本文作者将教你用另一种方式实现轮播图交互,enjoy~

轮播图的实现方式有很多,绝大多数的童鞋也习惯了用堪称“万能”的动态面板去实现。但是,对于一些特殊的轮播图该如何实现更好呢?
比如下面的示例效果:

这是一种具有3D效果的轮播图,多张不同尺寸的图片组合具有视差效果,点击两侧的图片图片将进行位移并且改变大小。选中的图片始终位于中央。话不多说,我们看看如何不用动态面板来实现这种效果。
实现
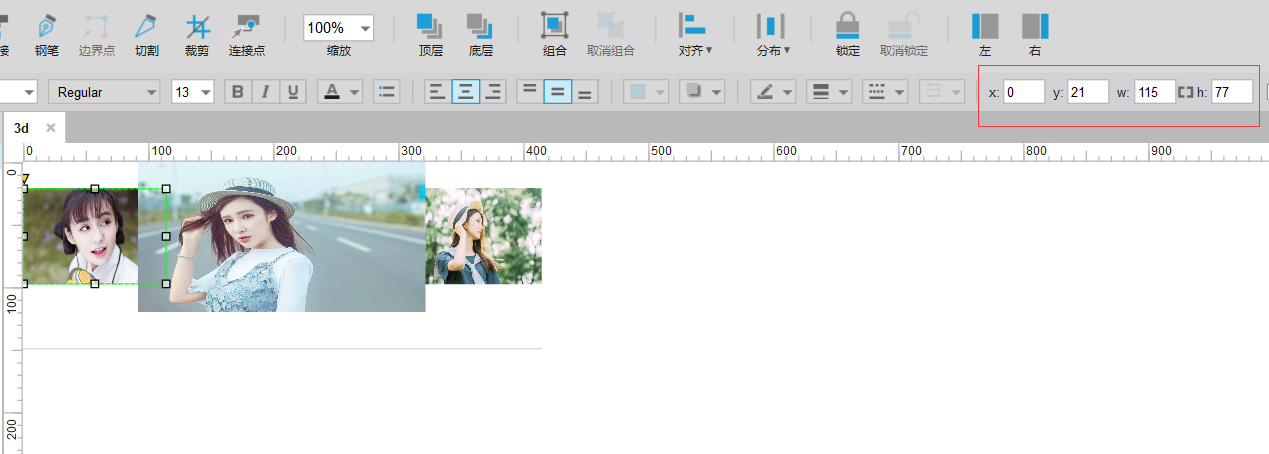
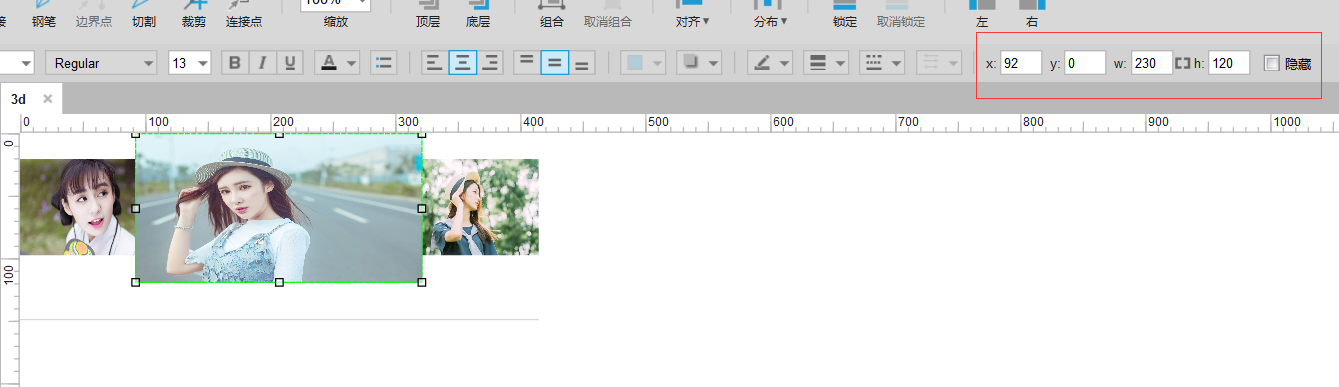
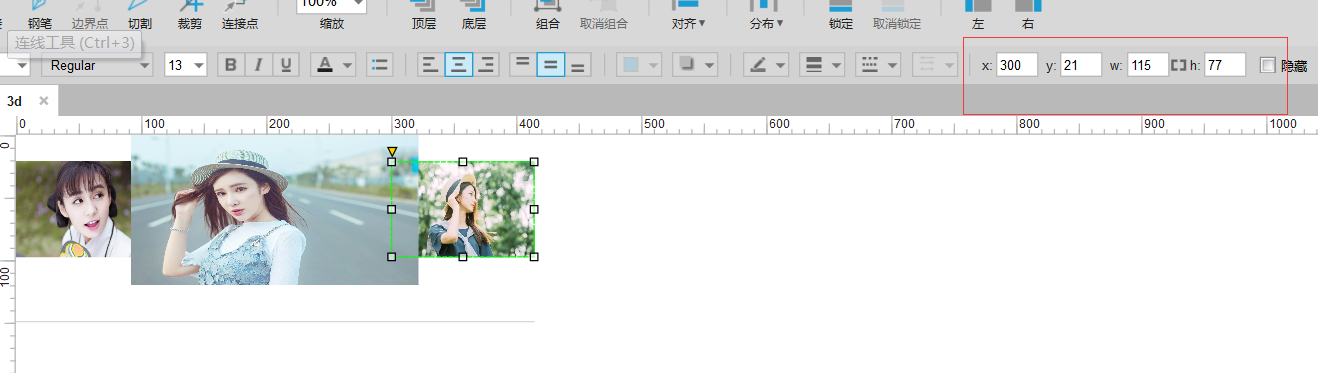
1. 准备三张图,如图方式设置位置及每张图的大小

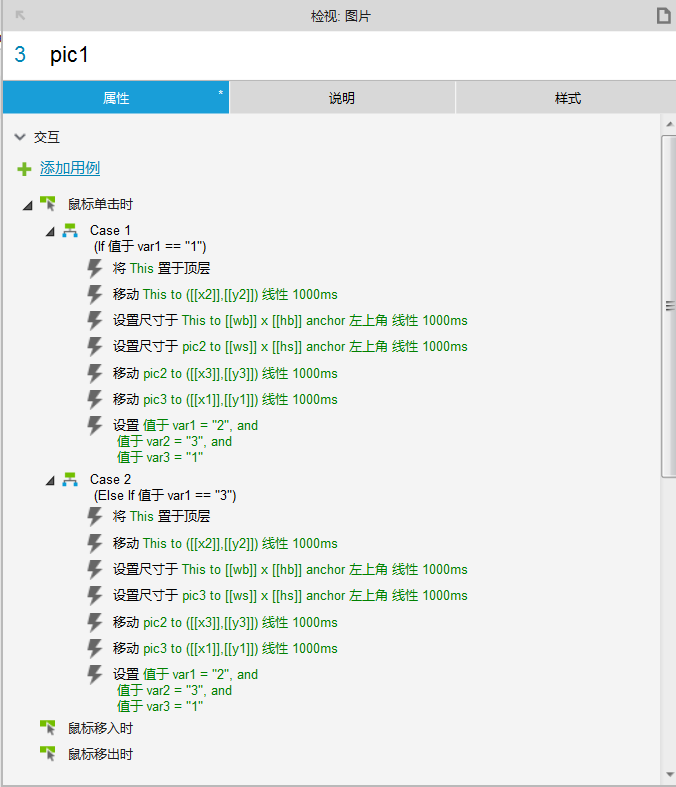
图一(pic1)设置

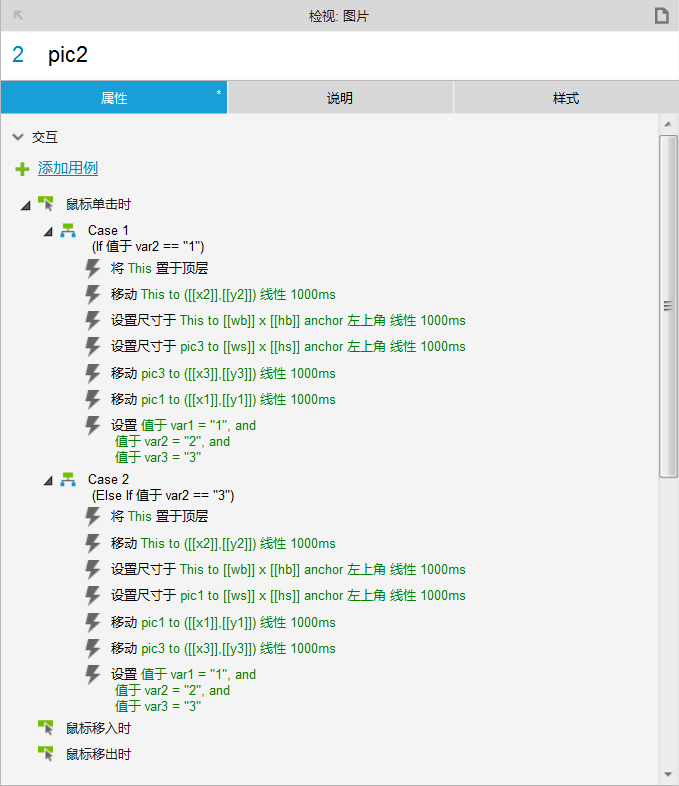
图二(pic2)设置

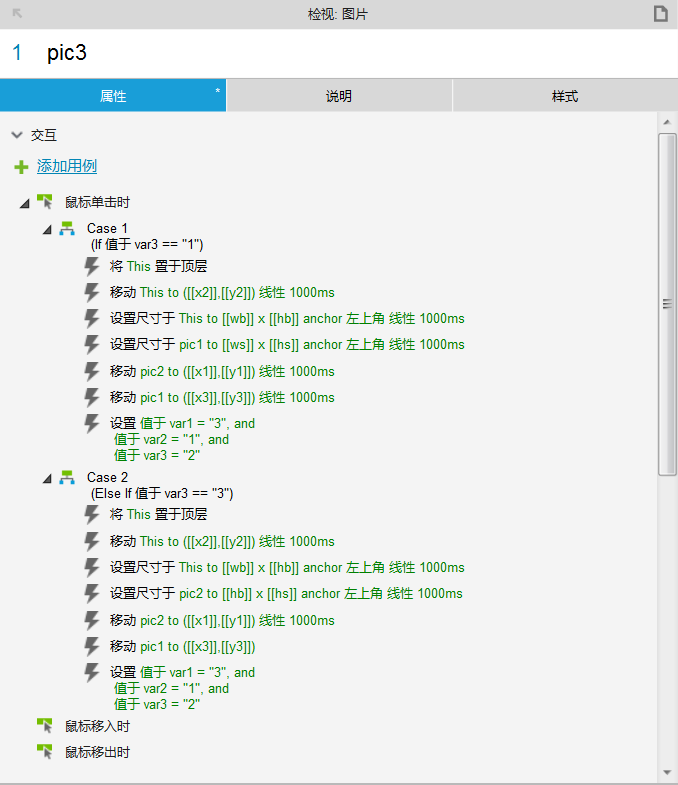
图三(pic3)设置
按照上图所示设置好图片位置及大小后我们分析交互动作:

- 以pic1为例,其位置有3种情况:位置1,位置2,位置3。
- 当pic1位于位置1和3时,点击pic1,pic1将移动到位置2并且变大,当pic1位于位置2的时候点击不进行交互动作。
- 同理,pic2和pic3的点击交互动作同pic1。
- 图片的位移在三个固定的点,图片的大小有两个,移动到最中间即位置2的时候最大,两侧大小一样。
- 图片需要自动轮播,所以在页面载入的时候我们可以考虑触发图片的鼠标点击事件。这样能实现图片的位移及大小变化。
- 鼠标的单击事件能够触发一次事件的执行,无法实现事件循环执行,也就无法实现自动轮播。
- 综上我们可以考虑通过设置变量控制事件的持续执行。
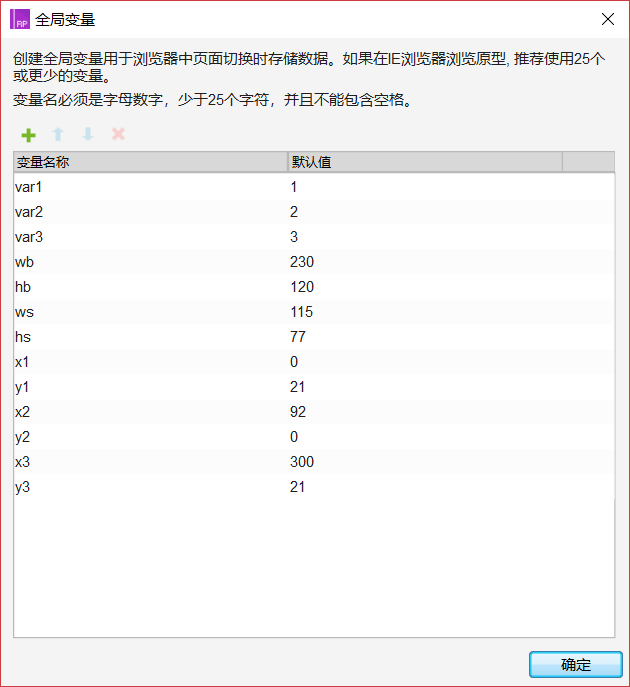
通过以上交互的分析,我们可以假设初始状态下:
pic1在位置1时候变量:var1=1 ;
pic2在位置2时候变量:var2=2;
pic3在位置3时候变量:var3=3;
大图宽度=wb
大图高度=hb
小图宽度=ws
小图高度=hs
pic1位置(x1,y1)
pic2位置(x2,y2)
pic3位置(x3,y3)
如图所示:

2. 鼠标点击交互设置
pic1鼠标单击交互设置:

首先判断了pic1的位置是在位置1还是在位置3,(位于位置2时不用位移所以不判断);
如果在位置1的时候:
移动pic1到位置2并且尺寸变大,pic2位于位置2,所以将会变小并且位移到位置3;由于pic3处在位置3的位置所以只需要位移到位置1不用改变尺寸。最后标记当前各个图片的位置即:var1=2;var2=3;var3=1。
如果在位置3的时候:
移动pic1到位置2,pic1尺寸变大,pic3变小位移到位置1,pic2位移到位置3,最后标记当前各个图片的位置即:var1=2;var2=3;var3=1。
同理可以设置pic2和pic3的鼠标点击交互:


3. 页面载入事件设置

页面载入时判断图片位置即判断三个变量值,根据不同的位置去触发各图片的鼠标单击事件,实现图片的位移,当执行完再次触发页面载入事件就实现了一个闭环,图片即可自动循环轮播,而整个原型由于变量的应用使得你可以用于任何场景,最多改下变量值,从而大大增强了原型的复用性,扩展性。
本文由 @HideOnBush 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
