文章基于最新版的网易云音乐IOS APP撰写本教程,本文将详细讲述音乐识别及音乐播放界面的交互效果。

话不多说,按惯例先上实现的效果:点击体验最新效果
- 原型效果在5.5英寸屏幕上浏览获得最佳体验,否则在电脑端更好。
- 原型在手机端音乐播放可能不会有声音,视频正常播放,电脑端一切正常。
- 实际的某些效果可能在本文不会完全阐述。参考博主之前的文章基本可以完全Get。
整体效果截图
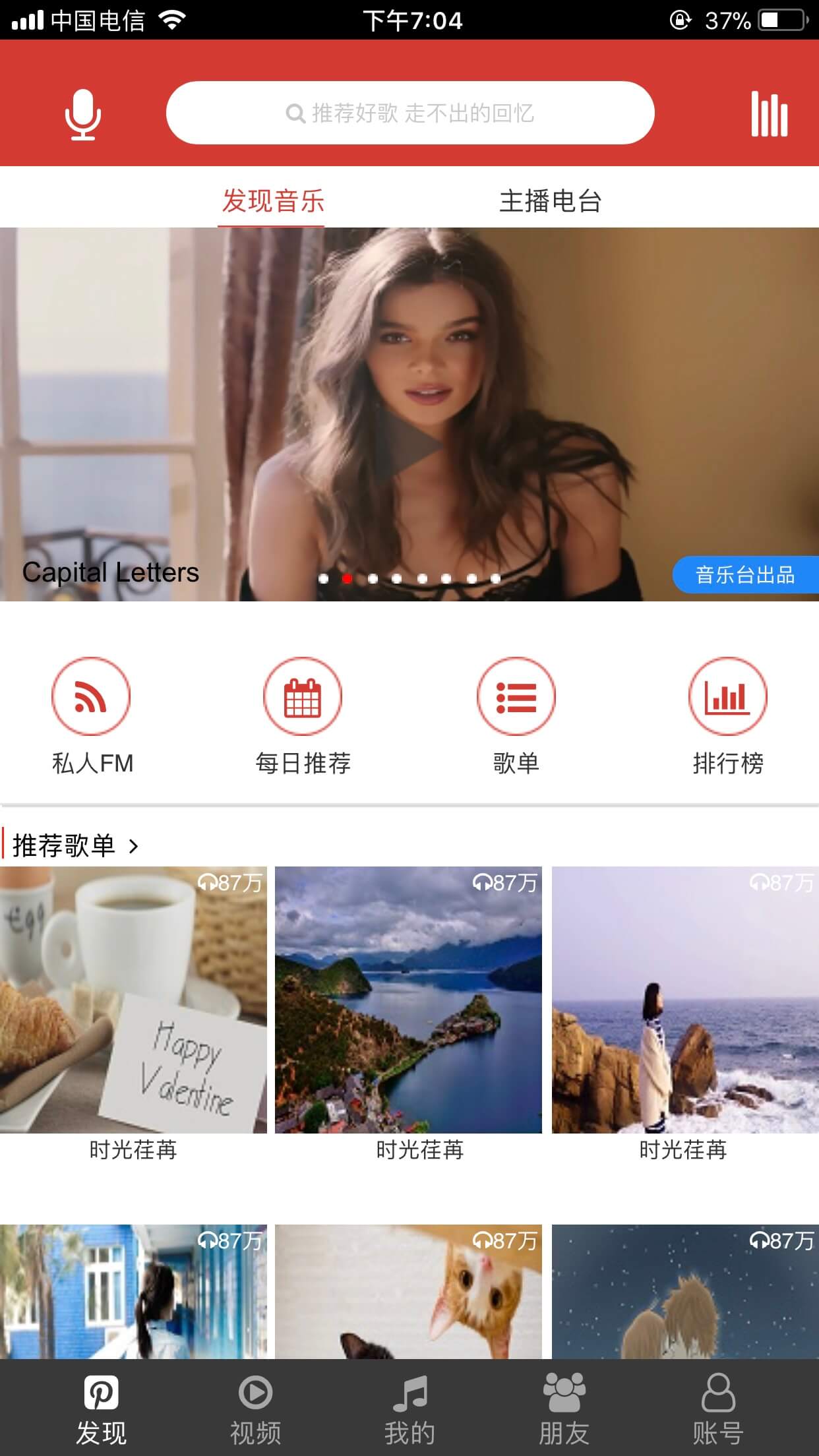
首页:

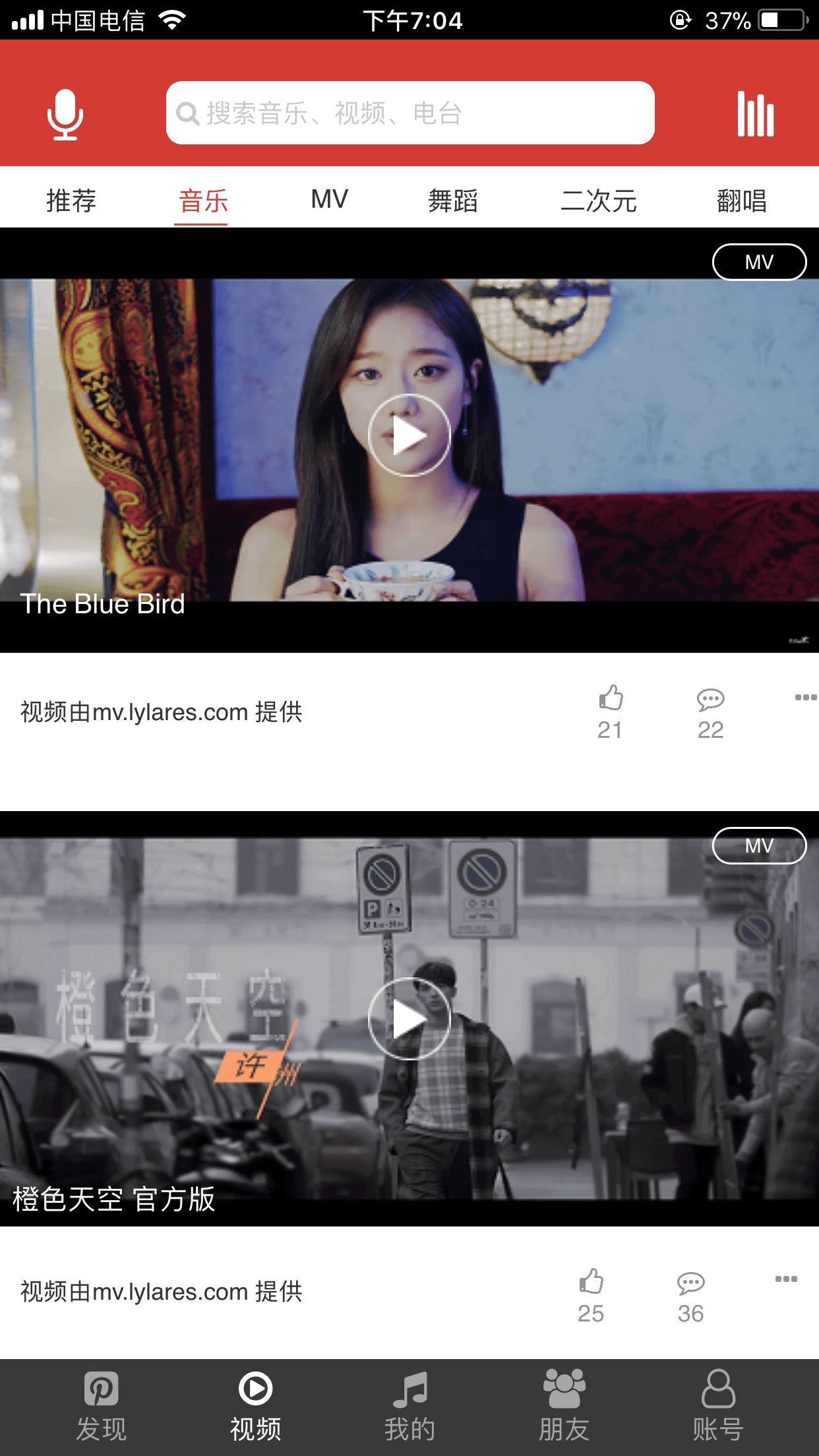
视频播放:

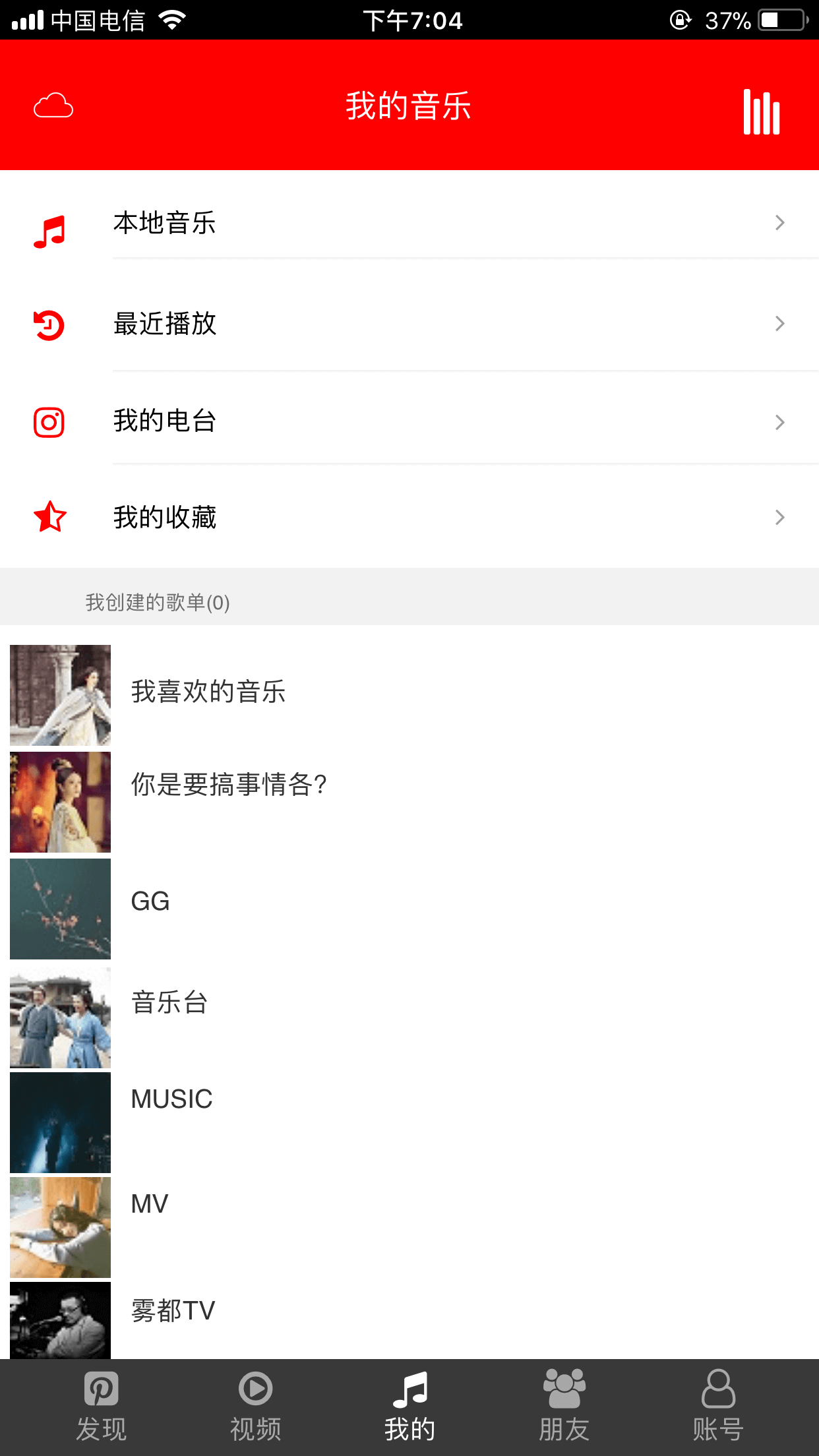
我的音乐:

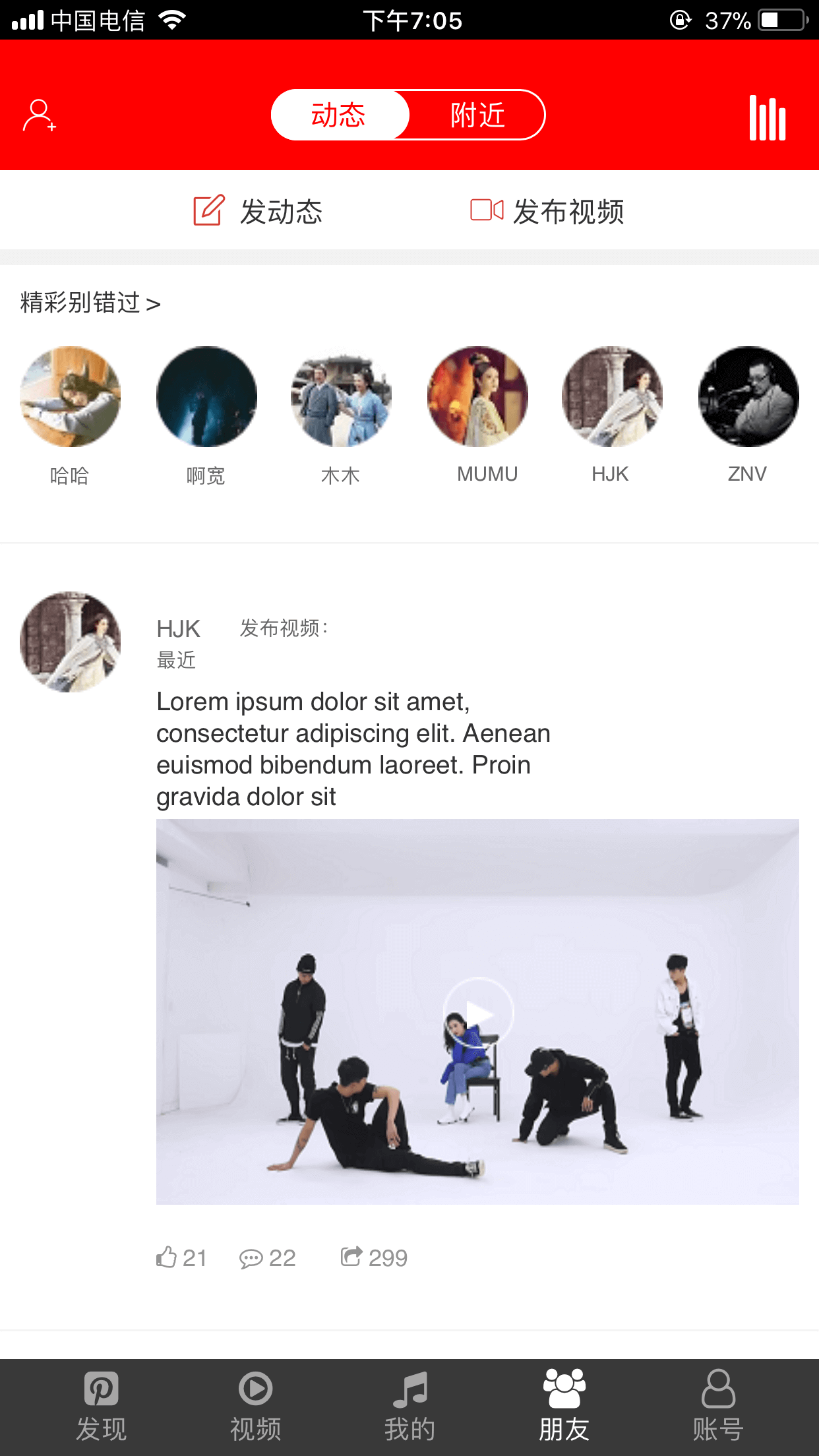
朋友:

音乐识别:

音乐播放:

实现
本原型实际效果可以在预览地址查看,本文将重点讲述播放器界面的实现过程。
1.原型共有11个独立页面:

依次为:首页,排行榜,FM,视频,我的,朋友,账号,音乐识别,音乐播放,每日推荐,歌单页面。
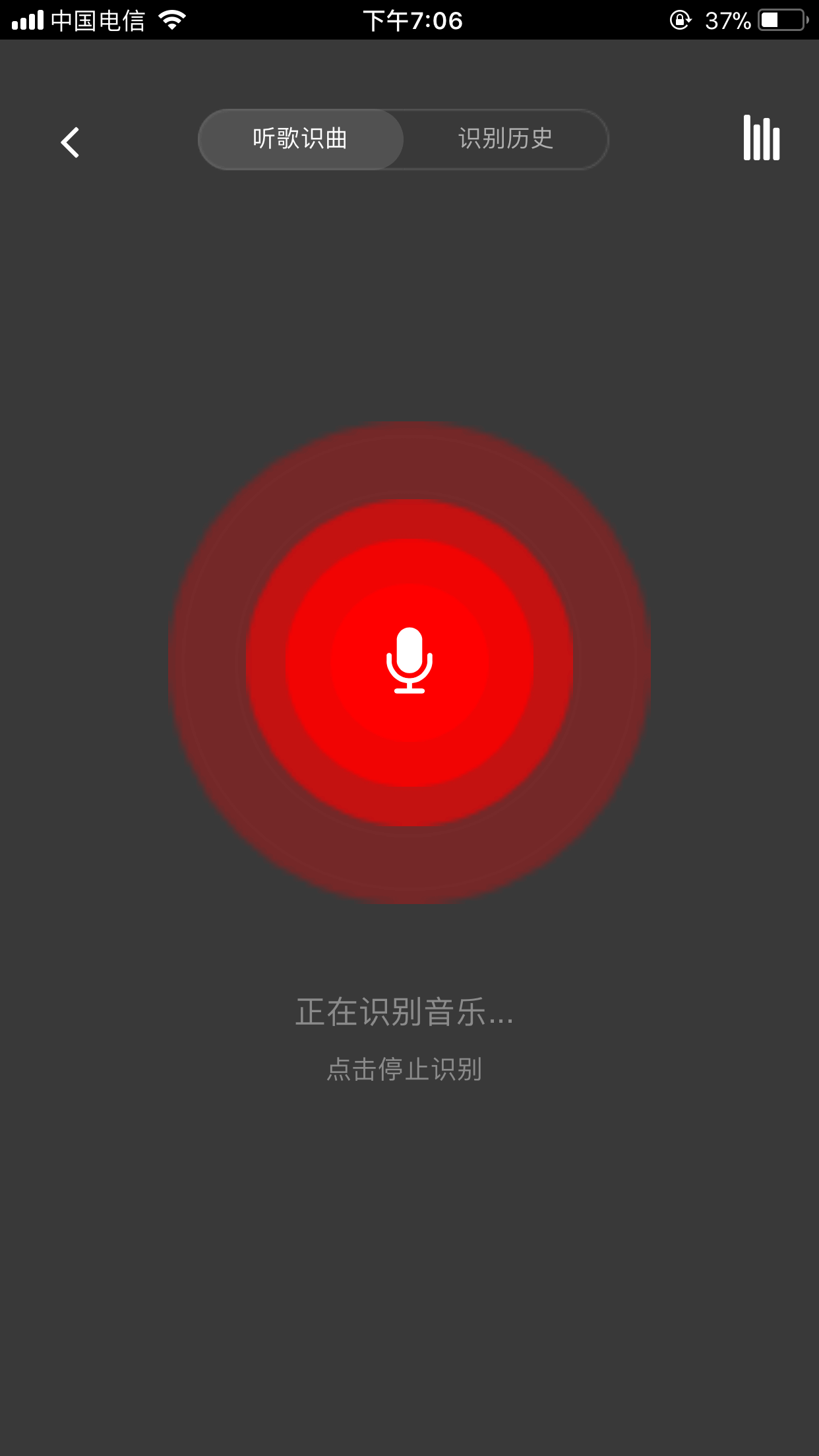
2.音乐识别界面效果实现
分析:
- 1.音乐识别效果由首页左上角麦克风图标点击后触发,进入识别页面时开始识别同时效果自动开始。由于音乐识别和首页分别在两个不同页面,所以可以考虑通过全局变量的设置去触发自动开始。
- 2.效果呈波浪状,由中心向四周扩散。可以考虑通过多个圆交替改变大小实现。交替效果实现方式多种,本例将使用“显示”和“隐藏”元件来实现交替循环。
实例步骤:
(1)给首页麦克风图标设置如下交互:

musicreg为全局变量。
(2)音乐识别界面添加如下元件:

小圆分别命名为:1,2,3,4 设置隐藏;大圆可见 命名为b1,b2,b3
(3)音乐识别界面页面载入事件设置:

判断全局变量musicreg,如果为1则全选中小圆,最后设置变量为0。
(4)小圆交互设置:
以小圆1为例,其他小圆同理:

(5)设置音乐识别页面麦克风点击事件:

判断变量是否为0,为真时重新加载当前页面,从而停止音乐识别动效,当然还有另一种方法实现停止,博主在此偷会懒…至此完成音乐识别界面所有交互。
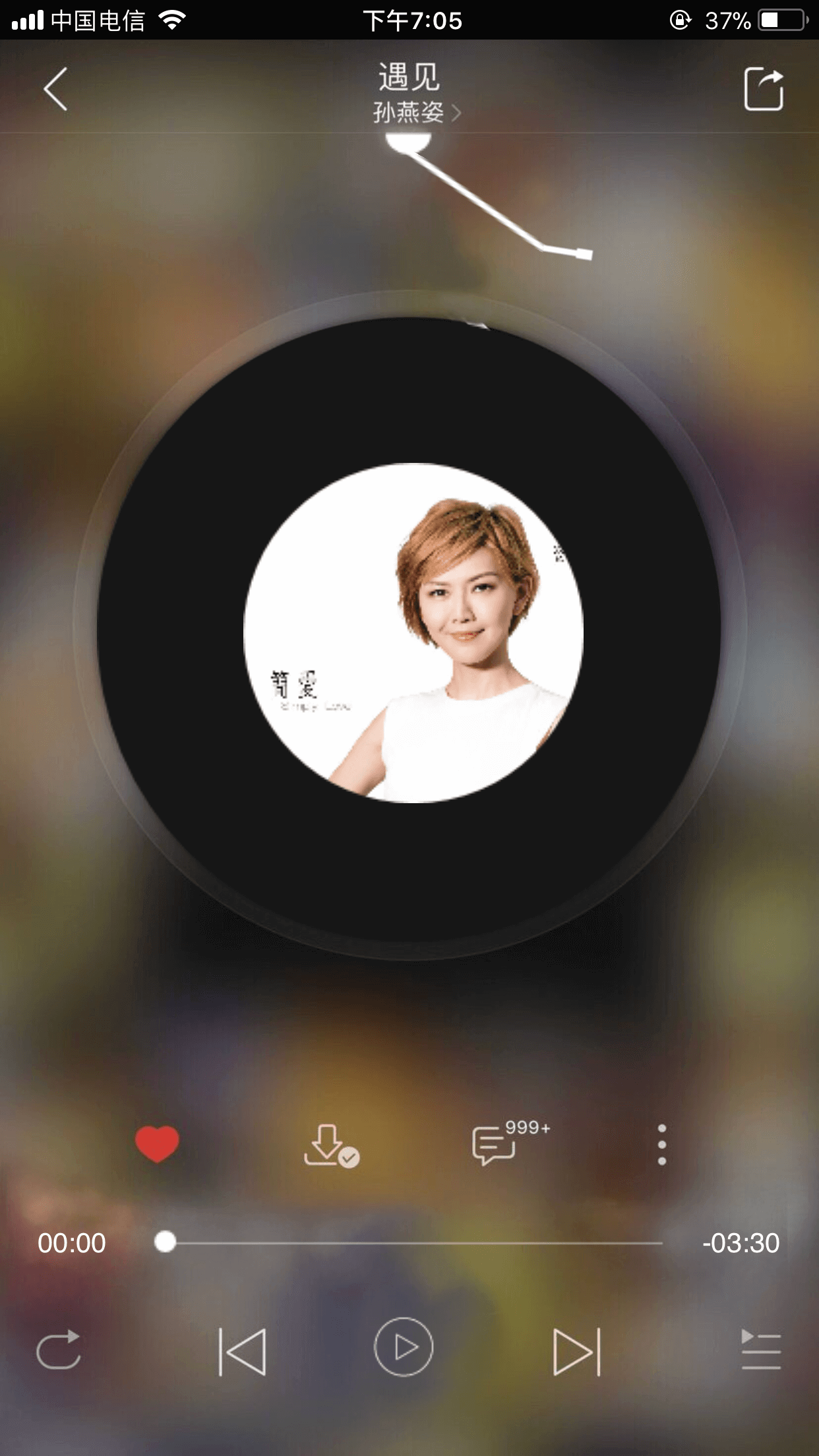
3.音乐播放界面效果实现
音乐播放实现了如下效果:
- 点击播放按钮音乐开始播放,同时中部的指针接触到唱片,唱片同步旋转
- 底部播放时间秒级递增,时间线同步向右移动;
- 点击中间部分切换到歌词页面,歌词同步向上移动;
- 再次点击播放按钮时所有动作停止,指针远离唱片;
- 时间线可以点击,时间线上的滑块可以拖动,同时时间随着增加。
主要元件准备:
- 1.动态面板play两种状态:play plus 分别存放播放和暂停图标
- 动态面板slide ,用于时间线上能拖动的滑块
- SlideBgLine 1px高度的线条或者矩形,用于默认的时间线
- slide2 动态面板,用于时间线移动时的背景色
- 文本标签start 用于存放当前播放时间
- 文本标签 end 用于存放总时长
- 隐藏的矩形TempPlay/Plus 用于存放播放按钮状态
- 隐藏的文本框TempTime 用于存放播放的时长
- 动态面板rotion_pannel 唱片上的指针
- 动态面板 amb-arr 用于唱片
- 隐藏的动态面板lyric-pannel 用于存放歌词
实现思路:
- 当play按钮为播放的时候点击后在内联框架中打开音乐地址,旋转唱片及指针,同时设置唱片和指针的旋转事件旋转当前元件一定角度,就实现了旋转的循环。当按钮为暂停的时候在框架中打开链接设置为空,停止旋转唱片及指针
- 播放的时候设置一个播放状态 TempPlay/Plus 比如播放为1 ,暂停的时候设置TempPlay/Plus为0
- 播放时移动TempTime

- 在TempTime移动的时候设置TempTime的文本值为当前值+1,再次移动TempTime实现时间的递增,同时移动slide lyric-pannel 并设置slide2的宽度
- TempTime的移动改变了TempTime的值,但是我们需要这个值一直循环递增,所以还需设置TempTime在文本改变时候的交互:

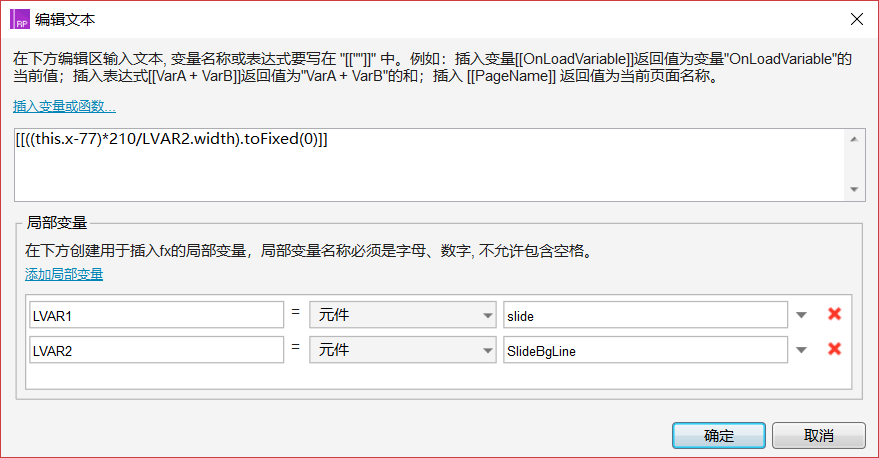
其中slide的移动距离需要如下运算:

[[(LVAR2.width/210)*LVAR1-target.x+77]]这表示:背景的宽度除以总时长再乘以移动时间得到0秒到当前时间的总移动距离,这个距离需要减去slide上一次在X轴移动的距离同时要加上初始的位置。
start开始时间需要做如下处理:
由于时间显示是以00:00这种格式,所以我们需要处理从TempTime得到的时间格式:

0[[(LVAR1/60).toFixed(0)]]:0[[LVAR1%60]] 表示:时间以秒递增,所以我们以当前时间除以60四舍五入取整作为分钟数,当前时间除以60取余数得到当前秒,同时在分钟和秒前添加0得到00:00这种时间格式。
需要说明的是由于是四舍五入取整,所以在小于30s的每个递增10s区间你都要如上设置,而在超过30s到60s之间由于取整满足了入的条件,分钟数额外增加了一分钟数需要减一分钟:
0[[(LVAR1/60).toFixed(0)-1]]:[[LVAR1%60]]
- slide拖动事件设置:


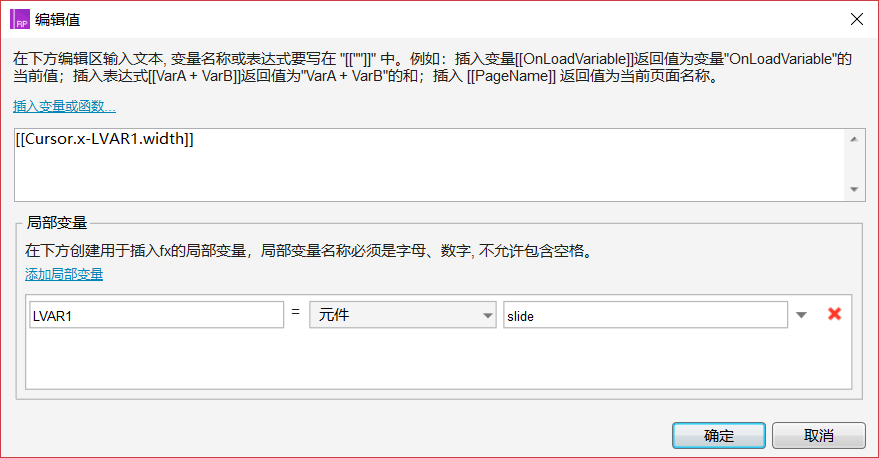
- 时间线点击事件设置:


cursor.x用于获取点击位置的x坐标值。
本文由 @HideOnBush 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
