产品需求文档(PRD),是一个产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用是“对市场需求文档(MRD)中的内容进行指标化和技术化”,文档的质量好坏直接影响到研发部门是否能够明确产品的功能与性能。

下面笔者将以C端用户的身份通过使用、体验和分析等方式倒推“饿了么”App,生成它的产品需求文档。然而,由于“饿了么”产品功能框架实在庞大,信息流分支众多且界面繁杂,笔者将这份文档的撰写重心放在“饿了么”最主要的流量入口处——首页(外卖页),其余界面会在以后逐一补充。
文档目录:
一、文档综述
1.1版本修订记录
1.2PRD输出环境
1.3产品介绍
二、产品结构
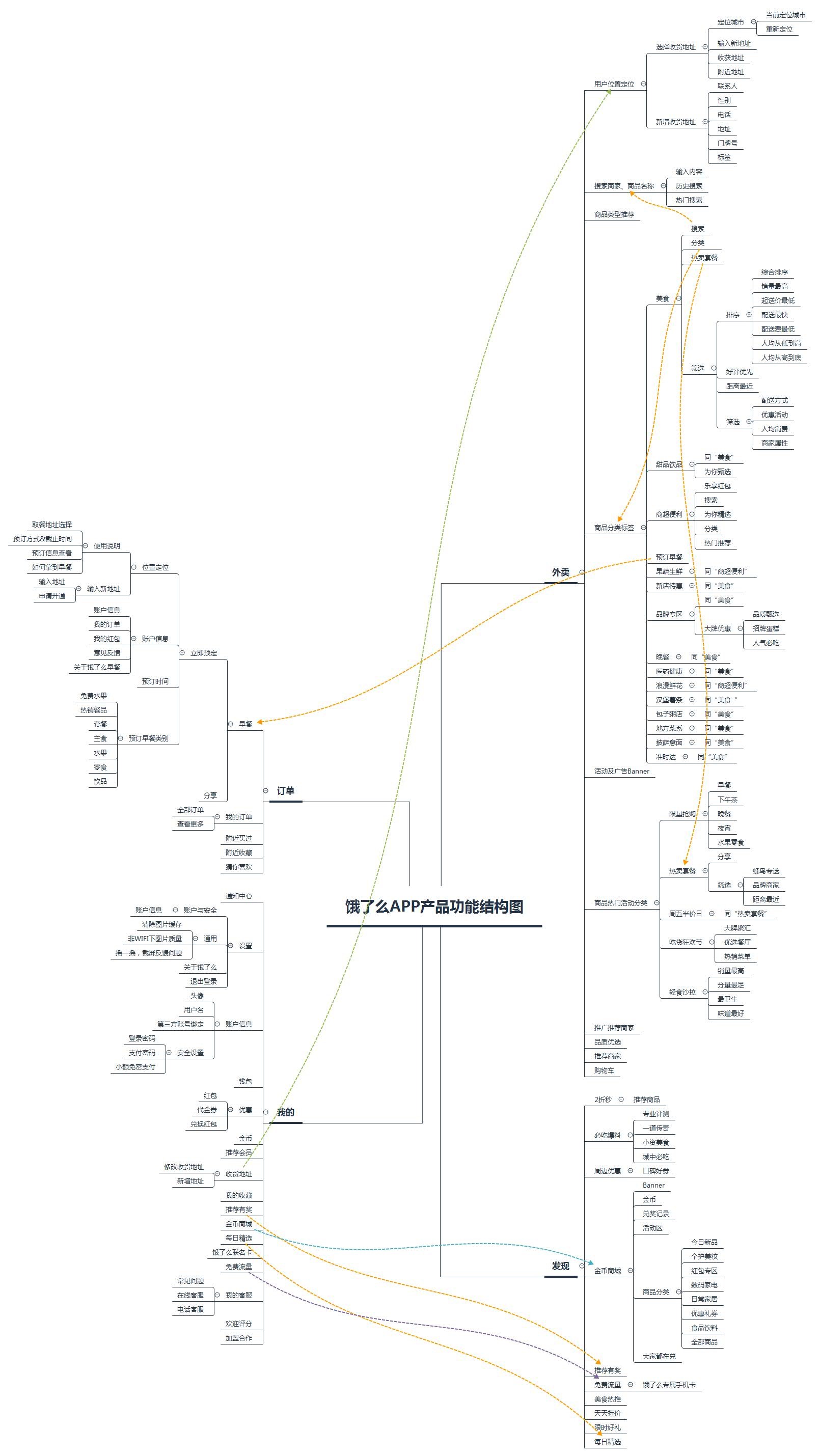
2.1产品功能结构图
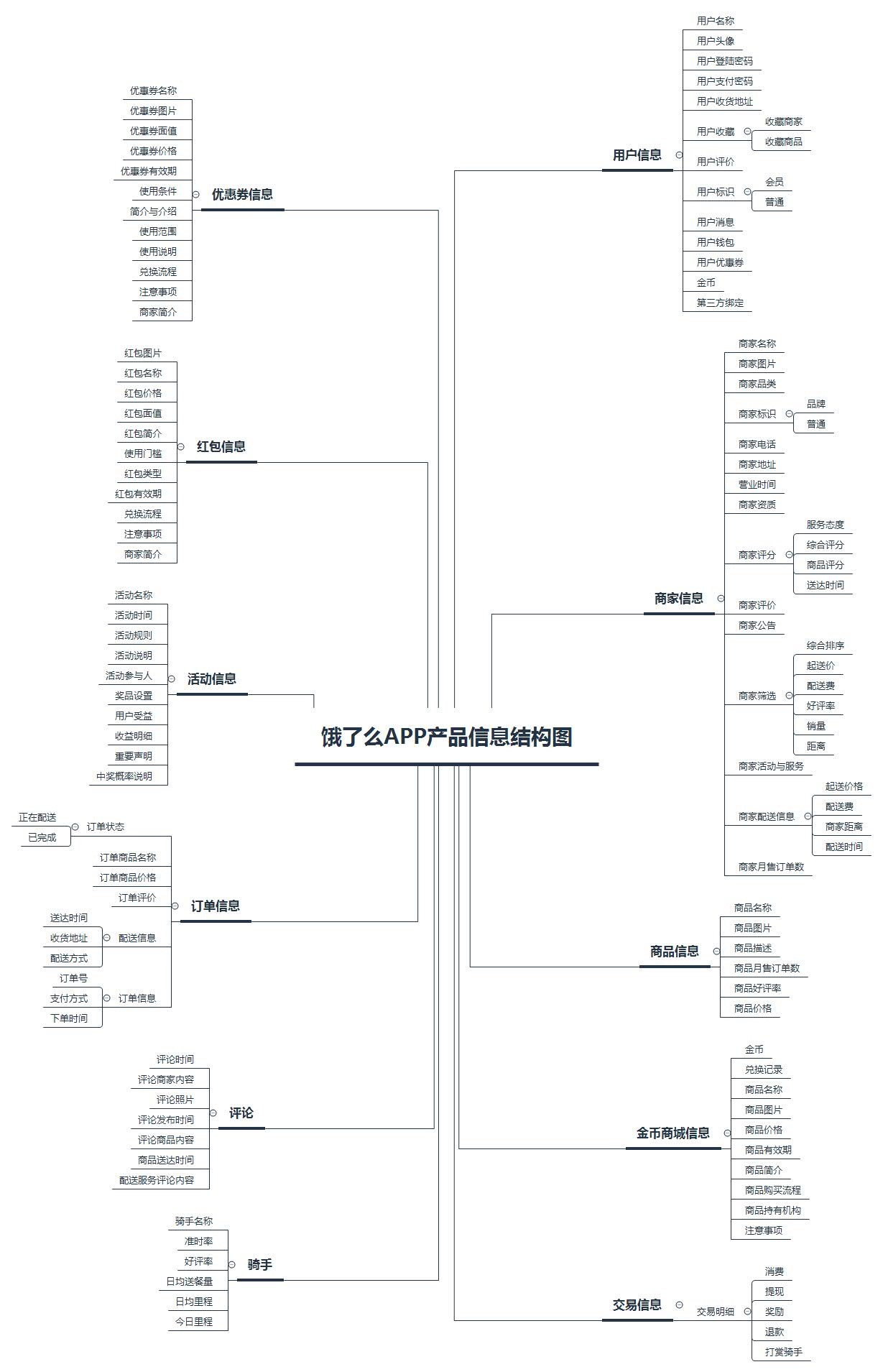
2.2产品信息结构图
三、全局说明
3.1功能权限
3.2键盘说明
3.3页面内交互
3.4页面异常
3.5页面间切换交互方式
3.6更多操作
四、用户操作主流程(外卖页)
五、页面逻辑(用户订购商品主逻辑)
六、页面详细功能说明
6.1启动页
6.2登陆/注册页
6.3首页(外卖页)
6.4商家页面
6.5订单的支付与评价页面
七、测试异常页面及突发状况
7.1网络异常
7.2登录异常
7.3数据丢失
八、总结
一、文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
“饿了么”于2009年4月上线,是一款在线外卖订餐服务平台。为中国广泛地区的用户提供丰富多样、简单快捷的在线订餐服务;为不同类型的餐饮商户提供基于互联网技术的一体化运营解决方案。
“饿了么”移动端App,满足用户在手机端使用产品时的基本功能主要包括用户在线订购外卖、商家入驻、配送服务、城市服务代理等。
二、产品结构
2.1 产品功能结构图

(右击,在新标签页中打开即可查看大图)
2.2 产品信息结构图

“饿了么”App的信息架构异常复杂,这对于平时基本只会用到点餐订外卖的我来说是没有想到的。一个主要针对在线订餐服务的产品承载了如此多的内容,并产生了如此多的流量入口,可留存率容易降低且流量加工能力需要很强。
三、全局说明
3.1 功能权限
(1)分为登陆状态和未登陆状态
(2)登录状态可进行App内所有操作
(3)未登录状态下
- 仅可以浏览页面,如商家信息、商品信息等;
- 无法进行商品预订、订单结算和商家收藏;
- 无法进入金币商城、推荐有奖、周边优惠、免费流量以及官方活动等界面;
- 无法查询订单和早餐预订等。
3.2 键盘说明
(1)点击(手机号与验证码)输入框时页面底部弹出数字键盘;
(2)点击其他输入框页面底部弹出字母全键盘。
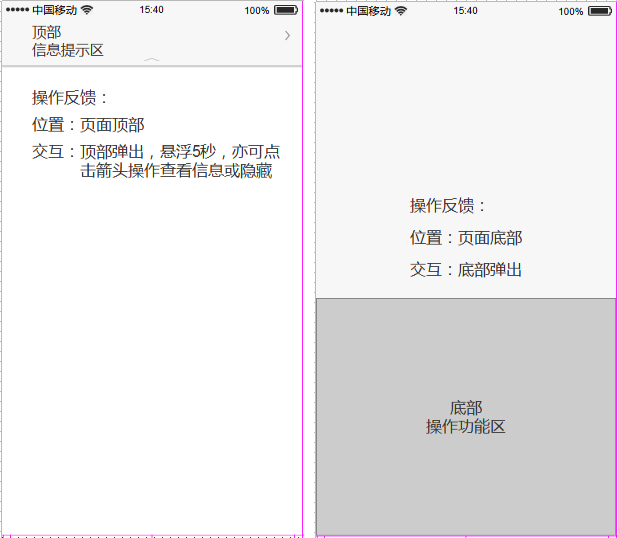
3.3页面内交互
(1)顶部和底部弹窗
 (2)Toast、Dialog、Alert弹窗
(2)Toast、Dialog、Alert弹窗

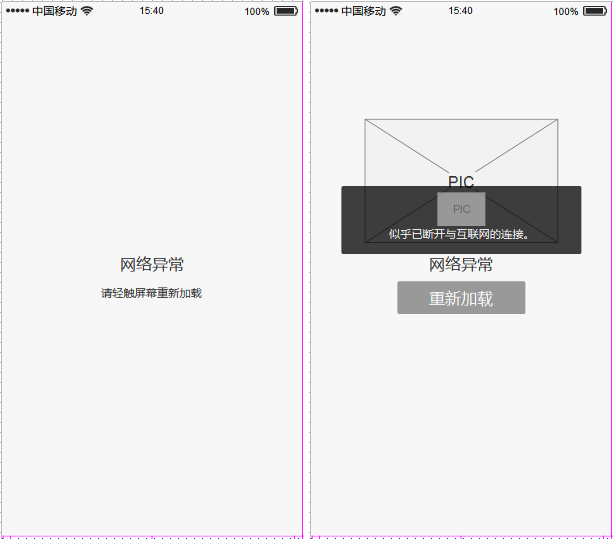
3.4 页面异常

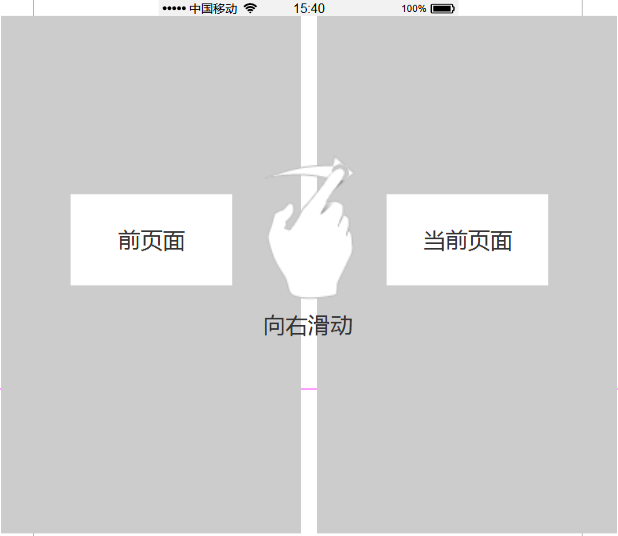
3.5 页面间切换交互方式
在当前页面左边缘处用右划手势快速返回之前页面。

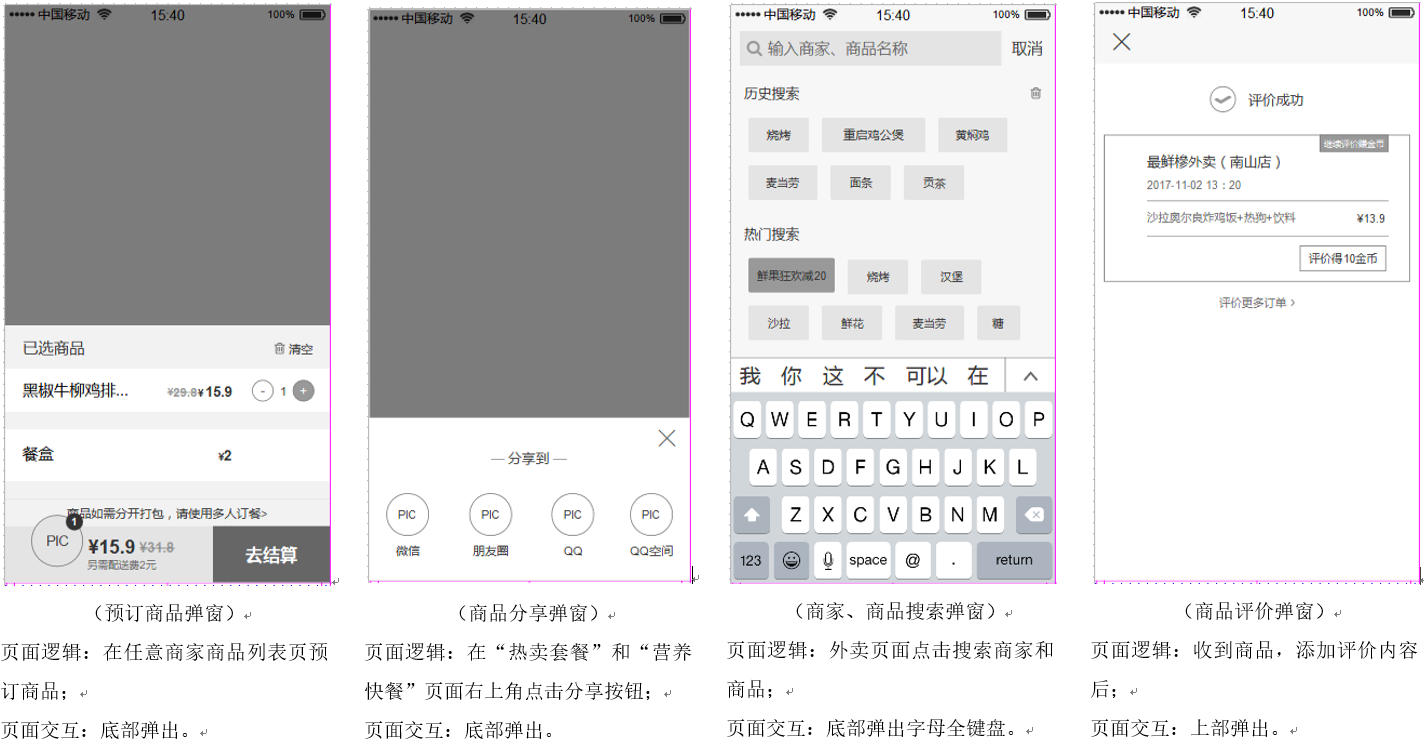
3.6更多操作

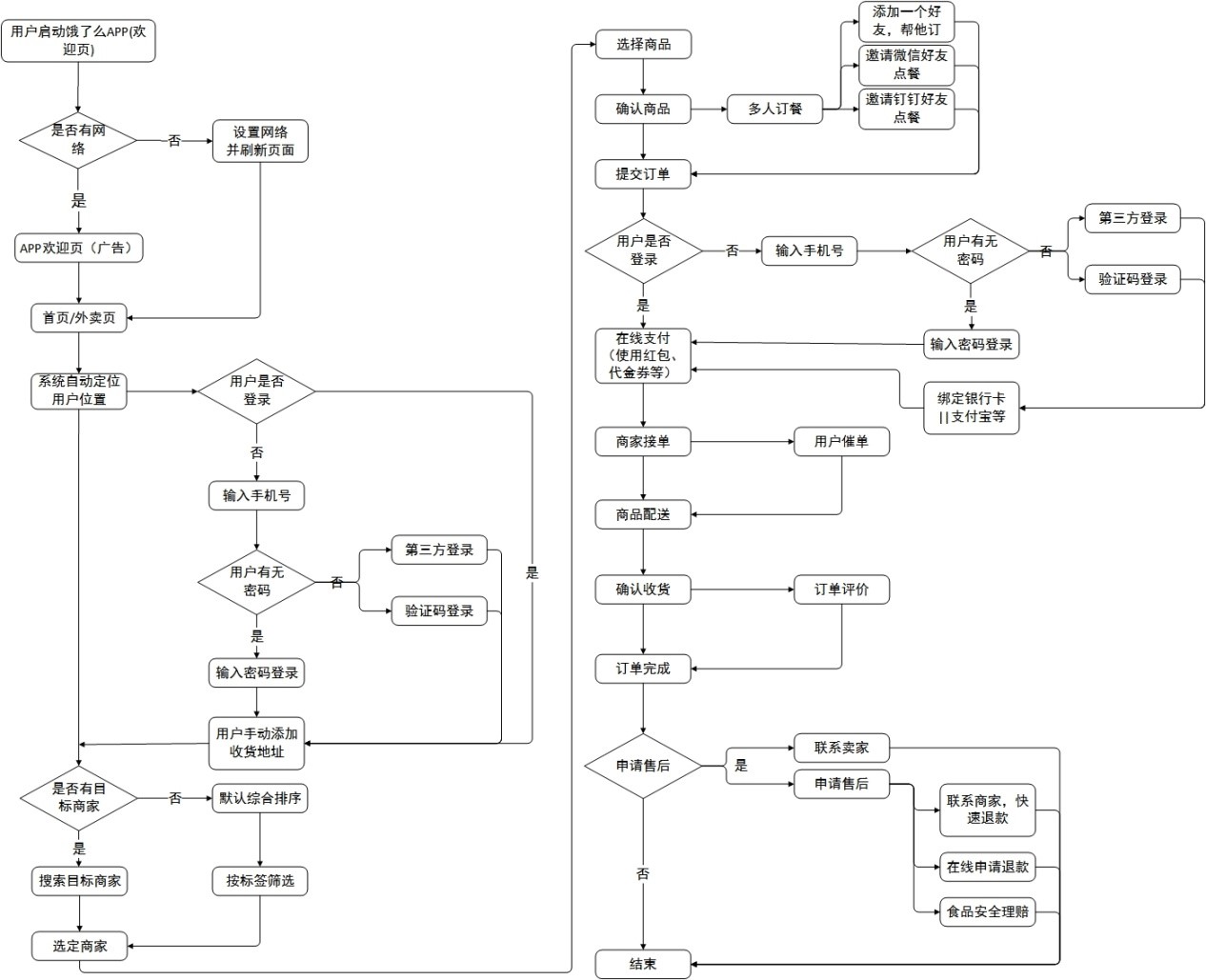
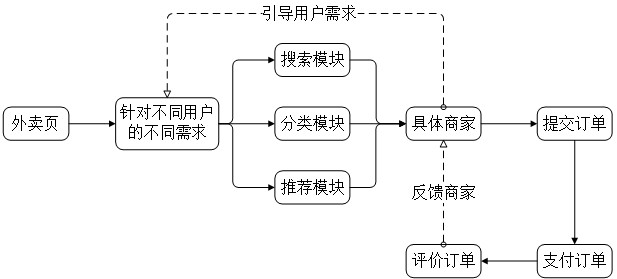
四、用户操作主流程(外卖页)

从用户操作的主流程可以看出,“饿了么”App并不像其他一些App特别注重用户的注册引导性,只有在用户需要修改/添加“收货地址”和“提交订单”时才会判断用户是否已登录,这和“饿了么”的主要业务和功能需求有关,用户在未登录的状态下依然可以先查看商品的内容信息,并在对个人喜好或者偏爱的商品下订单作出决定时,再适时提醒用户是否登录,这看似迟缓的引导反而在一定的程度上增强了用户的粘性。
五、页面逻辑(用户订购商品主逻辑)


六、页面详细功能说明
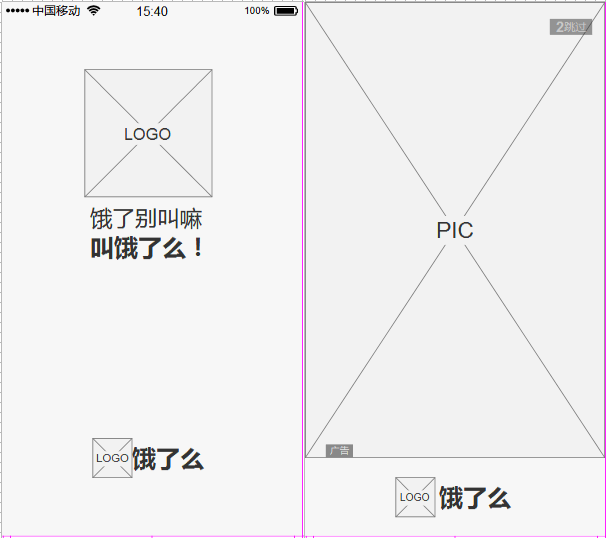
6.1 启动页
启动页前置条件为是否已连接网络,分为以下两种情况:
1、已连接网络

页面逻辑:
- 在已连接网络情况下,启动饿了么App后,进入引导页;
- 引导页等待1秒后进入广告页;
- 对广告页不进行任何操作等待3秒,或点击页面右上方“跳过”按钮,进入App首页(外卖页);
- 点击广告页面图片,弹出广告内容。
2、未连接网络

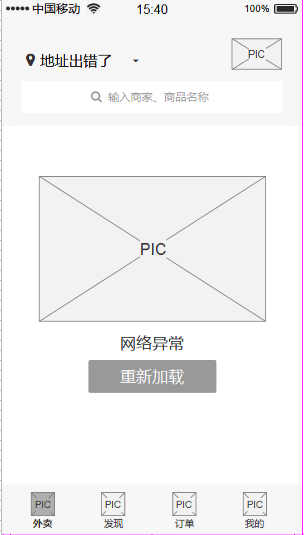
在未连接网络情况下,启动App后直接进入网络异常提示页面,并提示用户重新加载。
思考:此处饿了么App并没有使用其他弹窗来引导用户如何检查或设置网络及网络路径,仅有的网络异常提示和重新加载按钮个人感觉从体验上不能有效的帮助用户解决网络问题。
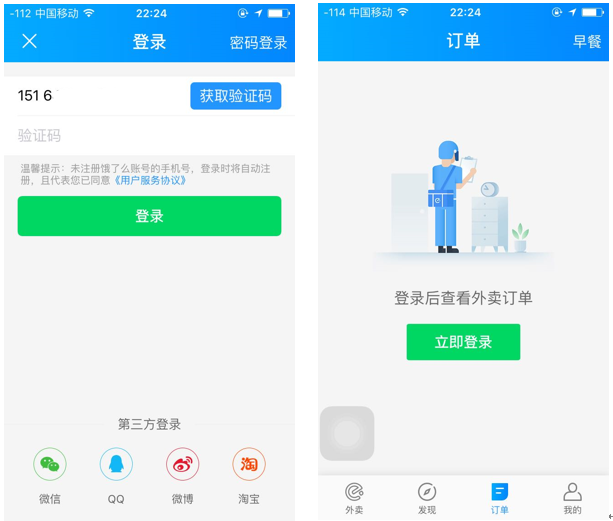
6.2 登陆/注册页
“饿了么”App的登陆方式采用手机号码与验证码、密码登录及第三方登录(调用第三方授权接口登陆)相结合的方式,最大的便捷之处是省去了注册的流程,用户个人手机号码即账户名,而通过手机号码和验证码验证登录及第三方登陆的过程就替代了相对繁琐的注册流程。用户在登陆以后可以再设置个人登录密码,同时熟悉用户的个人页面。
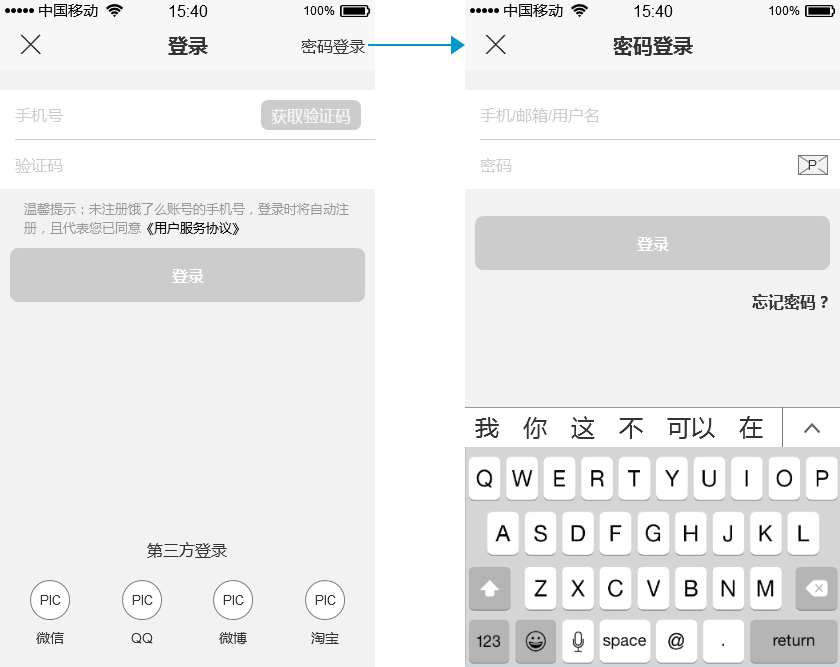
1、登陆/注册页面

页面逻辑内容:
- 用户输入手机号码,点击“获取验证码”按钮,“获取验证码”按钮内容变为“已发送”,并倒计时30秒,30秒后“已发送”按钮内容变为“重新获取”;
- 用户收到验证码并在5分钟内输入即可登陆,超过5分钟验证码失效需要重新获取;
- 若用户在30秒内未收到手机验证码,点击“重新获取”按钮尝试重新获取验证码;
- 老用户可使用手机号码和登录密码进行登陆;
- 用户亦可点击第三方登录下的四个按钮,调出其授权接口进行登陆操作。
页面交互说明:
- 用户点击手机号及验证文本框,数字键盘从底部弹出;
- 用户点击获取验证码按钮,按钮颜色变为灰色,文本变为“已发送”并伴有30秒倒计时,30秒过后按钮文本变为“重新获取”;
- 用户点击右上角“密码登录”,密码登录页面从页面右侧弹出,同时字母全键盘从底部弹出,在输入密码时,可以点击右侧图标设置是否显示密码;
- 用户点击第三方登陆下的四个按钮,相应的第三方授权页面从页面右侧弹出。
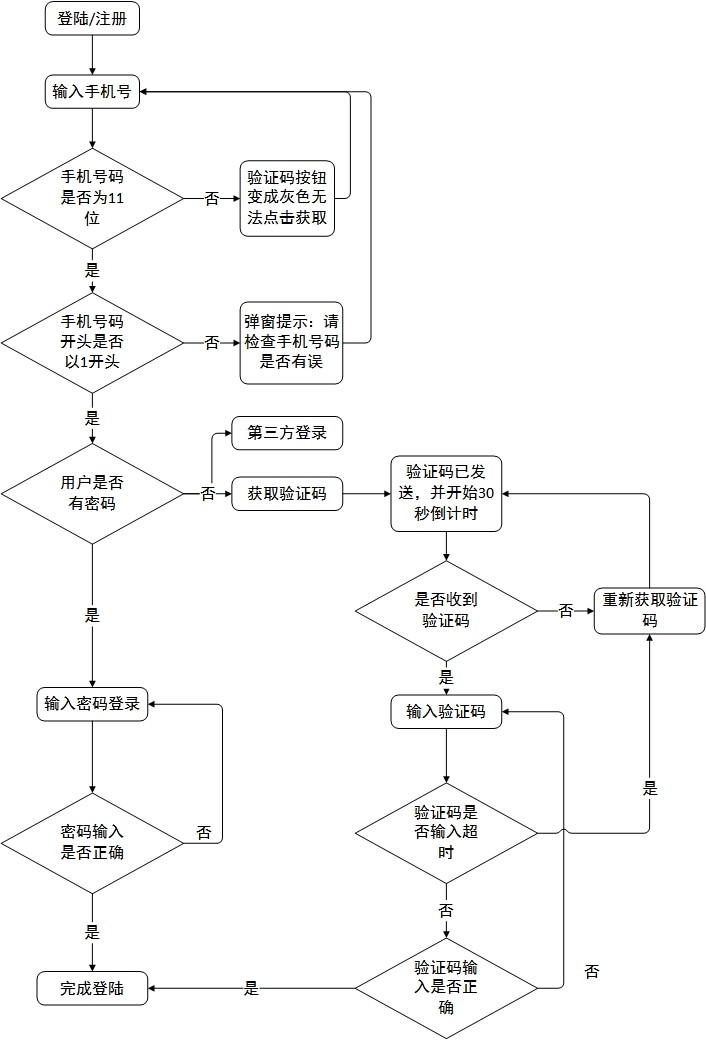
2、登陆/注册功能逻辑流程

6.3 首页(外卖页)
由于笔者绘制的App原型图完全参照个人手机屏幕的实际尺寸即(375px*677px),所以这里将首页(外卖页)分为上、中、下三个部分,并对相应的功能和操作进行逐一说明。
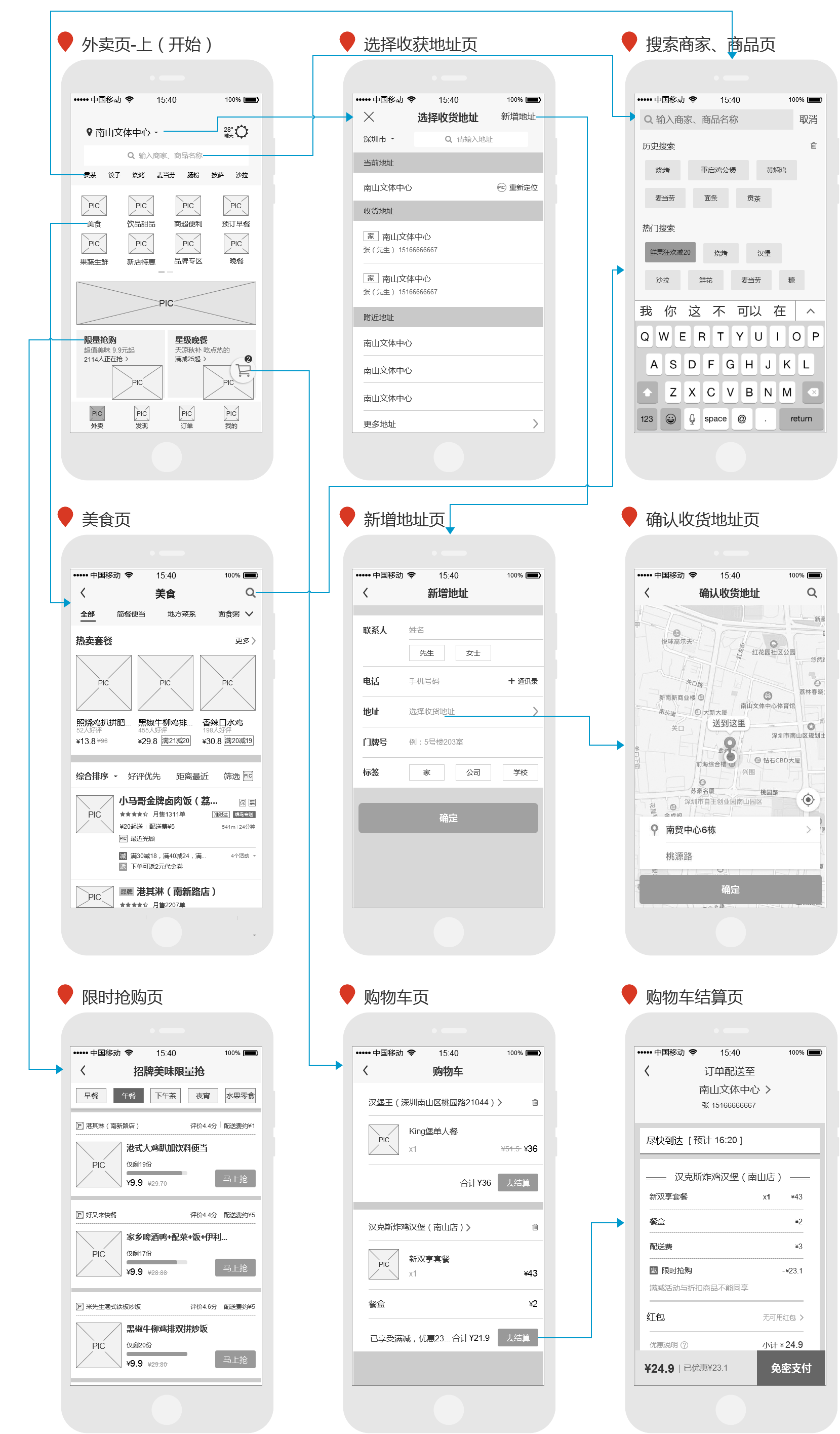
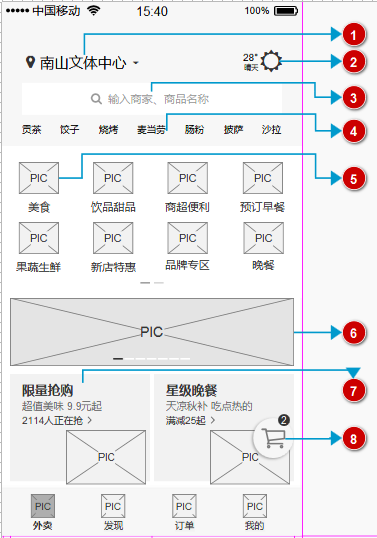
6.3.1 外卖页-上

(1)页面名称:外卖页-上
(2)页面入口:“饿了么”App首页
(3)页面结构
- 用户位置定位
- 用户位置天气
- 商家、商品搜索框
- 食品标签栏
- 商品分类标签区,共十五类
- 活动/广告Banner,七例活动/广告页轮播
- 商品分类专题区,共五类
- 购物车,对添加进购物车的商品集中结算、删除等。
(4)逻辑内容详细说明
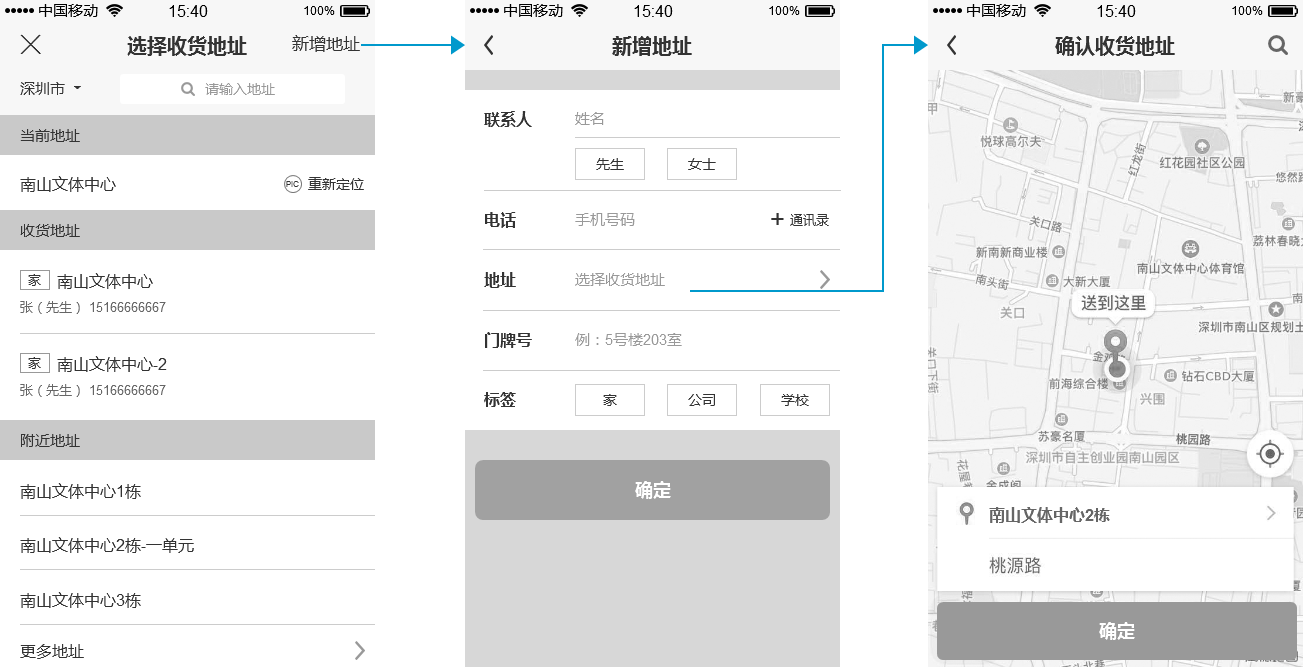
① 用户位置定位:系统默认情况GPS自动定位并显示用户所在位置,点击后页面转至选择收货地址页面。
页面逻辑内容:
在选择收货地址页面,用户点击“请输入地址”文本框输入新地址、或点击页面中已保存的其他收货地址、抑或点击页面右上方的新增地址并且编辑确定后,选择收货地址页面转回至外卖页,用户位置定位变更为当前已修改的新地址。

页面交互说明:
- “外卖”页面下点击用户位置定位,选择收货地址页面从底部弹出;
- “选择收货地址”页面下点击“请输入地址”文本框,字母全键盘从底部弹出,当前地址、收货地址和附近地址等页面内容隐藏;
- “选择收货地址”页面下点击新增地址,新增地址页面从右侧弹出,点击相应文本框输入内容时字母全键盘会从底部弹出,点击地址文本框,右侧弹出确认收货地址页面;
- 文本框在输入文本后,原文本框提示内容消失。
②用户位置天气,系统根据用户所在位置实时的展示当前位置的天气情况。
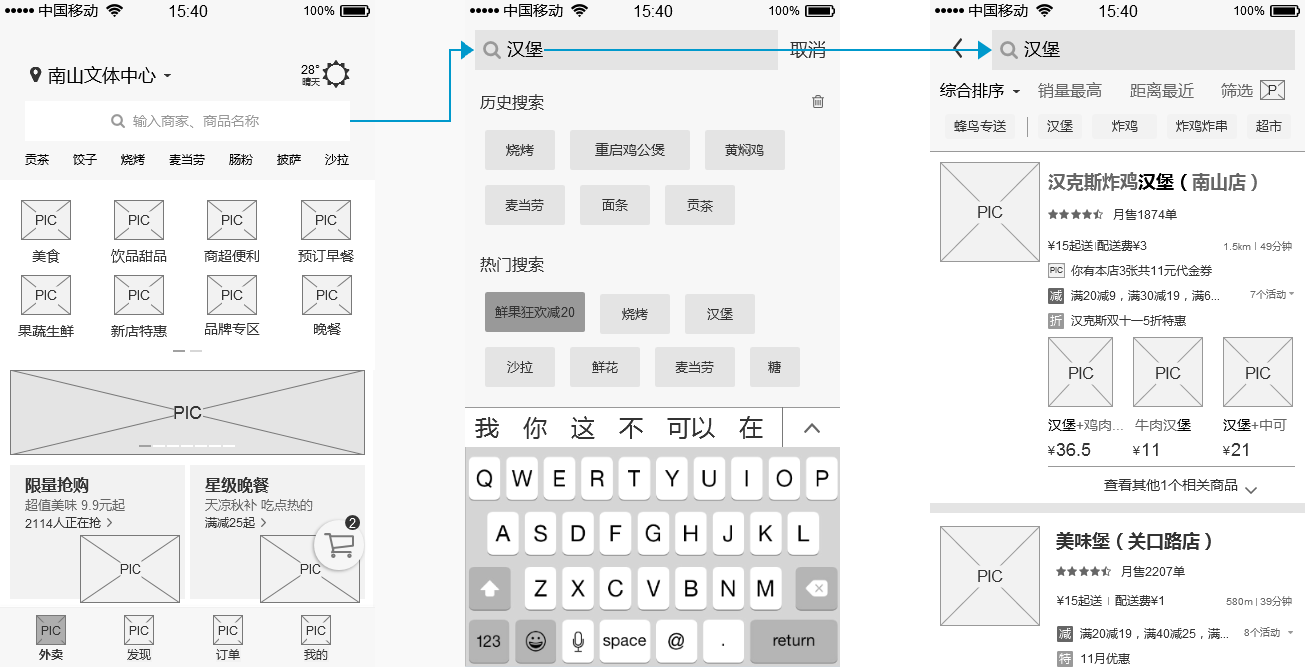
③商家、商品搜索框:点击搜索框后页面跳转至商家、商品搜索页面。
页面逻辑内容:
- 搜索页面结构分为文本搜索框、历史搜索及热门搜索三部分内容;
- 用户输入商家、商品名称等内容进行搜索(支持内容模糊搜索),搜索完成后页面转至搜索的商家、商品推荐页;
- 系统对已搜索过的内容自动标签化添加到历史搜索内容(历史搜索规则描述:按搜索的时间倒序排列,排列方式从左至右、从上至下排列,可展示四排内容,可点击垃圾桶图标清除所有历史搜索内容,也可长按相应的搜索标签进行删除,标签字数长度限制为十字符,超出部分用“…”代替。);
- 热门搜索内容是系统为用户推荐的商家、商品及活动标签,点击相应标签,进入相应商家、商品及活动推荐页。

- 商家、商品推荐页面结构为搜索框、筛选排序栏、与搜索内容相关的标签栏和推荐商家列表;
- 在商家、商品推荐页面上,与搜索内容相关的文本都被加粗加亮显示,如“汉堡”;
- 筛选排序栏分为综合排序下拉列表、按销量最高排序、按距离最近排序及筛选;综合排序下拉列表包括好评优先、起送价最低、配送最快等选项;筛选则按照配送方式(蜂鸟专送)、优惠活动(新用户、特价商品、下单立减、赠品优惠、下单返券、进店领券)、人均消费(20以下、20-40、40以上)等三方面进行筛选排序;
- 标签栏是可与搜索内容相关的可组合内容,如“汉堡”+“蜂鸟专送”、“汉堡”+“炸鸡”,通过点击各个标签,商家列表将把包含搜索内容+标签内容的商家罗列出来;
- 在商家列表内点击相应商家区域进入相应商家页面。
页面交互说明:
- “外卖”页面下点击商家、商品搜索框,商家、商品搜索页面淡入,外卖页淡出,字母全键盘从底部弹出;
- 在输入文本后,文本框提示内容 消失;
- 通过搜索商家和商品内容、点击历史搜索标签及热门搜索标签,商家、商品及活动推荐页面从右侧弹出;
- 点击综合排序或筛选,从“筛选排序栏”处弹出下拉列表,原商家、商品推荐页面变暗;再次点击综合排序和筛选,下拉列表收回,商家、商品推荐页面恢复;
- 标签栏可点击选择,也可以通过左右滑动的手势查看后面的标签,并点击不同的标签内容;
- 单次点击不同的标签,商家列表刷新且加入不同的标签内容,重复点击同一标签,删除之前添加的标签内容;
- 商家列表可上下滑动,显示更多信息,滑动时上、下部均有边界,上部为阻尼拖拽,下部会在边界处更新内容。
④食品标签栏:点击相应的食品标签进入相应的食品内容搜索页面(与“商家、商品搜索框搜索到的商家、商品推荐页一致”),同时向下拉动“外卖”页面可以更新食品标签栏的内容,食品标签栏最多展示七个食品标签。
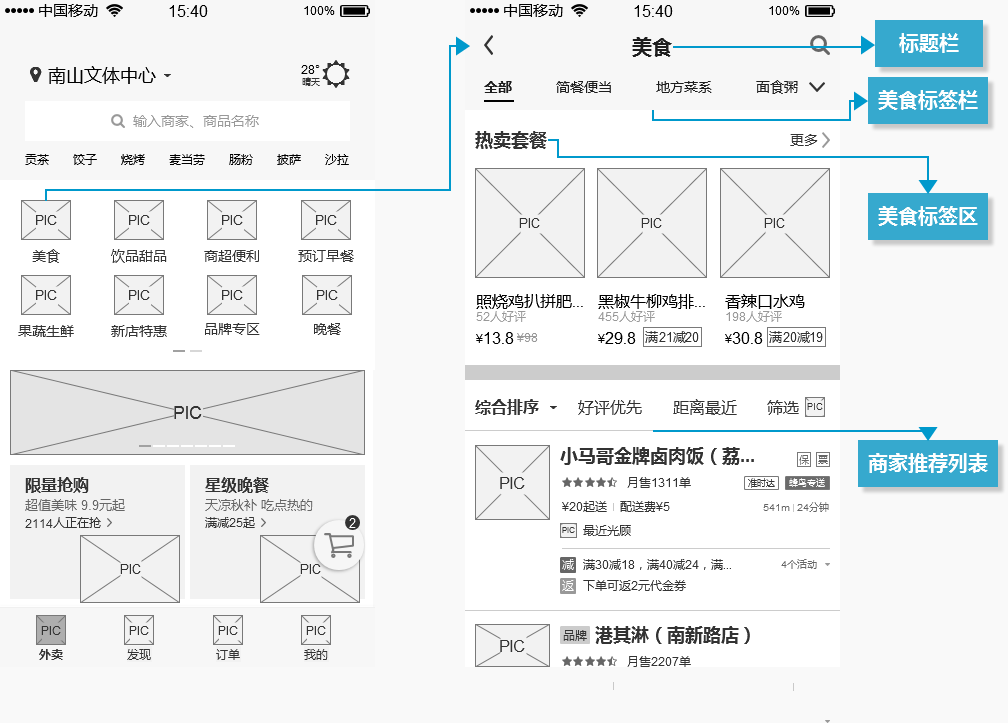
⑤商品分类标签区:共十五类,点击相应的商品分类标签,进入相应的商品推荐页面。由于标签区十五类商品分类的页面结构和内容极其相似,笔者暂时优先选择对“美食”类标签做分析和说明,其余十四类会在以后逐一补充。
页面逻辑内容:
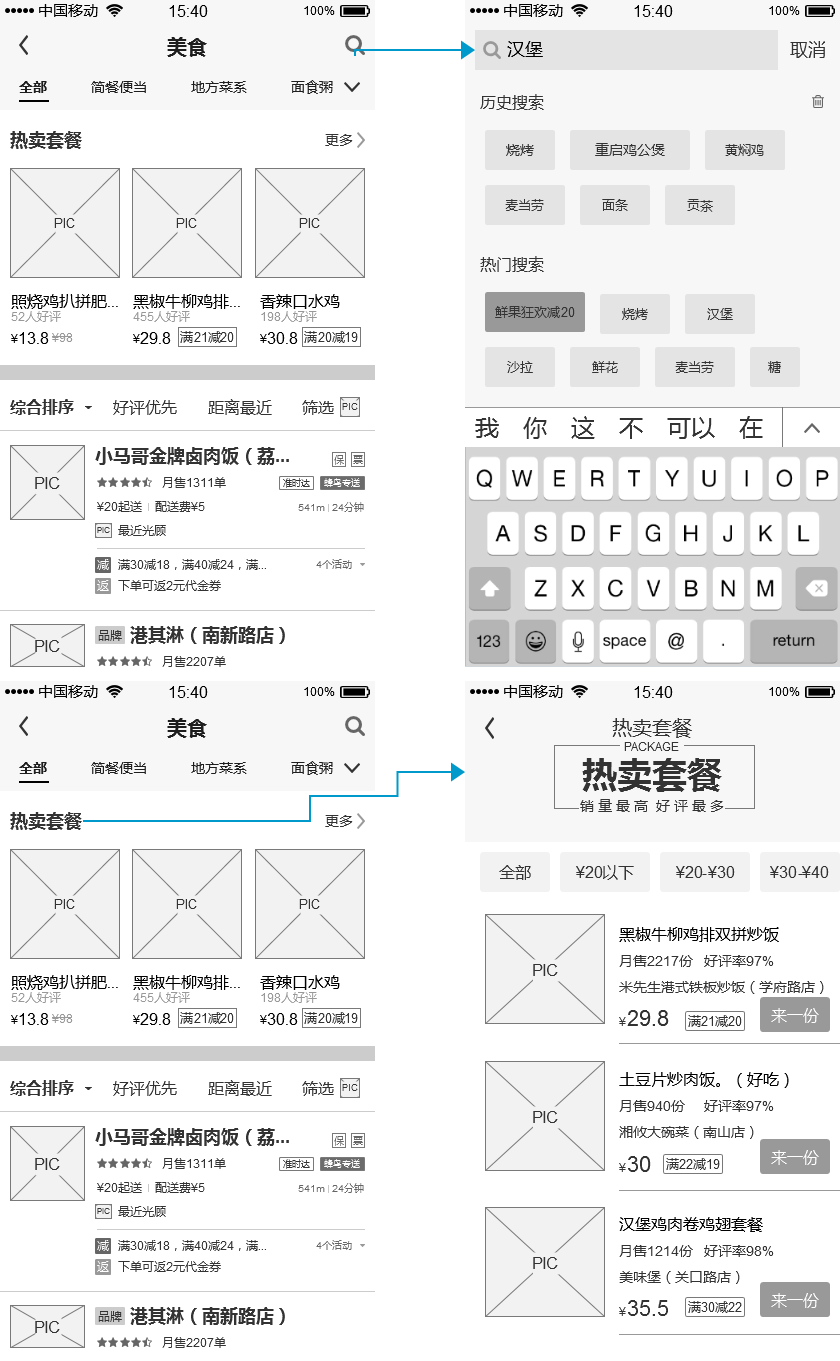
- “美食”页面结构分为标题栏(包括美食标题、商家和商品搜索按钮和返回按钮),美食标签栏,美食标签区和与美食标签相对应的商家推荐列表四部分。
- 点击标题栏中的搜索按钮转至商家、商品搜索页;
- 点击美食标签或在页面内左右滑动“美食”页面,美食标签区和商家推荐列表的内容相应刷新并改变;
- 点击美食标签栏的下拉按钮,展开商品分类标签区列表;
- 点击美食标签区进入美食标签区页面,如“热卖套餐”页面;
- 商家推荐列表包括筛选排序栏和商家列表,点击商家区域会进入相应的商家页面。


页面交互说明:
- “外卖”页面下点击商品分类标签区标签,如“美食”,“美食”页面从右侧弹出;
- “美食”页面下点击搜索按钮,商家、商品搜索页面淡入,“美食”页面淡出,字母全键盘从底部弹出;
- “美食”页面下点击美食标签栏下拉按钮,“美食”页面变暗,从“美食”标题栏处向下弹出商品分类标签区列表,下拉按钮方向向上,再次点击下拉按钮或者点击空白区域,商品分类标签区列表收回,“美食”页面恢复,下拉按钮方向恢复默认;
- 在“美食”页面非边缘区域左右滑动,美食标签跟随页面滑动,效果与点击标签相同,美食标签区和商家推荐列表内容相应更新并改变;
- 商家列表可上下滑动,显示更多信息,滑动时上部有边界,下部会不断更新。
⑥活动/广告Banner:七例活动/广告页轮播,点击后页面转到相应活动/广告页面;
页面交互说明:点击活动/广告Banner区域,活动/广告页面从右侧弹出。
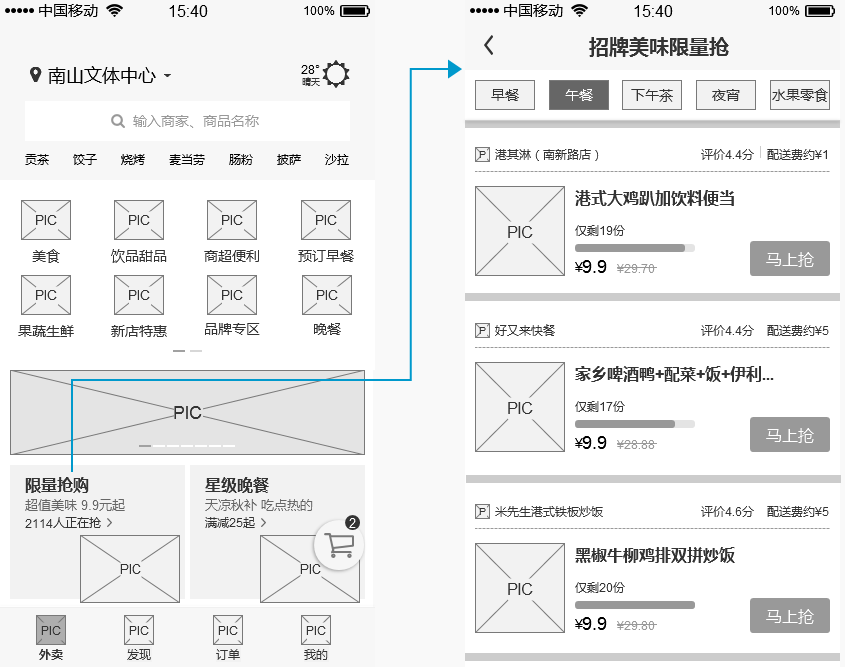
⑦商品分类专题区:共五类,包括“限量抢购”、“热卖套餐”、“吃货狂欢节”以及两个根据每天和时段细分的不同分类专题,点击后进入相应分类专题页面,同样由于商品分类专题区的五类专题从页面结构和内容上极其相似,笔者优先选择其中的“限量抢购”专题进行分析和说明,剩余的四类在以后逐一补充。
页面逻辑内容:
- 限时抢购页面的页面结构分为标题栏、标签栏和商品推荐列表,其中标签栏包含早餐、下午茶、正餐、夜宵和水果零食五个细分,不同的标签对应着相应的商品推荐列表;
- 用户可以根据餐时及自身的需要选择相应的细分标签,并在细分标签下的商品推荐列表中挑选商品;
- 在商品推荐列表中点击商品所在区域,页面转至该商品所在的商家页面,同时点击的商品会自动加入已选商品列表等待用户结算。

页面交互说明:
- 在“限时抢购”页面下,点击不同的标签,标签的底纹颜色会发生相应的变化,如早餐(绿色渐变)、下午茶(橙色渐变)、正餐(蓝色渐变)、夜宵(深蓝色渐变)、水果零食(紫色渐变);
- 商品列表可上下滑动,显示更多信息,滑动时上、下部均有边界,上部为阻尼拖拽,下部会在边界处更新内容;
- 在商品推荐列表中点击商品所在区域,商品所属的商家界面会从“限时抢购”页面右侧弹出。
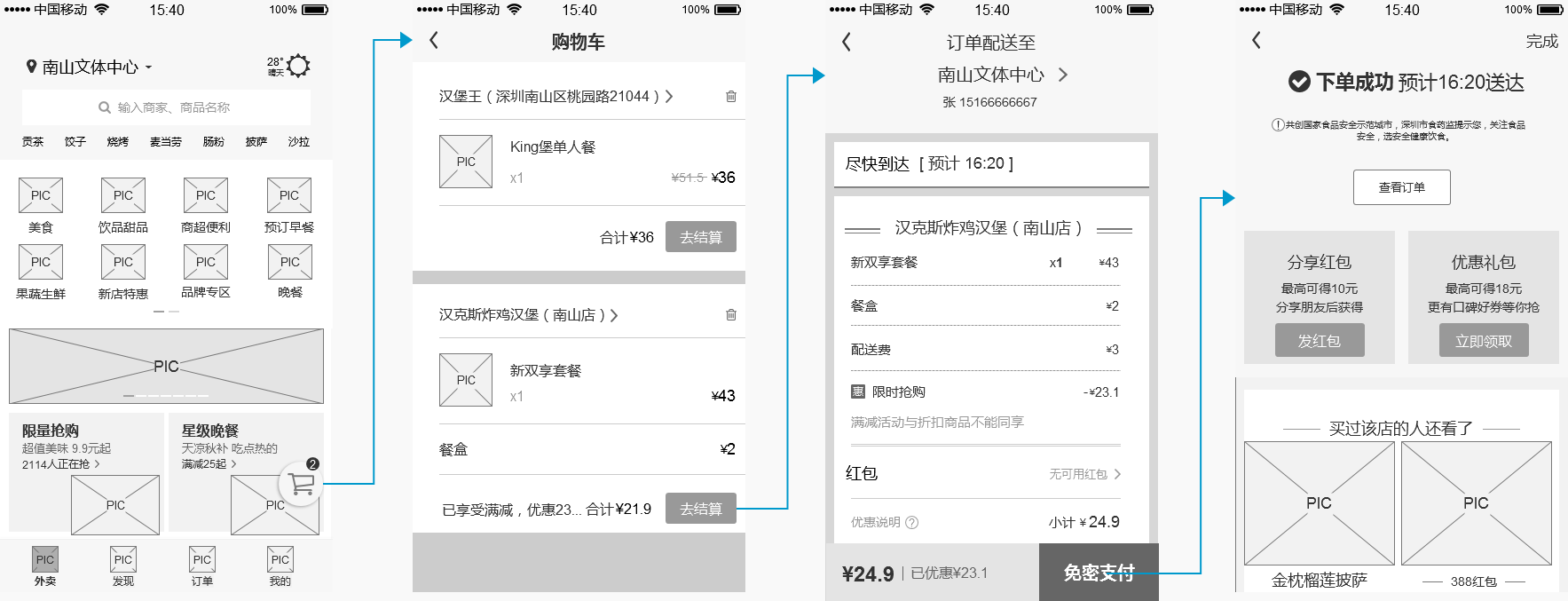
⑧ 购物车:用户可以对添加进购物车的商品进行结算、删除等。
页面逻辑内容:
- “购物车”页面主要分为两部分,等待结算的商品订单、起送价不足的商品订单(商品价格低于商家配送的金额标准)和失效商家(商品所属商家休息);
- 用户在对商品未进行结算之前,所有曾点击添加过的商品都会进入“购物车”等待结算;
- 在“购物车”中可能会有多种商品等待结算,用户可以删除不需要的商品亦可以对相应的商品进行结算支付;
- 在结算支付过程中可以选择更改收货地址,使用红包或代金券等;

页面交互说明:
- 用户在“外卖页”未有任何操作2秒时,购物车按钮从页面底部右侧弹出,当进行滑动页面或者任何操作时,购物车按钮弹回右侧;
- 用户点击购物车按钮,“购物车”页面从页面右侧弹出;
- 用户在“购物车”页面点击垃圾桶图标,弹出Toast提示是否确认删除该商家的所有商品;
- 用户在“购物车”页面点击“去结算”按钮,支付页面从右侧弹出,且在“支付”页面下点击当前收货地址,可修改并重新选择收货地址,选择收货地址页面从右侧弹出;
- 在“支付”页面点击“免密支付”,“下单成功”页面从右侧弹出。
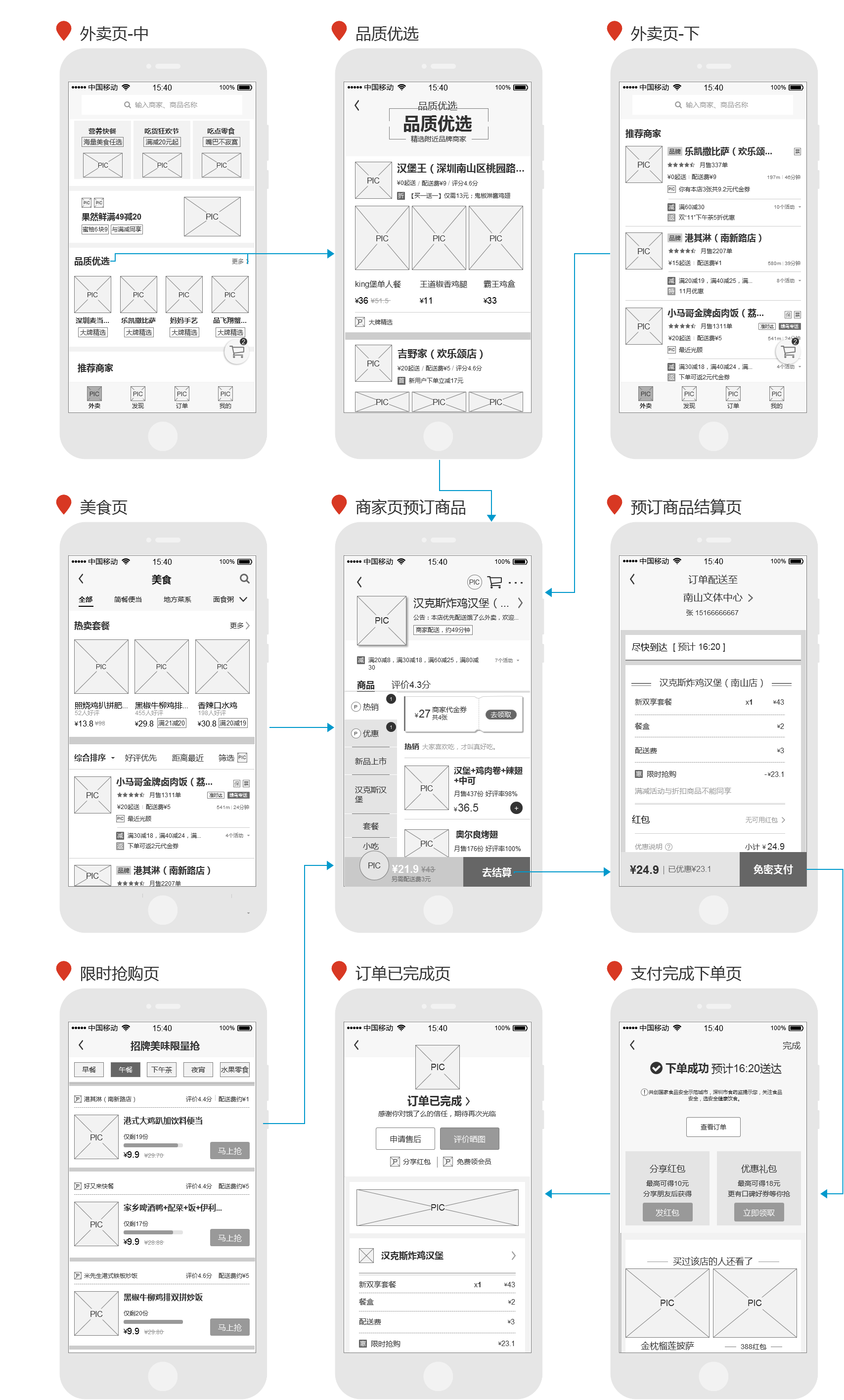
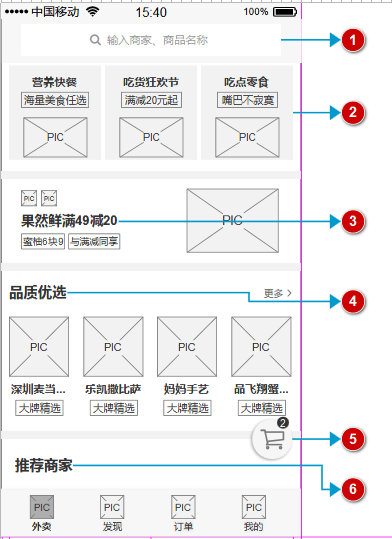
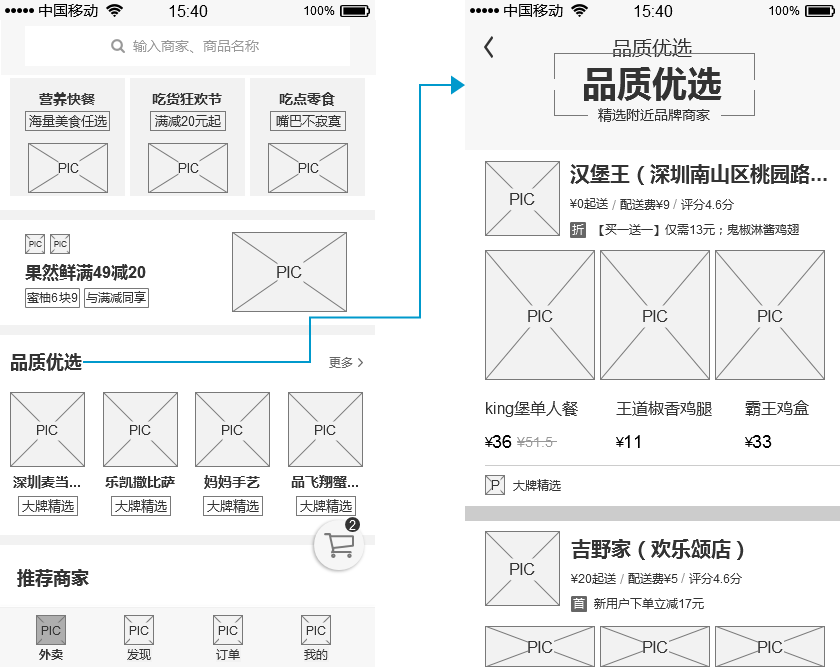
6.3.2 外卖页-中

(1)页面名称:外卖页-中
(2)页面入口:“饿了么”App首页
(3)页面结构
- 商家、商品搜索框
- 商品分类专题区,共五类
- 官方推荐精品商家
- 品质优选区,大牌精选商家
- 购物车
- 推荐商家列表
(4)逻辑内容详细说明
由于上述页面结构中①、②、⑤部分在“外卖页-上”中已作出过说明,不再赘述,接下来对③、④、⑥部分进行说明。
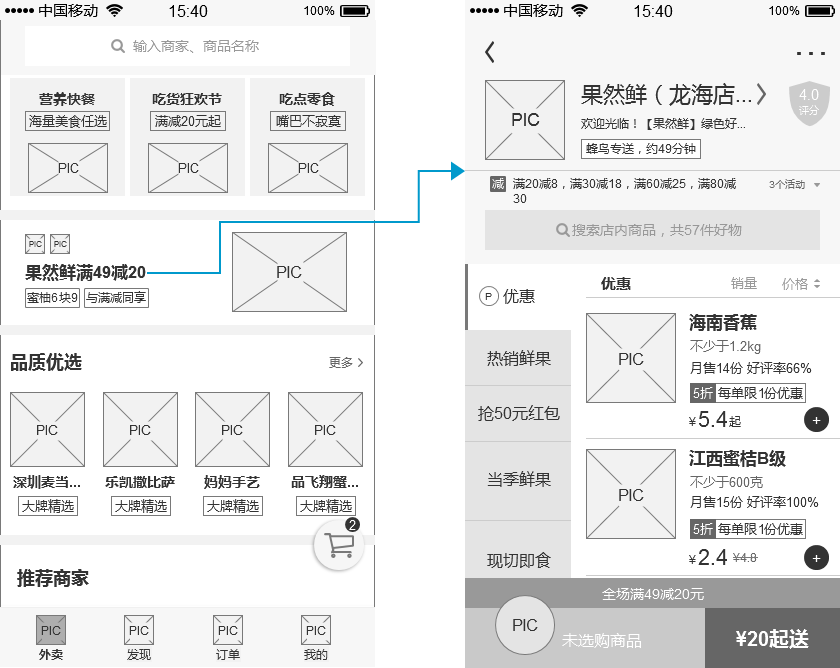
③官方推荐精品商家:每天系统都会对该区内容作出更新调整,用户点击官方推荐精品商家区域后页面转至精品商家页面。
页面逻辑内容:
- 官方推荐精品商家区域类似一个广告链接,用户点击过后转至商家页面;
- 结构布局主要由商家主打商品图片、特价商品信息和促销活动信息构成。

页面交互说明:
- 在“外卖”页下点击官方推荐精品商家区域,商家页面从“外卖页”右侧弹出。
④品质优选区,大牌商家:用户点击该区域页面转至品质优选页面。
页面逻辑内容:
- “外卖”页下的品质优选区域由标题(品质优选)和商家推荐表组成,商家推荐表由单行四列的商家(商家图片+商家名称+“大牌精选”标注)构成,商家名称最多显示五个字符,如名称超过五个字符,第五个字符由“…”代替,如“深圳麦当…(深圳麦当劳)”;
- 品质优选页面结构由标题栏(即品质优选)和推荐商家列表组成;
- 推荐商家列表内罗列的商家都是规模较大的品牌商家,每个商家下方都放置“大牌精选”的标注;
- 在商家列表中点击商家区域进入相应的商家页面;
- 由于没有筛选排序栏,在品质优选页面无法对商家列表进行排序,因而其排列规则笔者暂时还无从知晓。

页面交互说明:
- 在“外卖”页下点击品质优选区域,品质优选页面从“外卖”页右侧弹出;
- 在“品质优选”页下点击推荐商家列表内的相应商家区域,商家页面从“品质优选”页右侧弹出;
- 商家列表可上下滑动,显示更多信息,滑动时上、下部均有边界,上部为阻尼拖拽,下部会在边界处更新内容。
⑥推荐商家列表:由于推荐商家列表的主要内容在“外卖页-下”中,所以其说明也放在“外卖页-下”中进行。
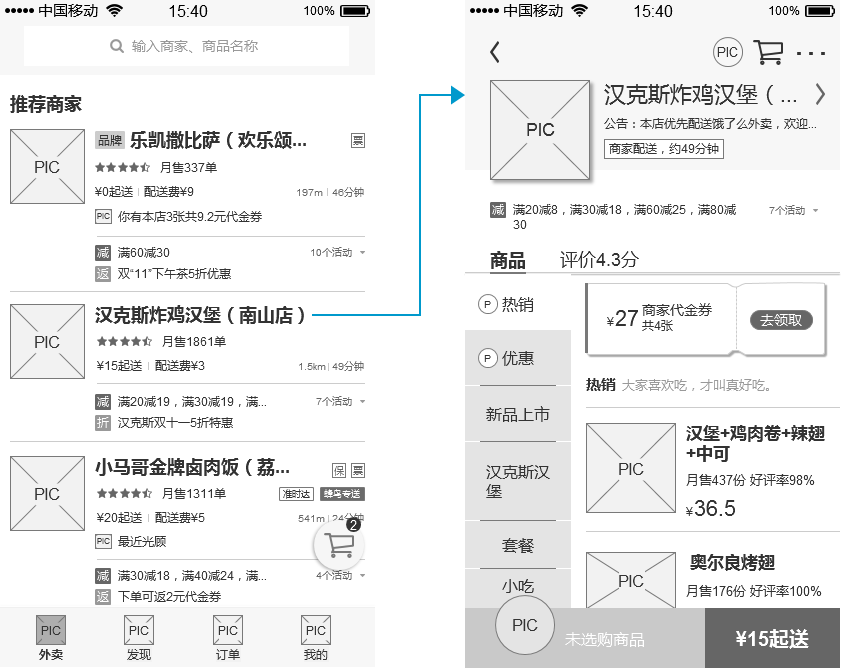
6.3.3 外卖页-下

(1)页面名称:外卖页-下
(2)页面入口:“饿了么”App首页
(3)页面结构
- 商家、商品搜索框
- 商家推荐列表
- 购物车
(4)逻辑内容详细说明
由于上述页面结构中①、③部分在“外卖页-上”中已作出过说明,不再赘述,接下来对②部分进行主要说明。
②商家推荐列表,罗列了饿了么App内所有的商家,包括普通商家、品牌商家和新入驻商家,用户点击相应的商家区域便进入到相应的商家页面,并在商家页面下挑选商品进行预订和结算。
页面逻辑内容:
- 商家推荐列表中的商家信息由商家图片、名称、星级评分、月售订单数、起送价格、配送方式、配送费、配送时间、商家距离、商家促销活动以及商家保障等构成;·
- 每一个商家的促销活动信息最多显示两条,可通过点击促销活动下拉菜单查看所有的促销活动;
- 点击相应的商家区域转至相应的商家页面;
- 商家推荐列表中没有筛选排序栏,因而商家列表的牌序规则笔者暂时无从知晓。

页面交互说明:
- 在“外卖”页的商家推荐列表下点击商家区域,商家页面从“外卖”页右侧弹出;
- 推荐商家列表可上下滑动,显示更多信息,滑动时上、下部均有边界,上部为阻尼拖拽,下部会在边界处更新商家列表内容。
6.3.4 外卖页小结
纵观整个外卖页的功能与结构,大体可以分为三大类功能模块即“搜索模块(搜索框)”、“分类模块(分类标签/分类专题)”与“推荐模块(推荐列表)”等。“饿了么”App用这三大模块功能对不同用户的不同需求提供相应的解决方案,然而看似三种甚至更多的用户需求入口,最终都会集中到同一出口即“具体的商家页面”,进而结算商品订单直至最终的交易完成,功能逻辑如下。

由此可见,“商家页面”是“外卖”页中最为主要且唯一的流量出口页面,也正因如此,“饿了么”App才会选择在这里来引导用户登陆/注册,而不是在App初次打开的首页面便引导用户。那么接下来笔者就对从商家页面直至最后的交易完成整个流程进行逐一说明。
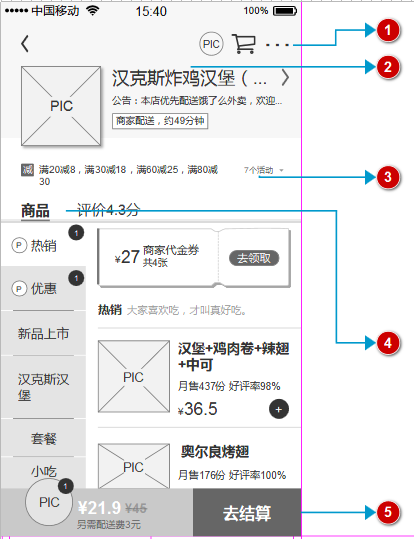
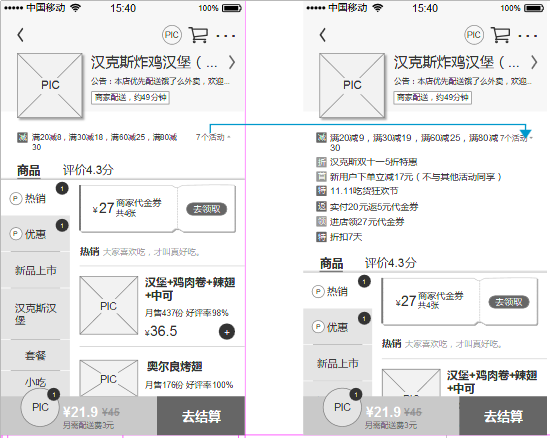
6.4 商家页面
笔者通过自身的体验,随机选择一个商家为例(汉克斯炸鸡汉堡)。

(1)页面名称:商家页面
(2)页面结构:
- 商家页面更多操作
- 商家标题栏
- 商家促销活动栏
- 商品/评价栏
- 商品结算栏
(3)逻辑内容详细说明
① 商家页面更多操作
包含多人订餐、进入购物车以及更多操作按钮(“…”)。其中更多操作按钮在点击后弹出下拉列表菜单,菜单内容包括店内搜索、多人订餐、分享商家、商家详情页和收藏商家等功能,点击相应子菜单进入相应的功能页面。

② 商家标题栏
显示商家名称、商家公告等信息,点击此区域页面转至商家详情页。商家详情页展示商家名称、评分、月售订单量、商家公告、商家图片、商家配送信息、商家促销活动与服务、商家评价、商家信息(商家品类、商家电话、地址、营业时间)及商家营业资质等内容。用户可以在商家详情页内查看该商家评价内容,联系商家(商家电话),查看商家的营业资质或举报商家等。

③ 商家促销栏
展示商家的促销信息,单次点击右侧的“7个活动”区域(下拉列表)展开,再次点击下拉列表收回,默认情况只展示一条促销活动,在促销栏展开时,商品/评论栏及下方的商品内容自动下移,同时促销活动的角标垂直翻转。

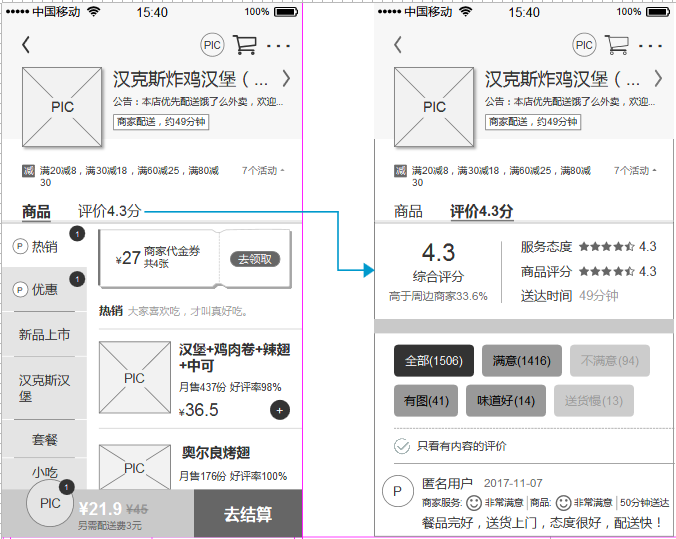
④ 商品/评价栏
展示商品类型(如热销、优惠、新品上市等)及相应类型商品列表和用户对商家商品的评价内容。默认情况下为“商品”页面,展示的是商品类型内容,且“商品”字段下方注有下划线,“商品字段”和“下划线”颜色一致,当用户点击评价或者在页面中左划手势操作时,“商品页面”转至评价页面(从右侧弹出)且“商品”字段下方下划线动态滑落至“评价”字段下方,再次点击“商品”或在页面中右划手势操作返回商品页面。
商品页面包含内容:商品类型标签、代金券领取和商品列表。点击代金券处“去领取”按钮即领取了商家的代金券,在商品列表中对相应商品点击“+”按钮,即将商品添加到结算栏中,同时该商品所属的商品类型标签及结算栏图标的右上角相应增加角标如“1”、“2”等,具体角标数字视添加的商品数量而定。
评价页面包含商家的综合评分信息与用户评价内容两部分。在综合评分信息栏中用户可以看到商家的服务态度、商品评分及商品的送达时间,数据都来自于用户的汇总评价。用户评价内容分三栏,上方为查看评价内容的标签栏(全部、满意、不满意、有图、味道好、送货慢等),标签中的数字代表该标签下的评价总数量,中间为提醒用户是否选择查看有内容的评论,下方则是具体用户的评价内容及评价时间。“饿了么”的评价系统均采用匿名评价的方式,评价内容包括用户对商家服务、商品、送达时间以及具体的评价内容等四方面。

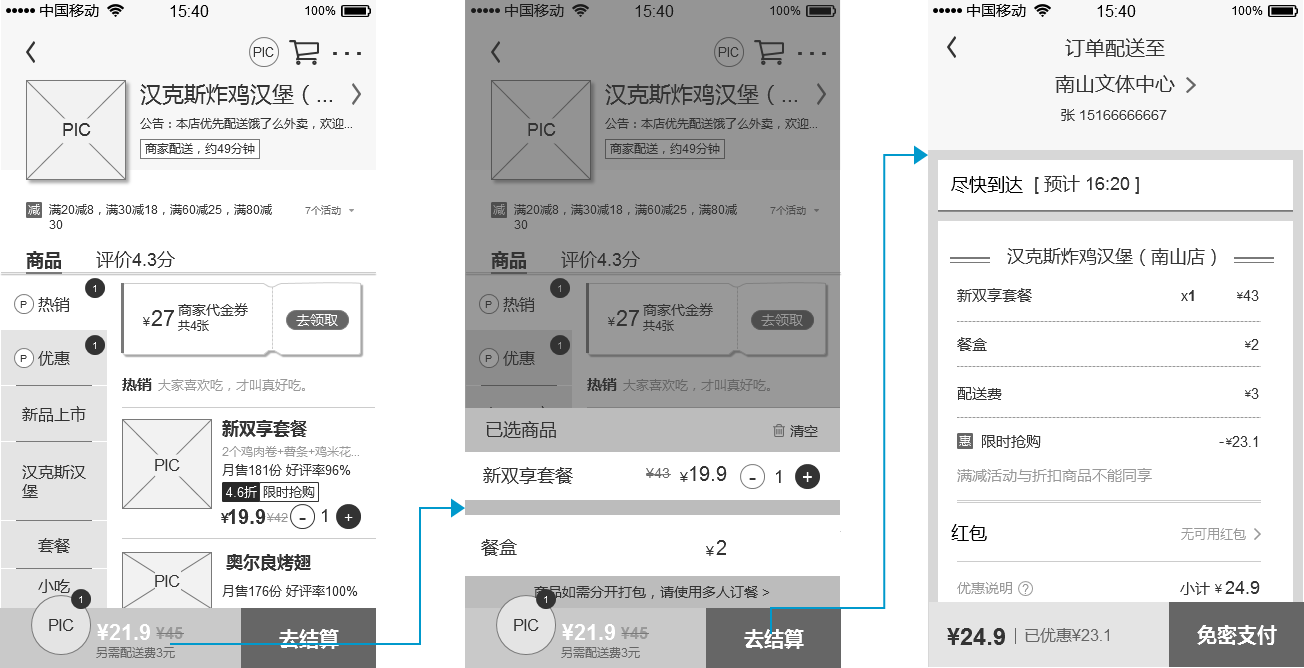
⑤ 商品结算栏
用于用户对已挑选的商品进行结算并且与购物车相关联。用户在商品列表中对满意的商品点击“+”按钮时,会有模拟商品从“+”按钮处以抛物线形式动态掉落至结算栏图标处,同时“+”按钮向左弹出“-”按钮,此时用户点击“+”、“-”按钮,即相应增减结算栏中的商品数量。用户点击商品结算栏区域会从结算栏处向上弹出结算列表,用户可以对已选的商品进行增减数量及清空等操作,在结算列表弹出的时候,商家页面同时变暗。点击“去结算”按钮后,页面转至订单预支付页面。

6.5 订单的支付与评价页面
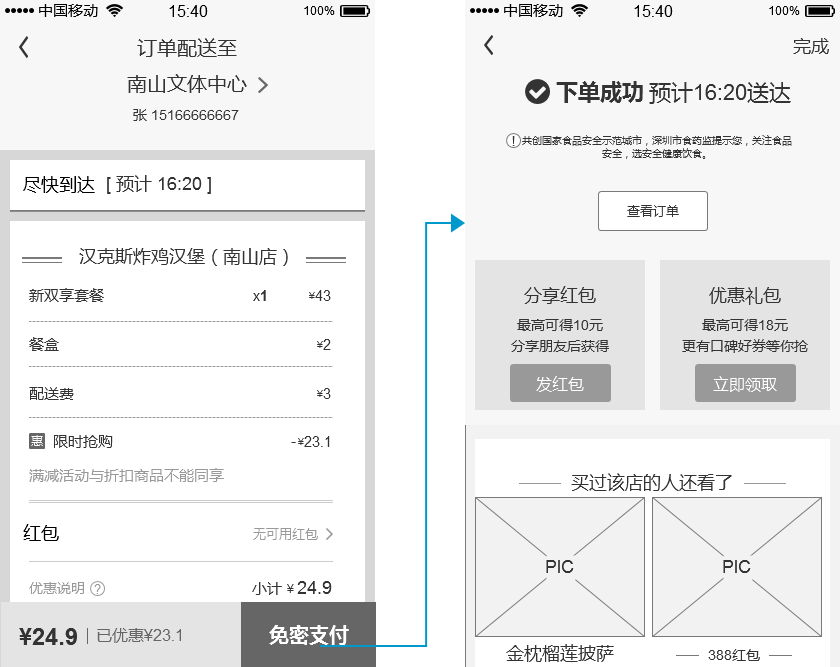
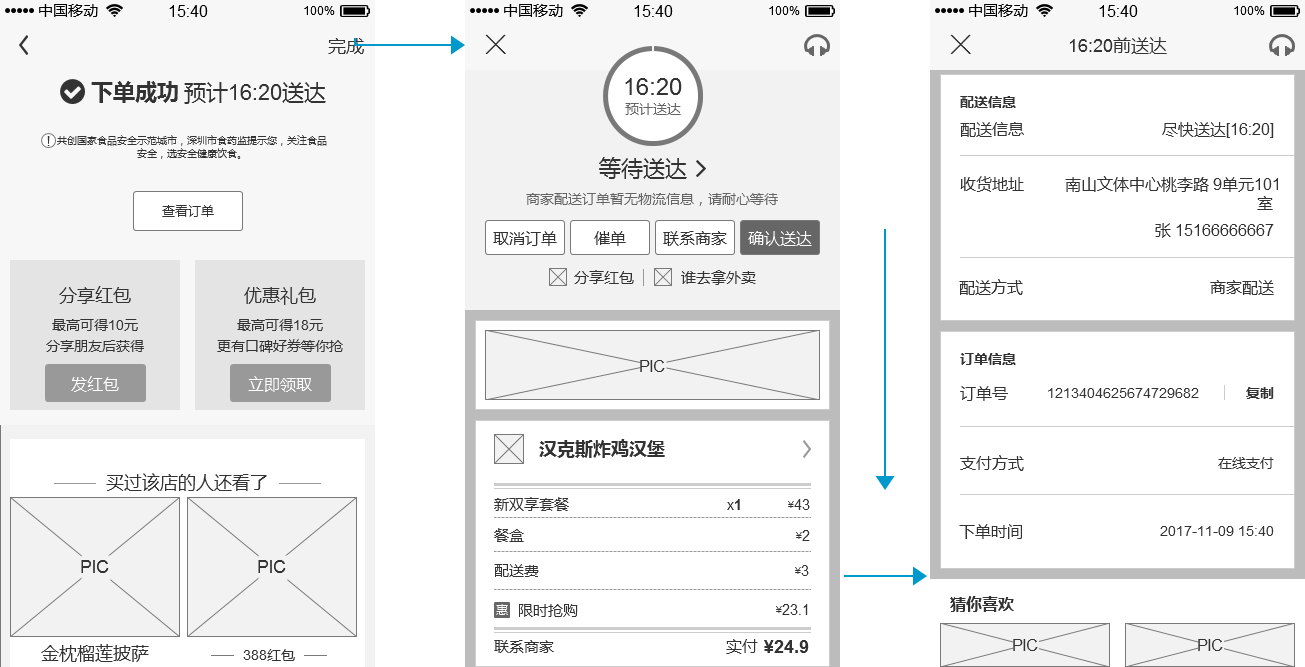
在订单预支付页面,用户可以查看并修改个人的收货地址,同时查看订单预计送达时间和订单详情(包括商家、商品内容)。根据用户的口味偏好及用餐人数,用户可以设置备注填写个人口味及餐具数量。在用户支付订单之前,还可以查看是否有红包和代金券可用,并选择相应的在线支付方式及是否需要商家开具发票。目前饿了么支持四种在线支付方式,包括支付宝免密支付、花呗、银行卡网银支付、QQ钱包支付等。笔者常用的支付方式是支付宝免密支付,这种支付方式快捷便利,在确定了收货地址、订单内容与商品金额后,点击“免密支付”按钮页面随即转至下单成功页面,然后点击“完成”按钮就可以静静地等待商品送货上门了,同时在下单成功页面用户还可以在页面下方查看和自己口味、兴趣相当的其他用户都看了哪些商品,逛了哪些商家。

在用户下单支付后,系统会给用户派发分享红包及优惠代金券礼包,红包可以转发分享给好友,类似微信红包,随机领取相应的红包金额,而代金券礼包则是用户自己领取,也是随机金额。同时在等待订单的过程中,用户会接到“商家接单”及“配送员出发配送”的实时提醒,弹窗从页面顶部弹出。此外用户在订单完成页面点击右上角的完成按钮之后,页面转至等待送达的页面。

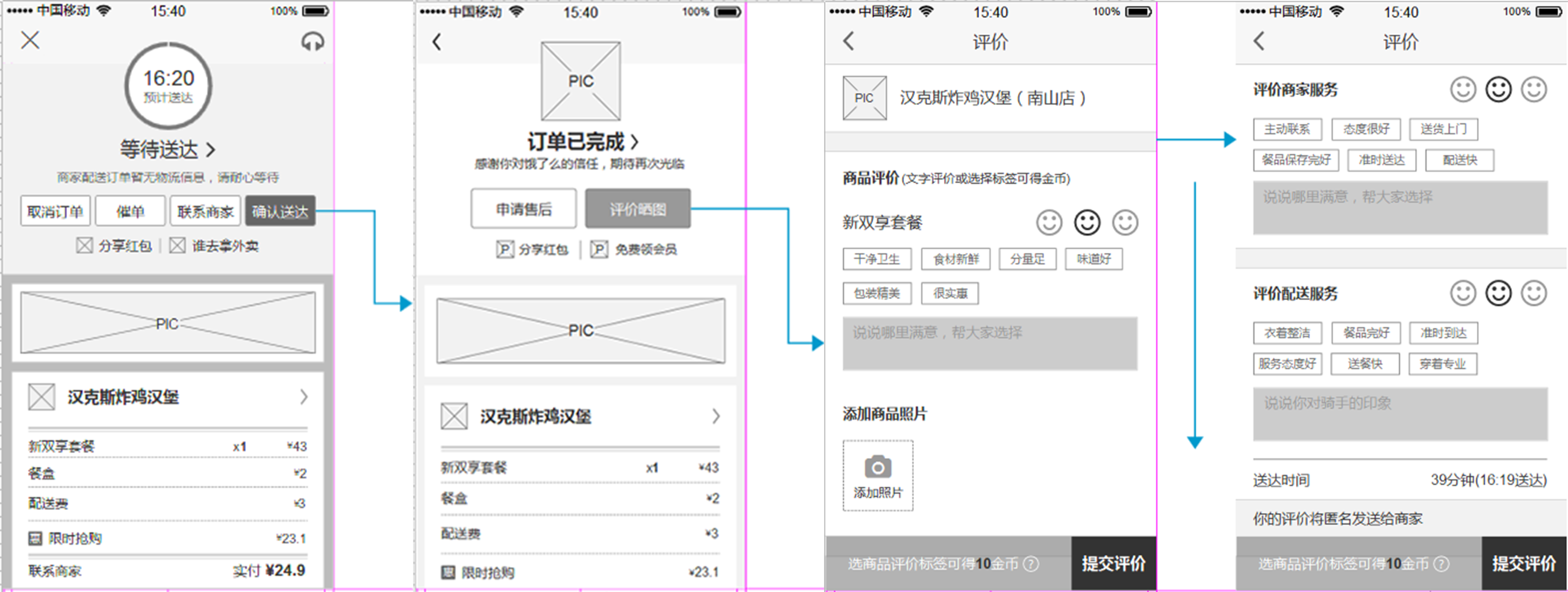
在等待送达页面用户可通过上下划手势操作查看订单预送达时间(由动态环形进度条显示,随着时间的推移,环形进度条逐渐减短),订单信息(包括配送信息和订单信息)等内容;用户可根据自身需要进行“取消订单、联系卖家、催促卖家尽快发货(催单)”等操作,在页面的最下方也可以浏览其他商品信息。而当用户存在任何与订单相关的问题时都可以点击页面右上方的耳麦图标,与“饿了么”App客服联系。
当用户收到商品后可点击确认送达按钮,或不进行操作,由卖家提交商品已送至用户收货地址处。此时页面转至订单完成页面,用户可申请售后或者评价订单。

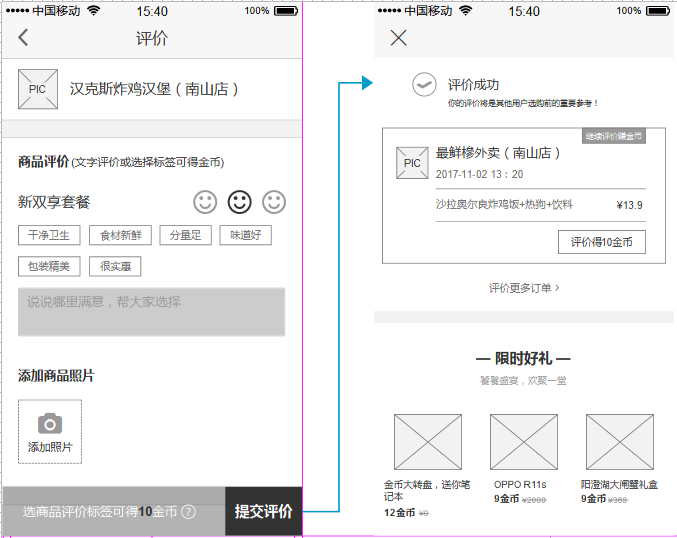
评价页面分为三部分:商品评价、商家服务评价及配送服务评价。三部分评价内容除了商品评价内可添加商品图片外基本相同,都包括表情、标签和文字内容。其中表情分为三类即代表“不满意、基本满意和很满意”,默认表情为第二种基本满意;标签基本涵盖了用户对评价对象表示基本满意的各项内容;如果用户有对商家和商品有任何的看法和建议可以在文本框内输入文字内容进行评价,文字内容不能涉及敏感词库并要超过五个字符,否则提交评价失败且会有弹窗提示用户。
当用户在商品评价时输入了文字内容或选择了商品评价标签,在提交评价后会得到10金币,金币用于“饿了么”App内另一个页面功能(金币商城),在这里笔者暂不作说明。
当用户对订单提交评价后,页面转至评价成功界面。至此,表示用户在“饿了么”App内的预订商品交易流程完成。

七、测试异常页面及突发状况
笔者根据自身对“饿了么”App的使用体验,测试了一些异常页面和突发状况下App的应对处理方式,大体分为网络异常、登陆异常及数据丢失等。
7.1 网络异常

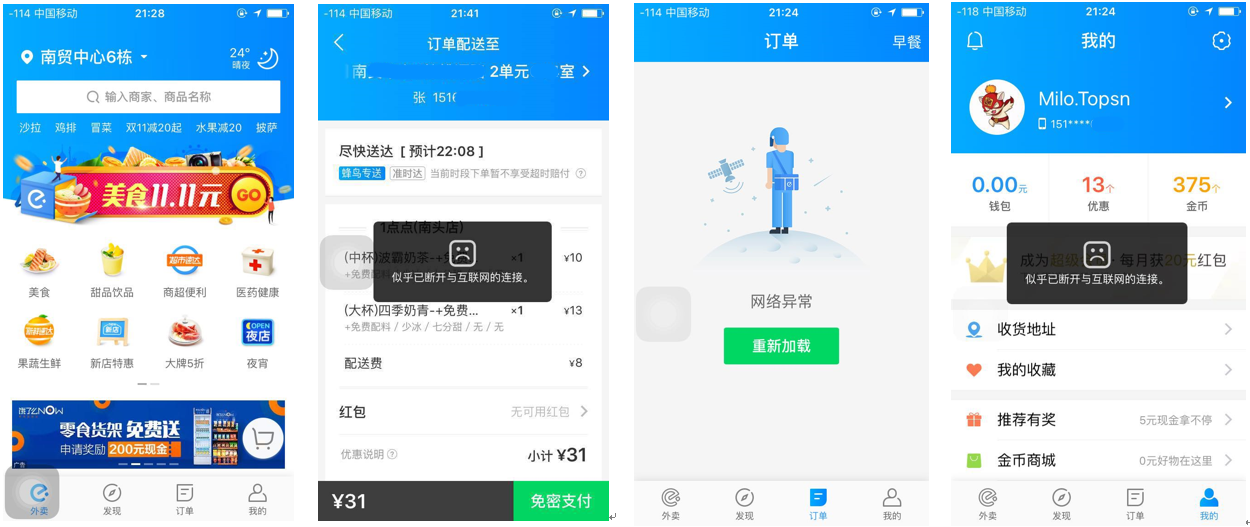
测试内容:断开网络时各页面的显示内容及联网使用过程中突然的断网状态。
通过测试,笔者发现“饿了么”App在用户网络断开连接时对首页(外卖页)及“我的”页面做了数据的缓存,而没有数据缓存的页面如订单页则是做了网络异常的UI界面设计,并且界面中包含动态的图标,并提示用户“网络异常,重新加载”;在用户使用App过程中,突发网络中断时会相应的弹出Toast提醒用户“似乎已断开与互联网的连接”。
网络异常小结
网络异常突发状况下,“饿了么”App会以三种方式应对处理即:页面数据缓存、设计网络异常UI界面和弹窗提示。
其中页面数据缓存方式的页面效果比较友好,而由于网络异常导致的部分过期数据内容会困扰用户(如“我的”页面中的金币和红包),且随着使用时长的增加,App缓存占用的内存会不断增加;同时设计网络异常UI页面和弹窗提示能在一定程度上提高用户体验,但过度频繁的提醒可能会增加用户的厌烦感。
7.2 登陆异常

测试内容:未登录状态下查看各页面内容及尝试结算订单。
通过测试,笔者发现在未登录状态下用户除了订单页、用户“我的”页及在商家页面结算时会提示用户登陆或直接转至登陆界面,其他页面用户都可以随意查看浏览。由此可见,“饿了么”App对用户的“登陆/注册”引导性很低,然而考虑之前对“饿了么”多入口对应单出口的功能逻辑分析,这可能也是“饿了么”App采取的特有引导方式,即将“登陆/注册”功能设置在商家页面的结算出口处,针对不同使用场景及不同需求的用户,以此来适当增加用户对App的粘性。
登陆异常小结
登陆异常突发状况下,“饿了么”App采取页面跳转登陆界面及设计登陆异常的UI界面两种方式。其中需要用户信息的页面会有相应登陆异常的UI提示(如查看订单页),需要用户信息的子页面会直接转至登陆页面(如商家页面与购物车的订单结算)。
7.3 数据丢失
除了网络异常及登陆异常以外,用户还可能遇到在使用“饿了么”App过程中接打电话、手机突然关机、App程序突然崩溃等异常状况,这些状况都会造成一定程度上的数据丢失。在使用App时接打电话,“饿了么”程序会自动设置为后台运行,但若在后台运行的时间过长,再次打开程序页面会默认转至“欢迎引导页”,而在手机关机和App崩溃的情况下,App只能重新打开,而不能回到之前操作的页面。此外“饿了么”App对支付订单功能设置了十五分钟支付时效,即需要用户在十五分钟内对已选定的订单进行结算付款,这也在一定程度上能够解决可能的数据丢失造成的支付问题。
八、总结
由于“饿了么”App框架庞大,流量入口繁杂,笔者在此主要对首页(外卖页)部分及相应的逻辑功能流程进行撰写说明,其他部分会在以后逐一补充。本篇PRD是个人根据现有的“饿了么”App产品倒推的,一定会有很多疏漏之处,作为一个决心入行的产品准新人小白,恳请您的谅解,此外有些功能逻辑或页面逻辑阐述不合理的,也请您能帮我指出,在以后的学习中一定会逐渐修正,本人不胜感激!
注:文档中所引用的彩色App截图来源于“饿了么”App。
本文由 @Milo 原创发布于人人都是产品经理。未经许可,禁止转载。
