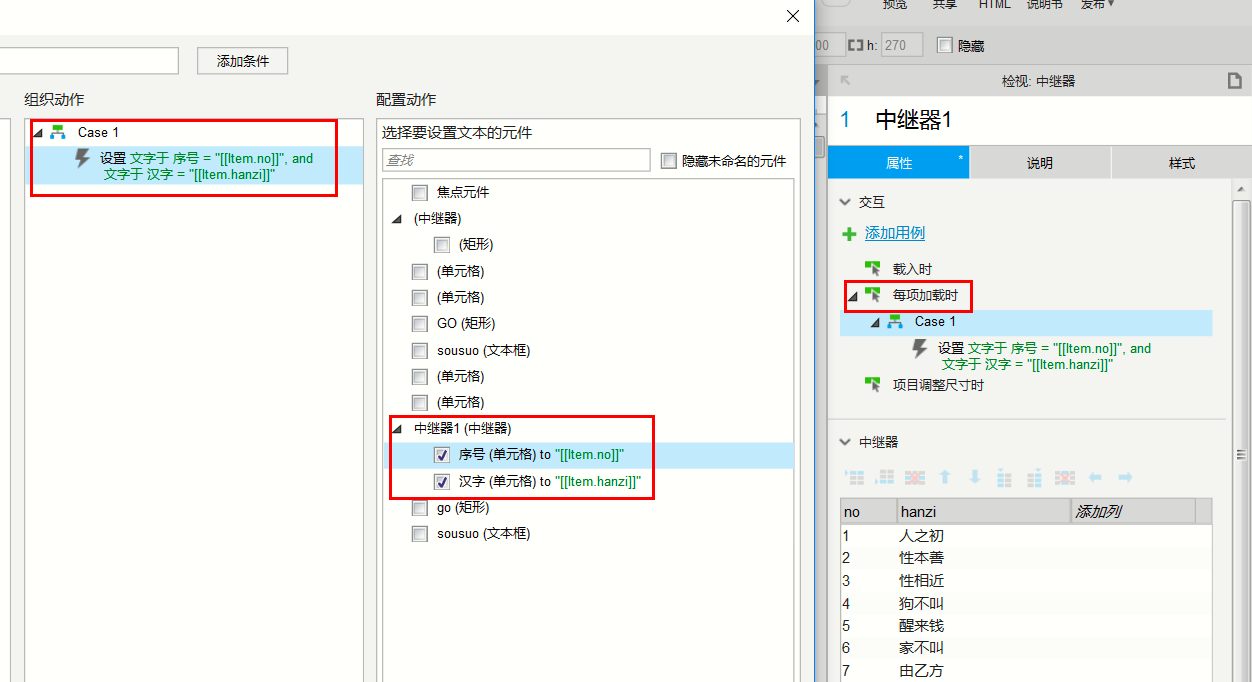
三、绑定数据

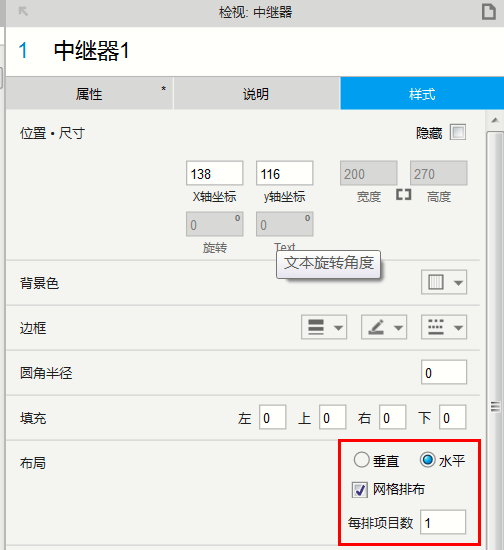
四、修改样式

完成上面的4步后,显示如下:

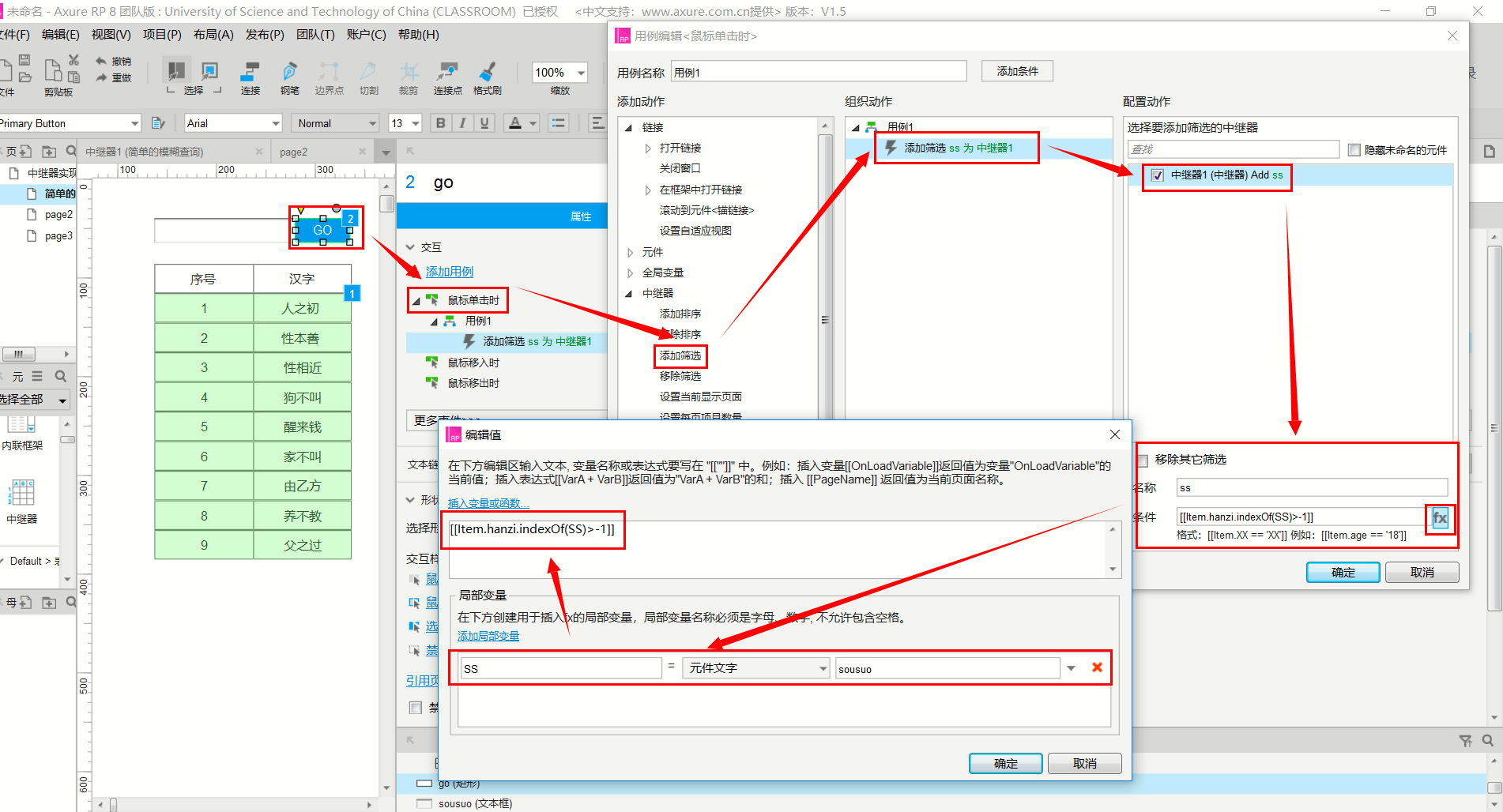
五、数据操作:今天的重点


这里用到函数:
indexOf(SS)>-1
SS 的值=文本框输入的值;
好了,就这么多,不墨迹,上干货,原型,一并分享给大家,仅供参考。
分享链接:链接:https://pan.baidu.com/s/1SGLUbf9aEq3jMdqVTKEBFQ 密码:72zr
相关阅读
本文由 @ 刘颖 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
