本文主要分享一种不需要设置变量做出的实用动态交互效果。enjoy~

相比于用各种变量来做复杂的动态交互,我在这里分享一种不需要设置变量做出的实用动态交互效果。
首先,我们来看一下效果:

1. 动效理解
从点击效果可以看出,这里主要包括两个变量:大小&颜色,并且是在大小改变的同时进行颜色的切换。
我们都知道,在axure中要想控制变量,一定要把元素转化成动态面版,而这里一个点击动作对应了两个变量的同时改变,我们先用传统的方法来试一次看看会出现什么效果:
(1)画两个矩形,一个小尺寸(黄色),一个大尺寸(蓝色)
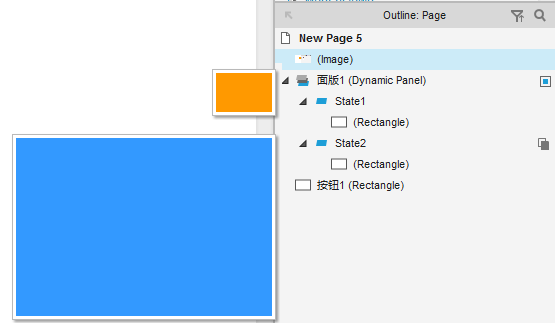
(2)将黄色的矩形转化为动态面版(不要忘记命名,这里将其命名为面版1),并增加一个状态,将大尺寸的蓝色矩形剪切到状态2中:

(3)再画一个灰色的矩形当做按钮,并为点击(onclick)添加事例:

此时,我们看到的效果是这样的:

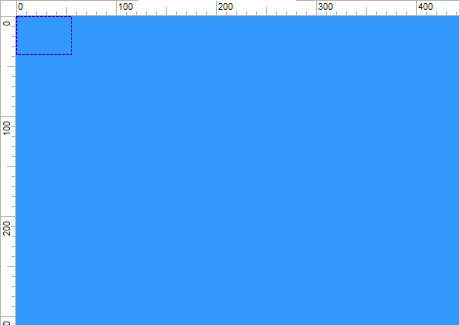
之所以会出现这样的问题,是因为在axure中动态面版的可视区域的锚点坐标都是(0,0),即

所以在动态面版尺寸变大并将黄色状态(状态1)切换到蓝色状态(状态2)的时候,动态面版会将初始状态的可视区域的锚点坐标记忆到状态2,所以便会出现小尺寸的黄色矩形往上下移动并渐消渐现的视觉感受。
那正确的姿势是怎样的呢?我来给大家诠释一下一种便捷的方式:
2. 正确的打开方式
(1)直接从库中拖取一个动态面版出来(不要忘记命名,这里姑且命名为面版2),将尺寸设置为一个较小的数值,并为其添加状态2;
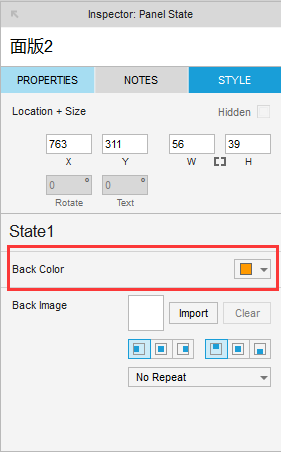
(2)将状态1的背景色设置为橘色(在样式tab中,这里还可以插入图片);

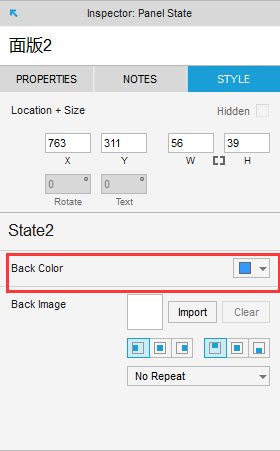
(3)同样的手法,将状态2的背景色设置为蓝色

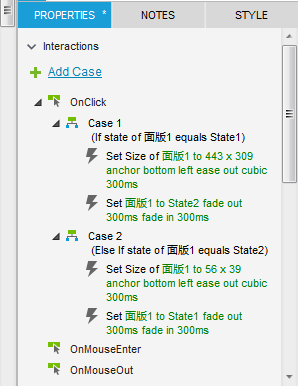
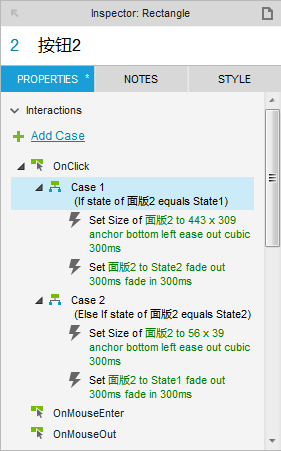
(4)再画一个灰色的矩形当做按钮,并为点击(onclick)添加事例:

好了,大功告成~

这里的关键就是对动态面版的不同状态进行颜色填充或者图片填充,让其在基于同一锚点的尺寸+内容/颜色两个变量进行控制的时候不会由于axure对可视区域特有的坐标记忆而产生的视觉瑕疵~
作者:johnnylhj,迅雷网络高级交互设计师
本文由 @vanhelsinglhj 原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供
