回答上一篇文章中网友的评论。真实案例,用中继器搞定下拉框

上一篇文章已经介绍了基础组件“文本框”“下拉框”的重写实现,我们已经可以实现以下自定义效果:
文本框:

下拉框:

那么问题来了,在一个系统中我们需要多次复用下拉框,每个下拉框的下拉预设值在不同页面里面肯定是不一样的,如果下拉数量及内容有所改变,那么我们对每个下拉“子菜单”就要进行繁琐的编辑,虽然ctrl+c、ctrl+v能帮我们提升效率,但毕竟这样的组件复用性显然太低,再加上如果我们对下拉菜单的底色、边框等做调整,意味着所有子项需要删掉重置…
在认识中继器之前,这一切是多么让人抓狂,而中继器却能轻松解决我们的烦恼,我们马上来见识一下axure这件大杀器!
那么什么是中继器?
如果说“动态面板”是PPT,那么“中继器”更像是EXCEL。中继器,英文名“Repeater”,我觉得重复器的定义更方便我们对它的理解,如果稍微学过编程的童鞋,把中继器的编辑原理当成是面向对象中对“类”的编辑,中继器的展示当成对“实例”的展示会相当好理解。那么没学过编程的童鞋呢?其实,我们可以把中继器看成一个“模版”,我们在这个模版中的任何编辑,都会影响到用了这个模版的所有组件。
下面,我们通过对上一篇文章中“下拉框”的改写来理解中继器。
一、下拉框重写(中继器方式)

这部分上一篇已经讲过了,完事之后我们能看到以下效果:

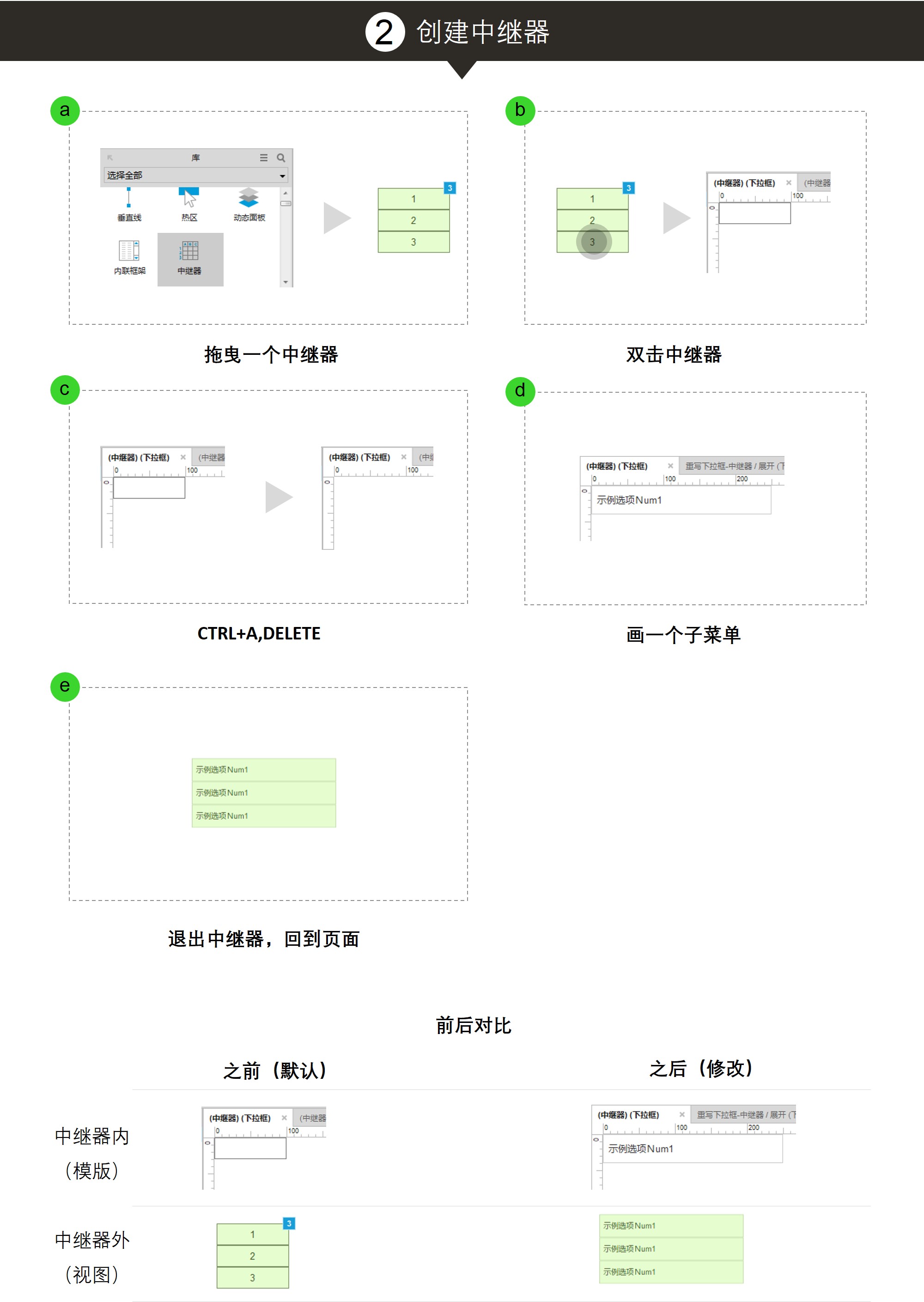
接下来,开始我们的重头戏,中继器创建:

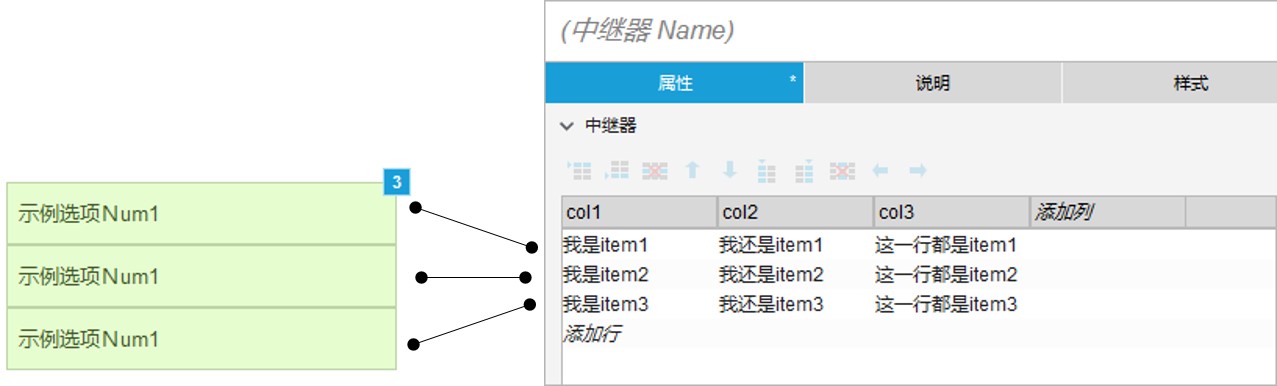
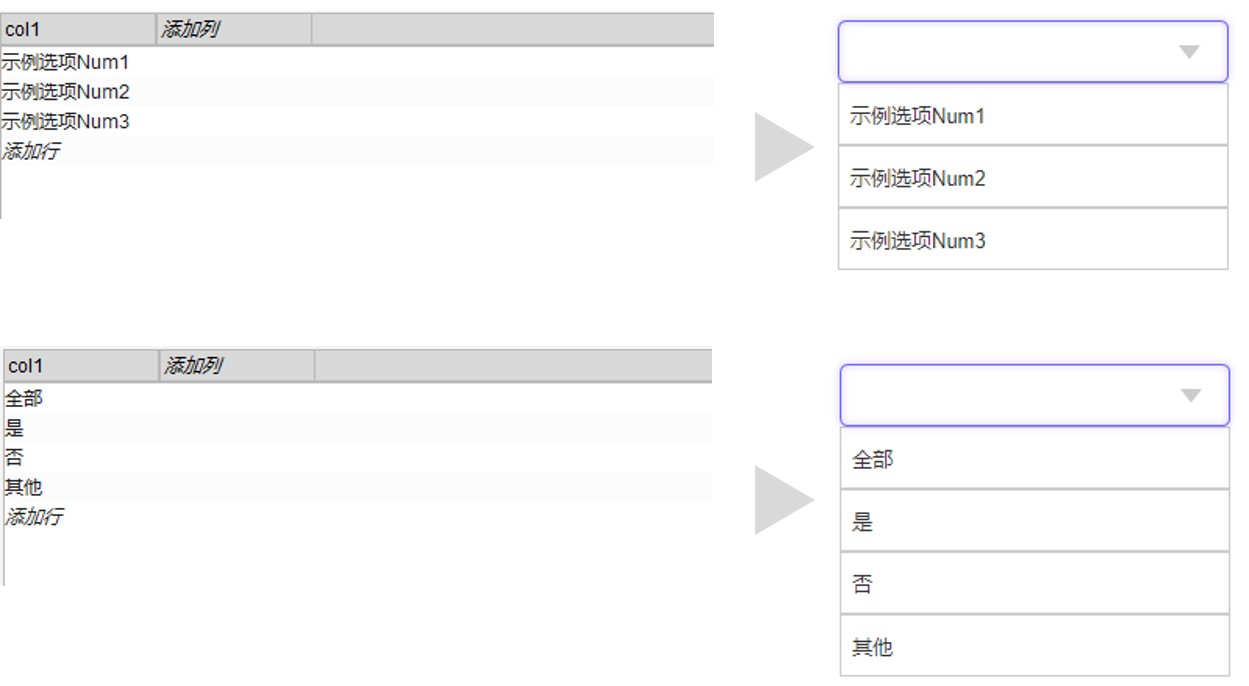
看完这个对比,大家能否理解我前面说的“模版”比喻了呢?
那么,决定中继器内容的是中继器里面的文字编辑吗?当然是!
中继器强大的地方,在于它能将类似于excel的行列数据,通过axure提供的交互事件与模版下的每个实例进行绑定。
那么这个类似于excel的数据编辑器长什么样呢?

很多小伙伴(包括我)一开始不知道这个编辑器藏在哪,下面我提供两种方式:
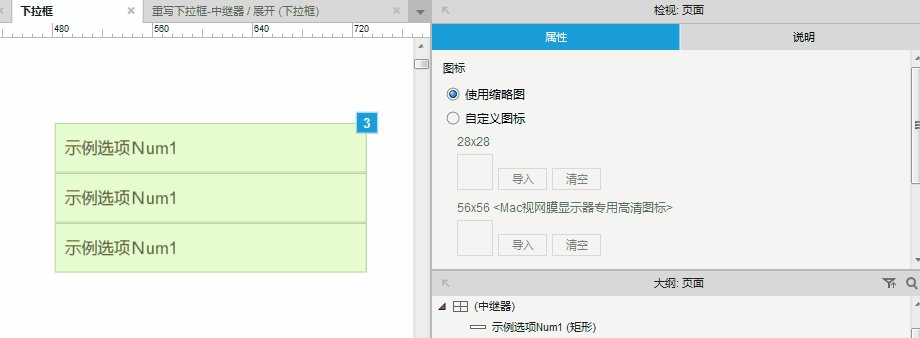
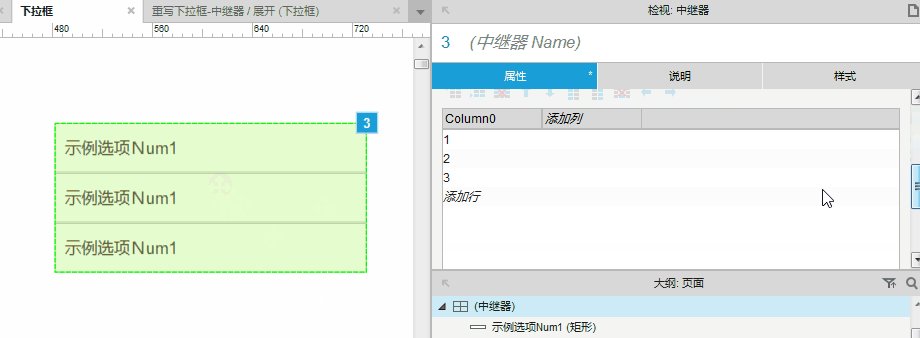
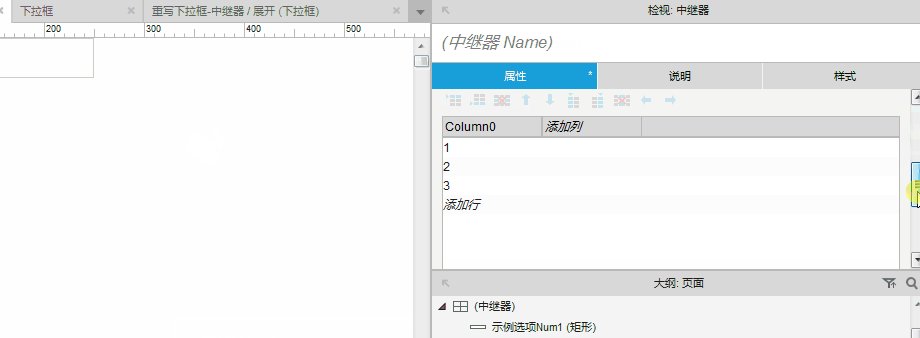
【方式一】点击单击中继器,在右侧“属性”下方找到

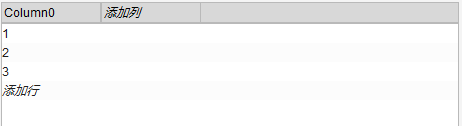
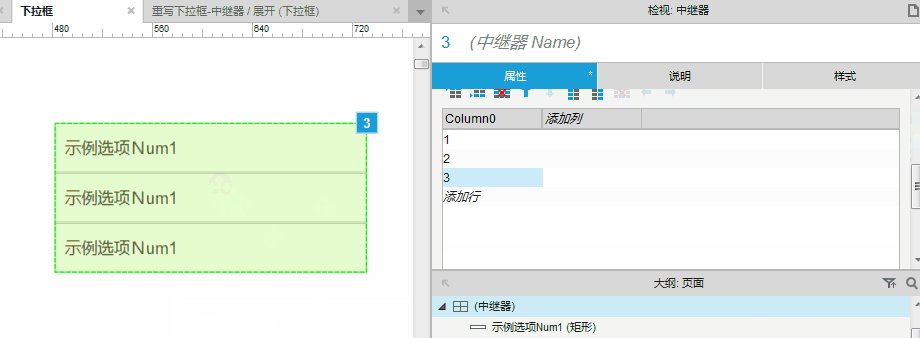
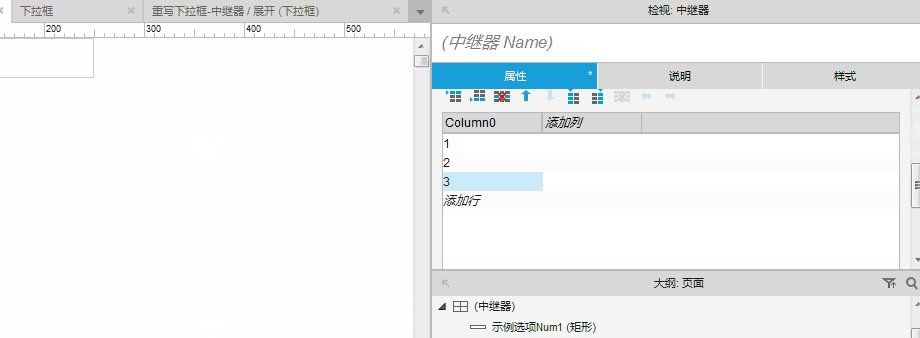
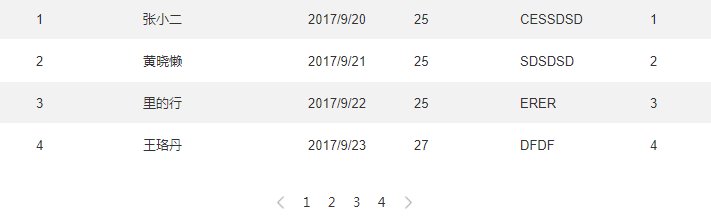
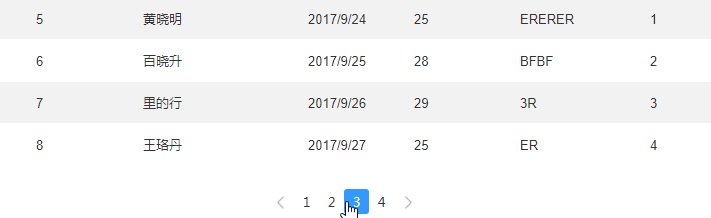
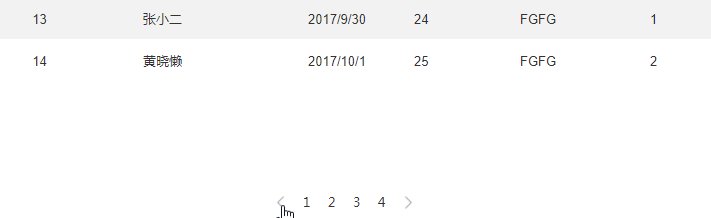
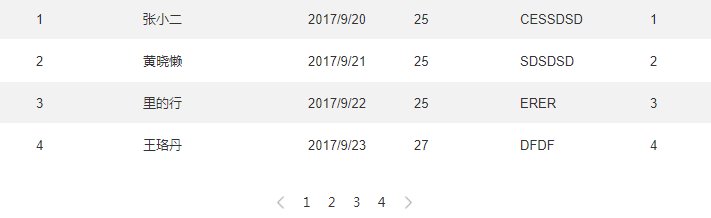
【方式二】双击中继器,进入后单机页面空白处,在“属性”下方找到 这个表里的数据可以任意更改,如EXCEL那般。我们注意到,默认的中继器只有3个实例,对应表里只有3行,我们往表里增加1行,那么会对应会增加1个实例,以此类推。
这个表里的数据可以任意更改,如EXCEL那般。我们注意到,默认的中继器只有3个实例,对应表里只有3行,我们往表里增加1行,那么会对应会增加1个实例,以此类推。

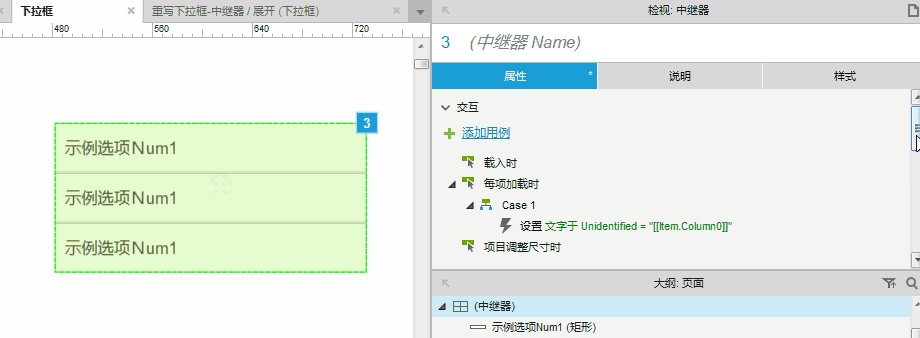
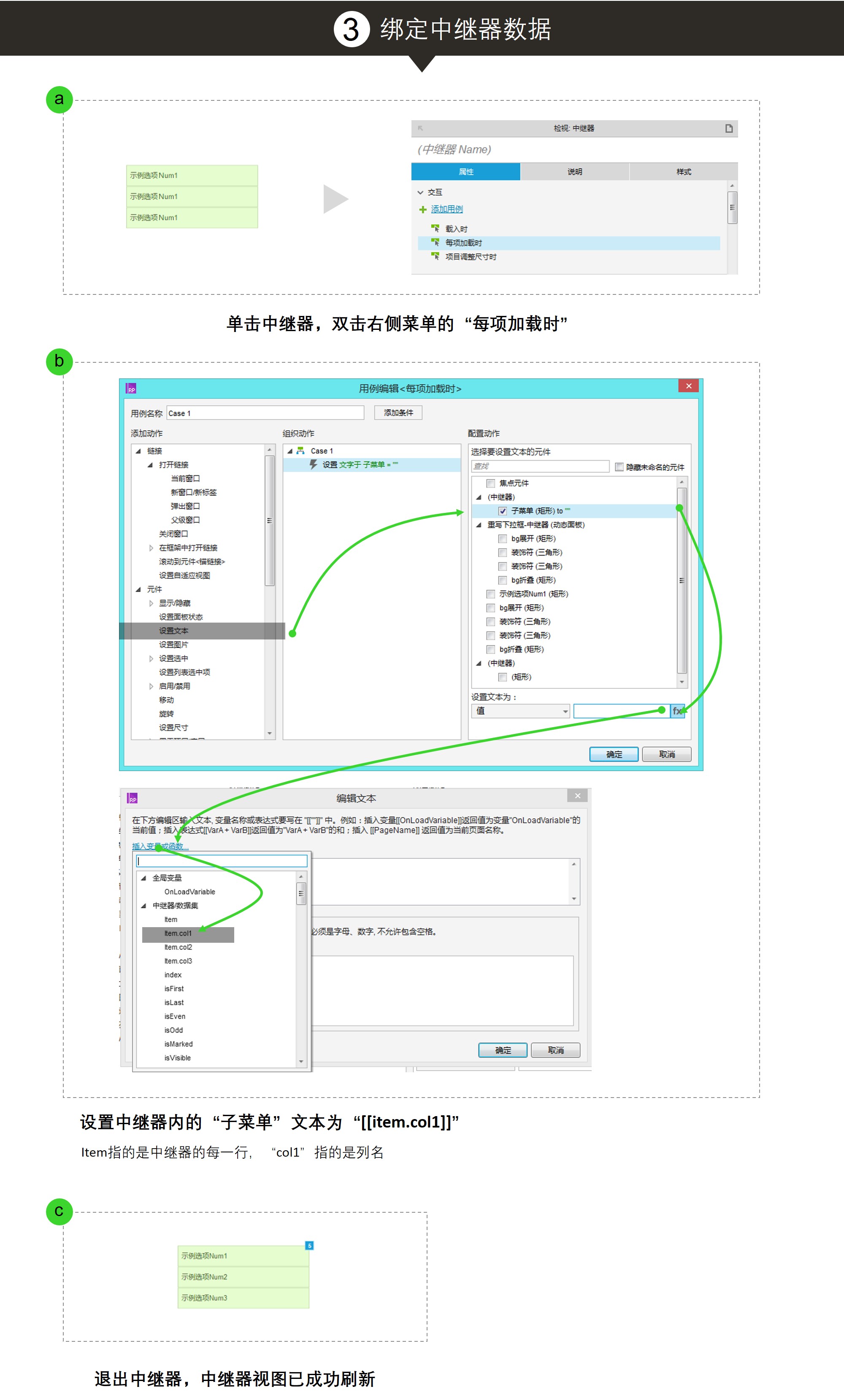
那么,怎么把表里的数据跟我们的“模版”关联呢,我们继续“下拉框”的教程。

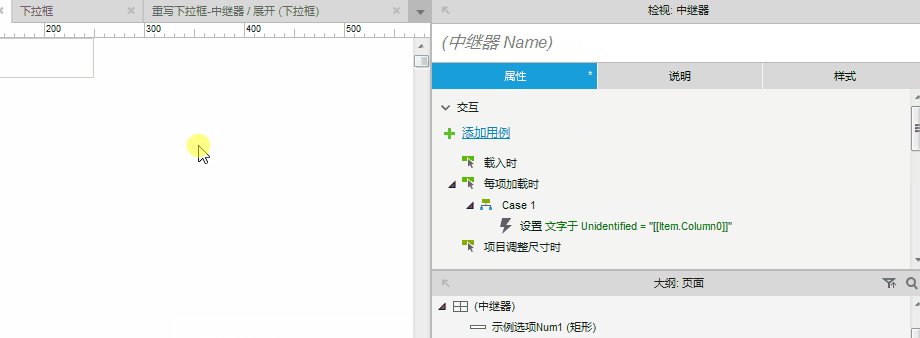
在这一节中,我们对中继器“每项加载”交互实例添加了文本的绑定,在这里,如果有童鞋疑问:
为什么不用“加载时”,而用“每项加载”?
这里先卖个关子,可以剧透一点的是,加载时也可以实现文本的绑定,但是需要在浏览器中才能浏览到实时数据,而“每项加载”在axure视图就能看到,至于在其他中继器元素的表现上,二者的渲染也不尽相同,这个我们以后在展开细说。
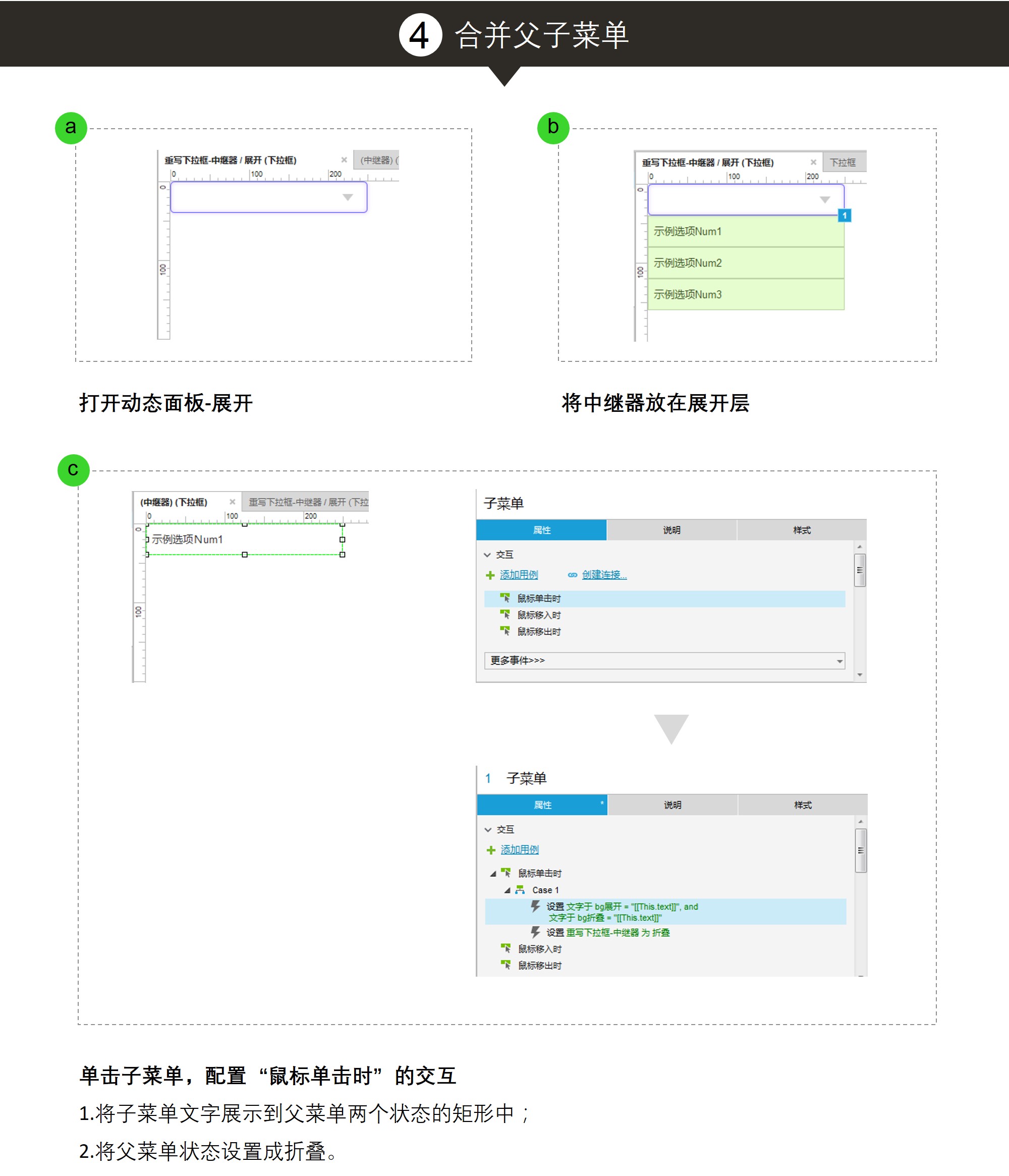
到这里,我们已经完成了对“子菜单”模版的基本编辑,只差最后一部就能实现下拉框了。

至此,我们已经完成了下拉框的中继器式改写,可以优雅的实现以下效果了:

如果想改变子菜单内容,只须改变表格内容即可:

这样的复用性,比起原生组件来说也不逞多让了吧?
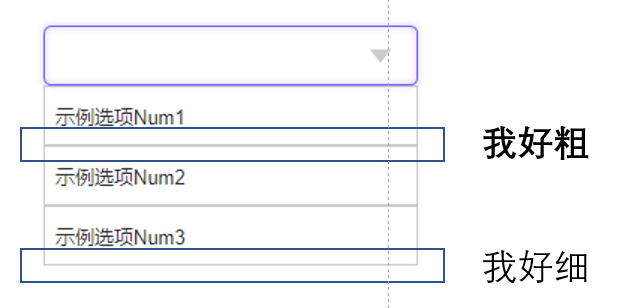
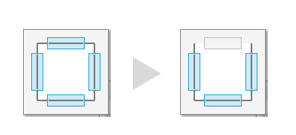
当然,有的小伙伴会纠结于这种实现方式下,border堆叠的bug,如下图:

这是由于中继器垂直排列的方式引起的,虽然中继器也有针对垂直排列的间隔调整,但效果不尽如人意,作为强迫症,我还是找到了解决的方案,就是边框调整,把原来的四边框,调整为三边框,虽然第一个子菜单没有了上边框,但由于受到父菜单的遮挡,整个子菜单展示也没有什么瑕疵了^0^

二、日期控件基础版
接下来我们趁热打铁,通过“日期控件”的实现来加加深对中继器的理解
(PS.日期控件axure并未提供原生版本,所以也谈不上重写,请忽略0.0)
本期我们做的是日期控件的基础版本

功能点:点击父菜单(文本框)展示日期子菜单,点击日期后将日期自动填充到父菜单,并关闭子菜单。
之所以说是基础版本呢,是因为本期只实现到一个月(31天)的功能点选,这对于大部分产品展示来说其实已经很够用了,当然后续我们也会介绍一年12个月的实现方式,请大家不要着急哈。
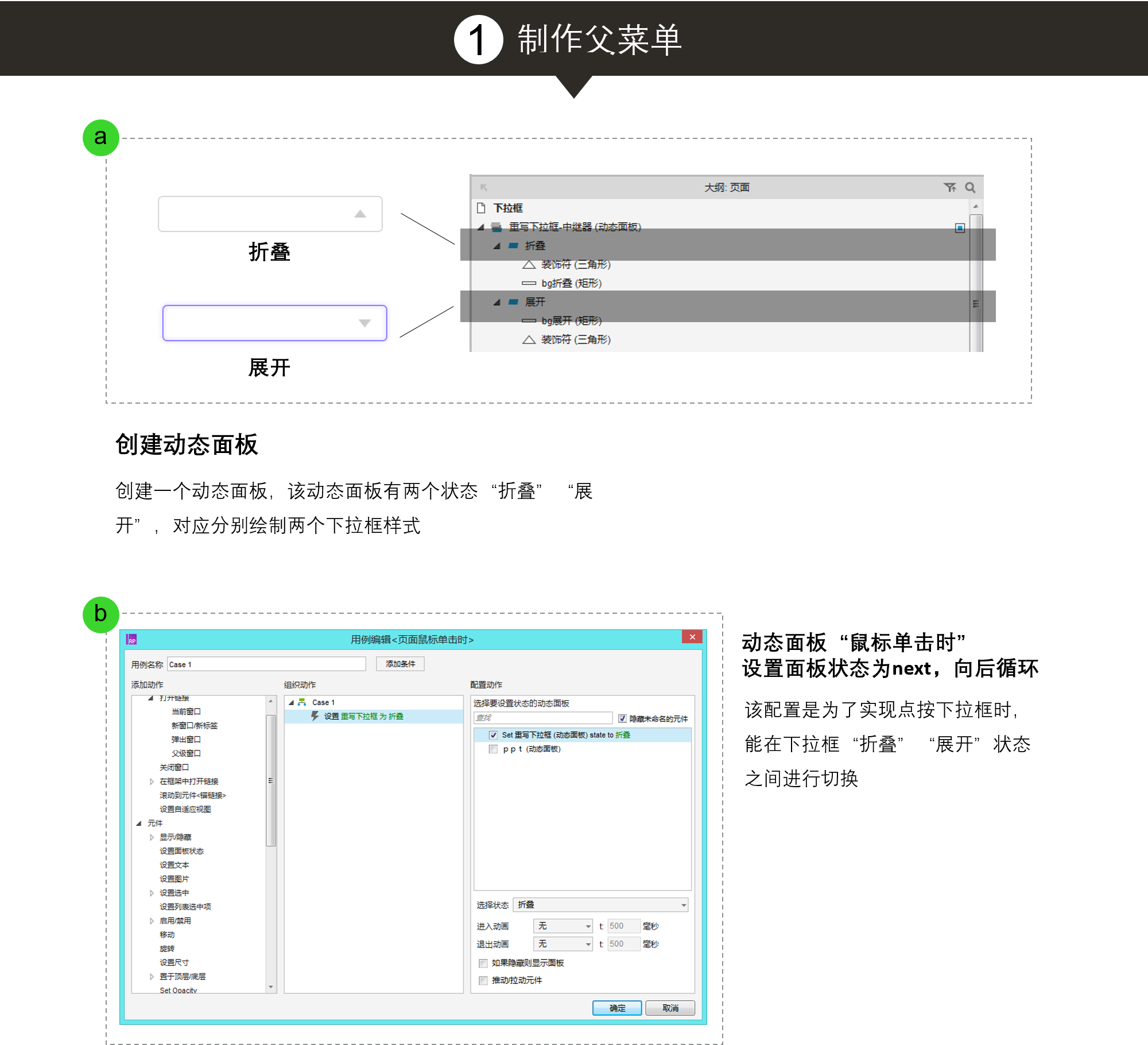
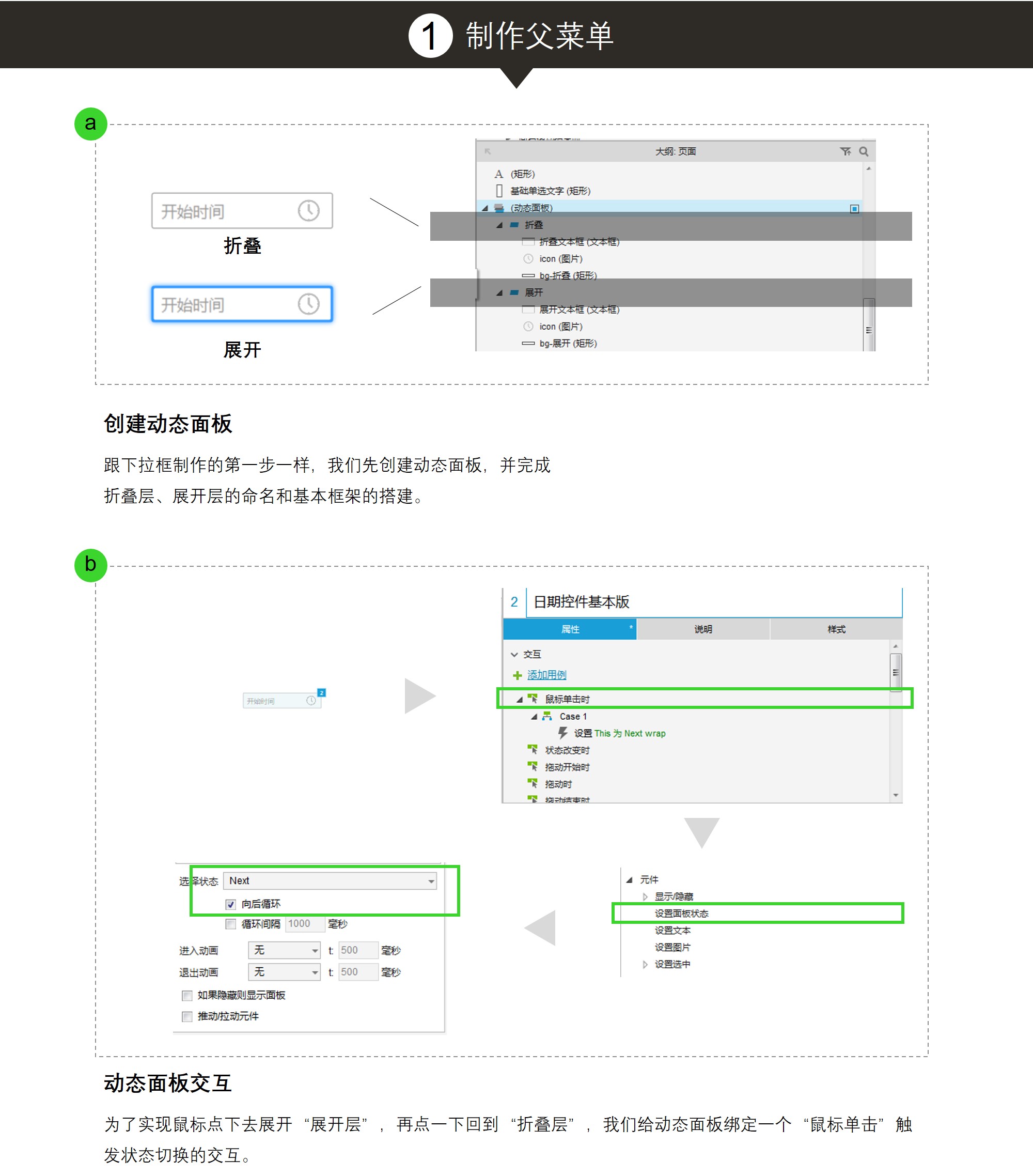
来,下面开始制作过程。

第一步完成后我们能看到如下效果:

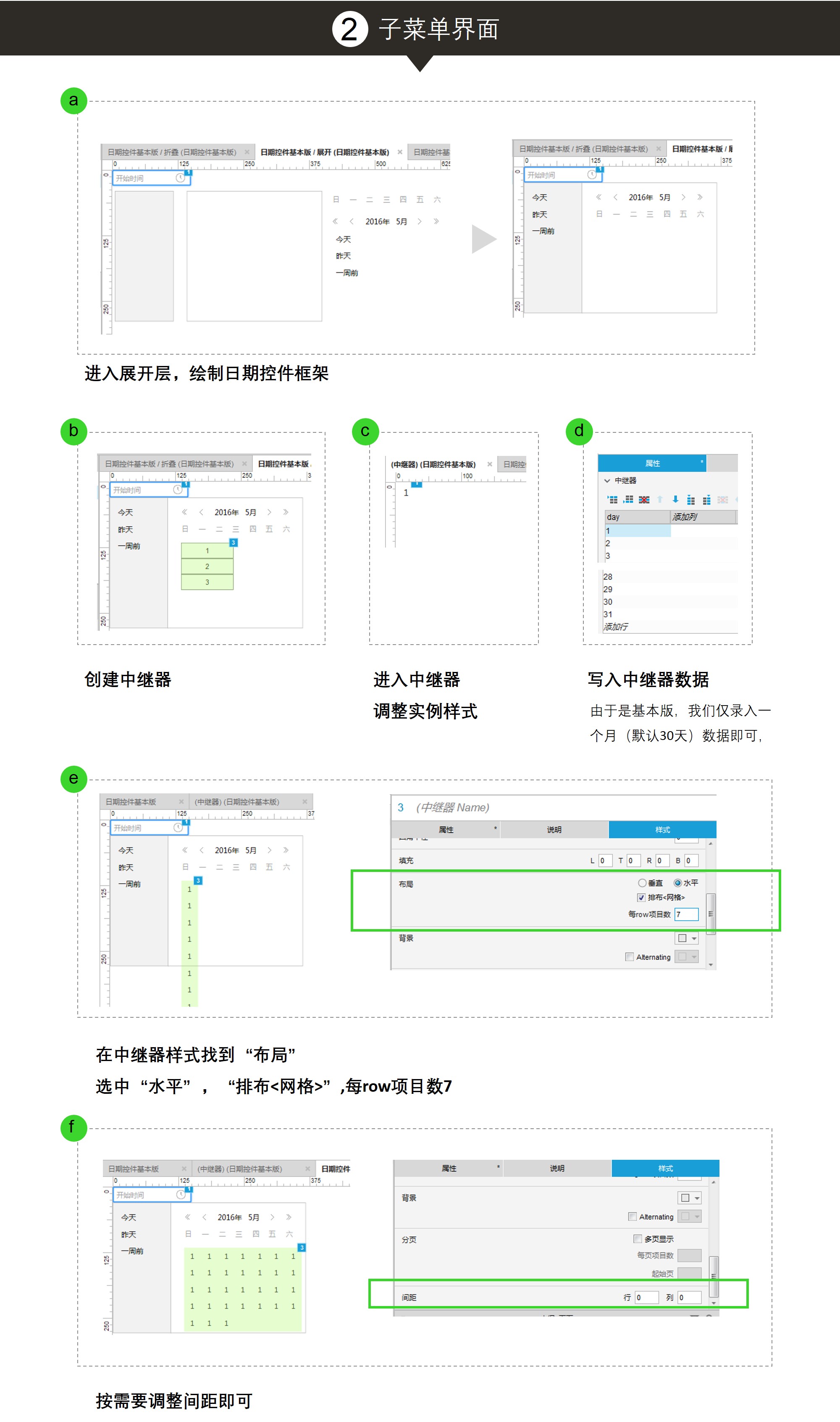
完成了父菜单框架的搭建,接下来我们需要去创建日期控件子菜单。

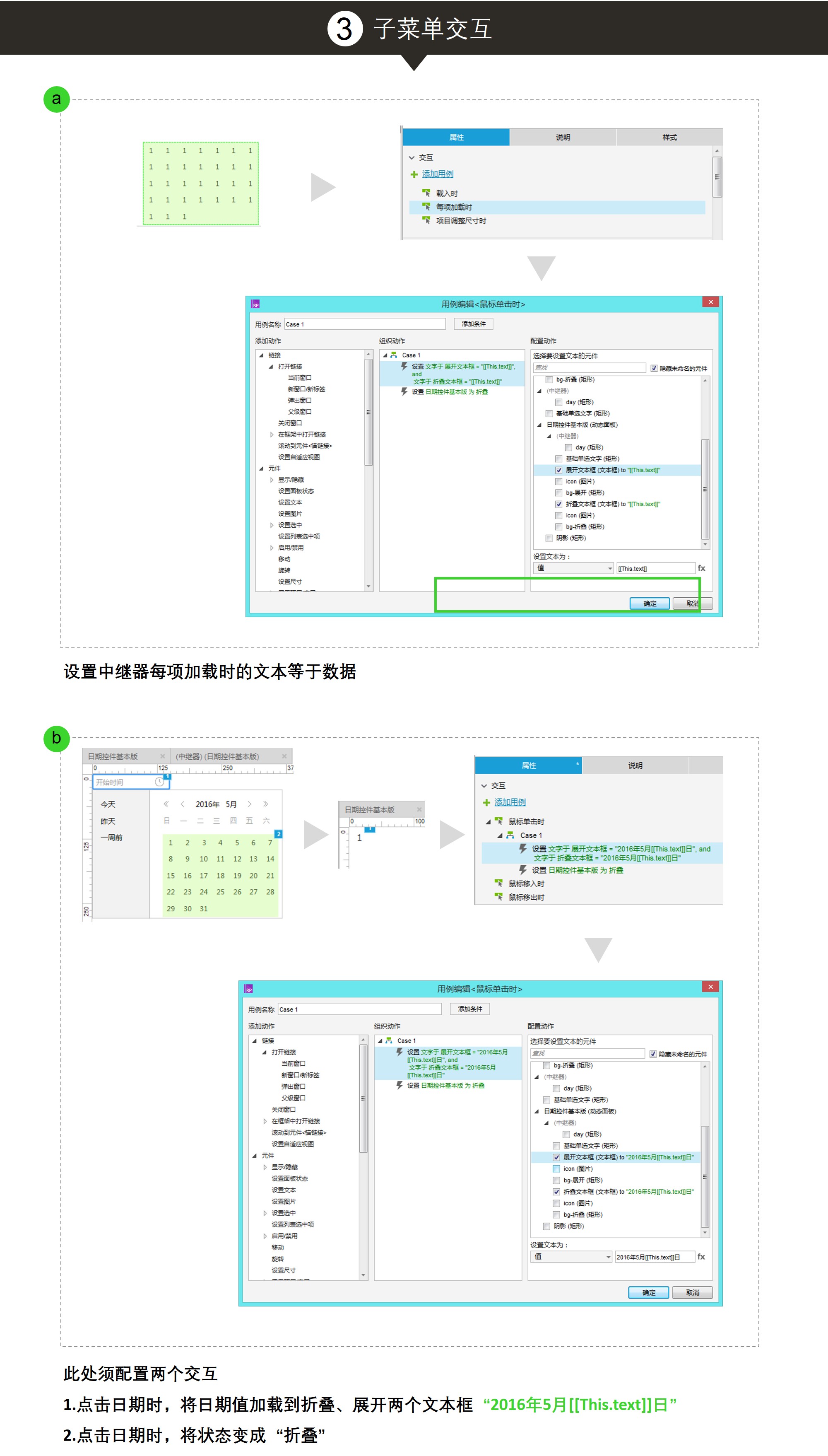
接下来,我们只需要将数据和中继器绑定起来,就能完成日期控件了。

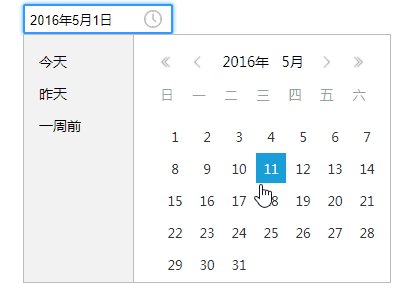
到这里,我们已经实现了日期控件的基本版制作了,请看效果图:

至于一些制作过程中的细节(如hover日期改变底色等)就不铺开阐述了,不懂的小伙伴可以百度一下~
至此,我们已经完成了三个组件的重写(新写),当然,同一个组件有多种实现方式,例如我们的下拉框就有“纯动态面板”制作以及“动态面板+中继器”制作,虽然方法有多种,但基于复用性和简便性的综合考量,由中继器编写的组件还是更讨好用户喜欢的,但是,中继器在使用过程中还是有很多大坑小坑,以后会慢慢带领大家一起揭晓~
在下一篇文章中,我们会对axure的常用组件“表格”进行重写,尽情期待~

本文由 @kache0123 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议
