本套原型是一个我在组件计划中的阶段性成果,分享出来希望能对大家有一定的帮助。

初衷&目的
- 做得聪明人,花得笨功夫;
- 本套原型是一个我的一业余项目《组件计划》的阶段性的成果,分享出来希望能对大家有一定的帮助。
- 说明:组件库只是整个项目的副产品,后期更多的产出物会放到 单一模块的流程设计,详细规则,细节设计等方面。
设计中遵从的思路
- 在设计这份组件时,由于组件的层次很多,故而将大量的类似的按钮放到一个页面内;使用时需要先拖入到编辑区选中一个即可;
- 在细节的处理中,尽量让使用者只用编辑一个地方,其他地方会联动(如banner图只需调整动态面板的尺寸,其中的图片会自动缩放填充)
- 在部分的地方使用了中继器,如列表,宫格,使用者只需添加图片与文字即可自动生成特定格式;(注意部分中继器性能可能会较慢)
使用时注意:
因为限于本人并不想过多的去讲解,组件库中的每一个组件的具体的功能,和如何使用;同时在某些组件中设计的规则比较繁复,故而对于使用者对Axure的熟练度有较高的要求。如果对Axure不是太熟练的同学建议不要随意随意去修改组件中的规则(若要修改请备好份)。
全套组件皆在640*1137 下设计完成。
组件说明
整体说明
- 说明部分:对于该原型文件的概要性说明
- 基础:最为基础的组件,如色彩,间距,按钮等
- 作用:较为常见,为基础组件拼接而成,如列表,宫格等
- 互动效果:常用的有交互效果的组件,如:banner,滑块,进度条,折线等
- 模块:以具体的功能未整理依据的组件,如:搜索,文字编辑,聊天,个人中心,实名认证,积分等
详细说明
挑选组件库中部分组件的组件进行简要的说明与展示。
基础-色彩
为增加该模块的通用性,故均采用黑白灰来表述颜色。

基础-间距块
说明:含10(竖),10(横),20,30,40,50,100 (单位:px)
使用方法:将需要的间隔放到特定位置作为间距即可,使用完删除掉

基础-页头/页尾/键盘
说明:共计8种主流头部


基础-弹窗
说明:共计7类弹窗,(30+弹窗)



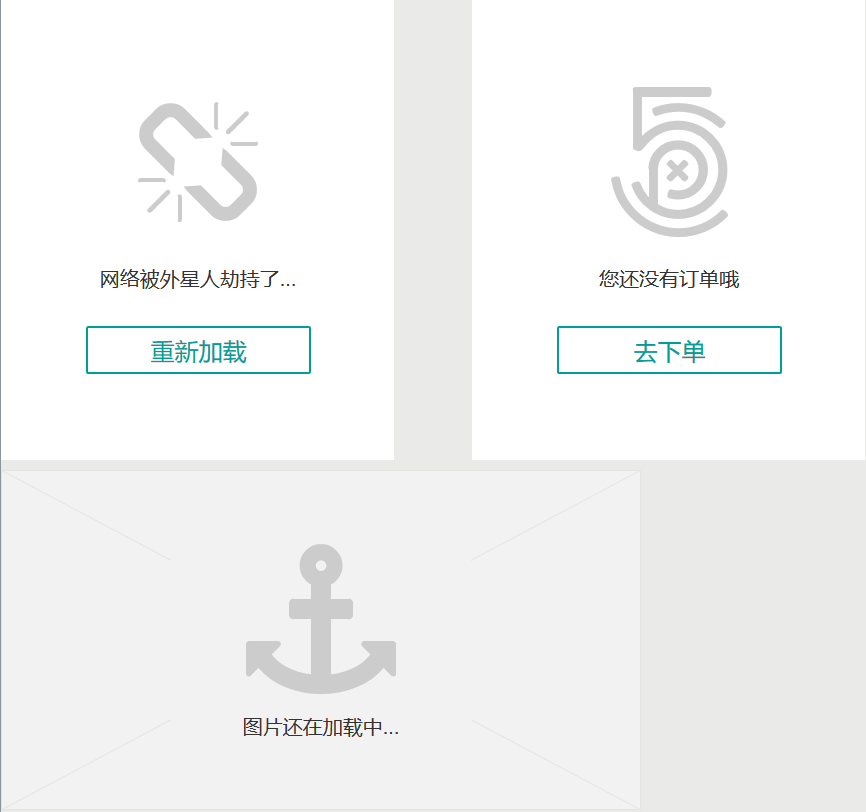
常用-异常/空态图
说明:单独作为一个组件放出来,是由于该模块是较容易遗忘的一个模块

常用-列表
说明:共4中类型,10余组列表样式;其中含一组中继器控制的列表
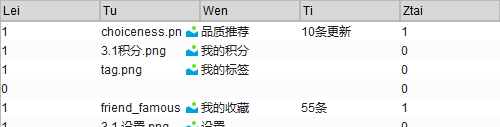
中继器列表使用说明:
- Lei:1为一条数据;0位一行间隔20px
- Tu:为具体的图标
- Wen:为该条数据的名称
- Ti:表示该行的提示文字
- Ztai:1为有提示,0为无提示


交互&动效-banner
说明:
- 点击会更具值的大小有左切换右切换
- 图片大小会根据动态面板大小而缩放

交互&动效-倒计时
说明:通过动态面板的循环切换来触发倒计时行为,若使用该组件,需将右侧动态面板同时使用(可影藏该组件)

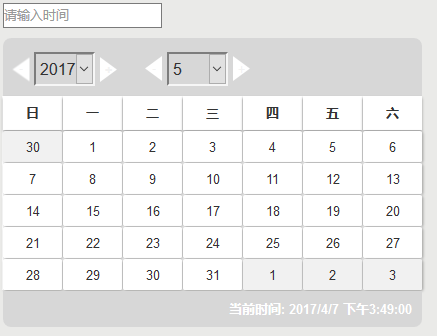
交互&动效-日历
说明:
- 该日历通过中继器完整了模拟了时间输入框,可以完成自由切换年月
- 采用了中继器实现,性能不是特别好

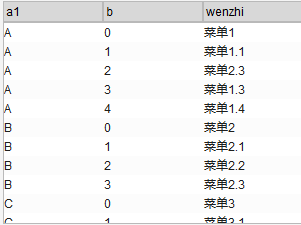
交互&动效-折叠菜单
说明:通过中继器实现的菜单
中继器操作说明:
- a1:同一个类型放到一起且用同一个字母
- b:0,表示为一级 展开样式;-1,表示为一级 折叠样式;其他:为子菜单
- wenzhi: 该行数据显示的文字信息


交互&动效-横向拖动
说明:结构为 动态面板-动态面板(拖动)-中继器(内容)

交互&动效-顶部标签
说明:
- 实现了选中项自动居中
- 操作时仅需配置最内部的数据接口,其他数据根据文字信息而变动(请通过复制原有模块新增文字 )

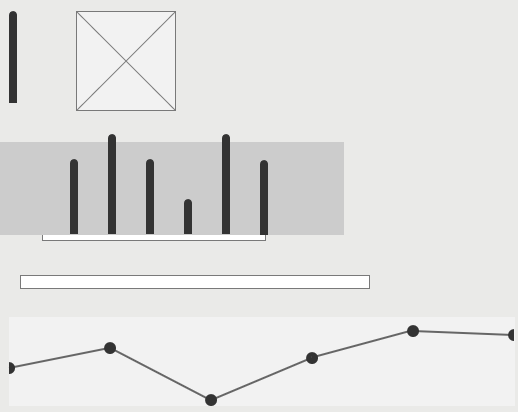
交互&动效-折线&条状图
- 条状图:仅显示中间区域的数据,数据超出特定范围自动隐藏数据
- 折线图:通过数中继器实现(目前未做特别细致,数值超过100可能会出现问题)
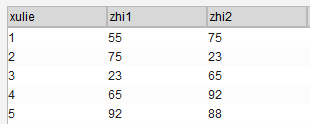
中继器使用说明:
- xulie:无意义
- zhi1:数值建议在1-100间
- zhi2: 等于上一个序列的zhi1


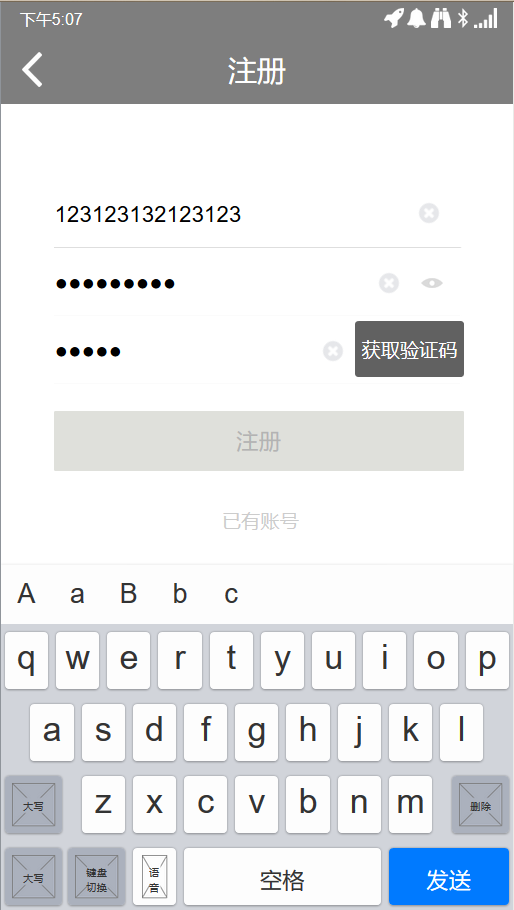
模块-登录
说明:内含两套最常见的登录注册原型



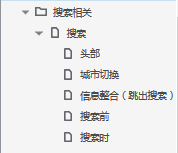
模块-搜索
- 搜索:为一个有完成交互的搜索
- 头部:为几种常见的搜索头部的样式
- 城市切换:一个切换城市的功能页
- 信息整合:一般为放在搜索入口前的反思(用户真的是要搜索吗)
搜索前:
- 定位当前位置
- 搜索历史功能
- 热门搜索功能
- 关键词关联关键词
搜索时:
推荐:
- 推荐+结果数量提示:
- 其他搜索方式引导
- 无搜索结果提示
- 关键词询问
- 关联关键词(淘宝搜索)

搜索:

头部:

切换城市:

信息整合:

搜索前:

搜索时:

模块-实名认证
说明:共两套实名认证(身份证验证)的界面


源文件地址:
官方源:https://pan.baidu.com/s/1bpF0OuN 密码: 4ugj
作者源:http://pan.baidu.com/s/1slbI9Oh 密码:81s0
本文由 @ytw 原创发布于人人都是产品经理。未经许可,禁止转载。
