这是目前最高效的Modal实现方式,希望对你有用,enjoy~

Modal简介
弹窗、对话框、浮层,我们在网页中会经常看到这些元件。这类元件统称为Modal(模态对话框)。Modal一般使用在如下场景:需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。
特性
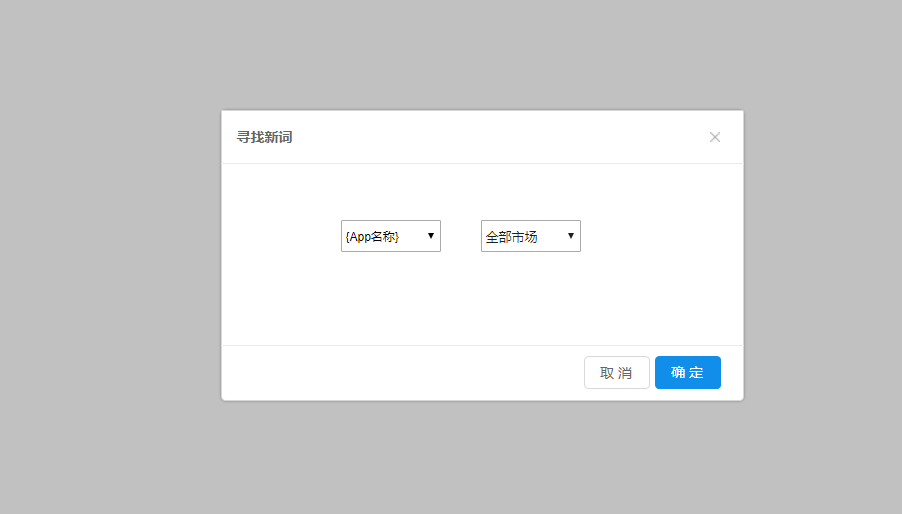
如下图所示,这是一个最常规的Modal。

Modal通常呈现出以下几个特点:
1、居中
Modal居中显示,明确告知用户当前内容必须进行处理。
2、遮罩
将Modal外的内容遮罩,引导用户的视觉焦点到Modal上。
3、需手动关闭
Modal是模态对话框,是必须要用户做出操作才能继续进行下去的。
原型设计
在原型设计的过程中,pm能够高效地实现Modal的制作,是很重要的。
高效的具体表现为:元件要少、用例要少、复用性高、逻辑清晰。
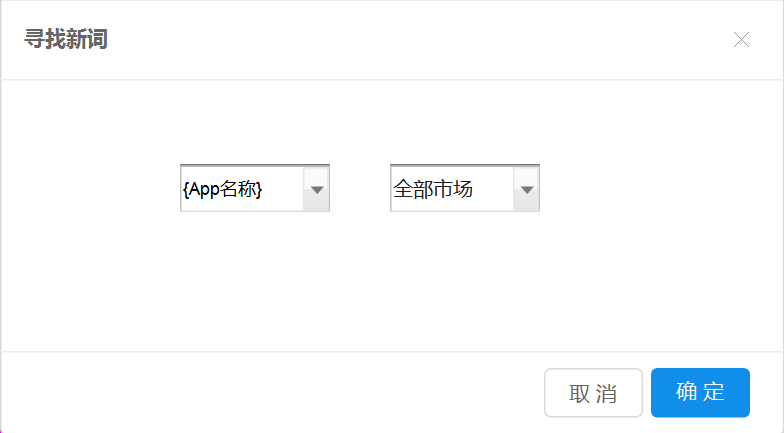
如下图所示,这是一个Modal的高效实现方法。(预览地址:https://c5zu4k.axshare.com)

该方法使用了3个按钮,1个动态面板,实现了3个Modal的。无论再添加几个按钮和Modal,始终只需要原来的一个动态面板,也无需添加新的用例。
如何设置
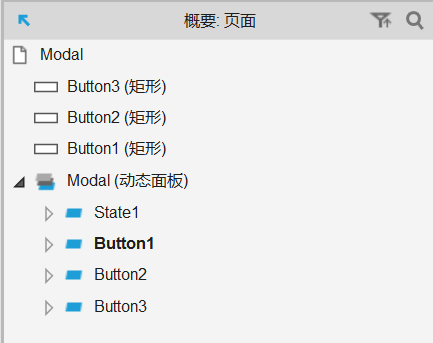
1、添加3个按钮,名称如下图。添加1个动态面板(设置为隐藏),设置4个状态,名称如下图。

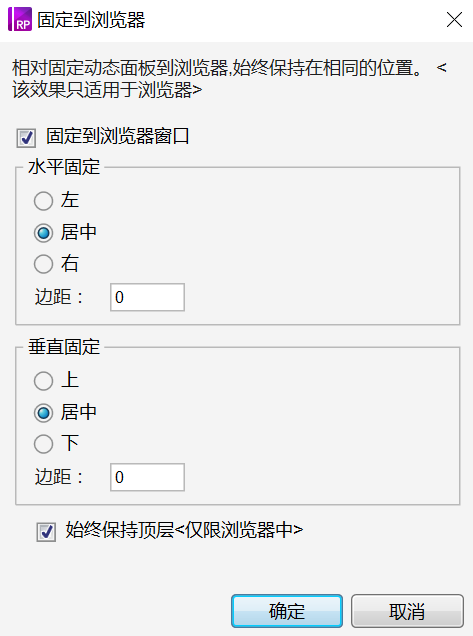
2、右击动态面板,勾选“自动调整为内容尺寸”和”固定到浏览器“,设置见下图。


3、为按钮添加用例

4、为动态面板添加用例

5、在动态面板的状态(除去State1)内添加内容,为操作按钮(确定、取消)添加用例。


6、大功告成,在浏览器内预览即可查看效果。
如何复用
如需在此基础上添加更多的按钮和Modal,可以按一下方式操作:
新增一个按钮,名称设置为Button4;复制动态面板的Button3状态,新的状态名称设置为Button4,修改Button4中的内容为自己想要的内容即可。
这样的复用,无需新增动态面板,也无需新增用例,在添加多个Modal时会十分高效。
知识点解析
1、自动调整为内容尺寸
动态面板的属性。动态面板内会有多个状态,每个状态内的内容大小不一,勾选此项后,动态面板能够根据当前的状态自动调整尺寸。
2、固定到浏览器窗口
动态面板的属性。设置此项后,动态面板能够脱离页面的限制,始终固定在浏览器的某个位置。弹窗提示、通知等元件,需要固定显示位置,使用此项能够完美实现需求。
3、灯箱效果
显示动态面板时的效果。设置此项后,动态面板在显示时,会自动将页面其余内容遮罩,能够实现弹窗的样式效果。
好了,本文到此就全部完成了。这样的实现方式,是我目前找到的最高效的Modal实现方式。之前在不断探索的过程中,也使用了很多其他的方法,结果导致页面元件混乱、逻辑不清晰、复用性差,现在看来是比较可笑的。希望本文中的方法能够对大家有所帮助。
(原型下载:https://pan.baidu.com/s/1snsPpSD)
我目前专注于后台产品的设计,以后会逐步将自己的一些工作经验分享出来,也希望和大家一起讨论和成长。接下来的一篇,打算写一些表格的规范和设计。大家有想要了解的内容,留言哦!
本文由 @流风 原创发布于人人都是产品经理。未经许可,禁止转载。
