本文通过制作一个简单的进度条,顺便来了解一下“触发事件”动作。

先看效果:

涉及知识点:
- “设置尺寸”动作;
- 元件变量:Target;
- 元件属性:height(元件高度)、width(元件宽度);
- 数学函数:math.floor() – 返回小于或等于一个给定数字的最大整数 —— 算法;
- 了解“触发事件”动作 —— 循环关键点;
- 了解“等待”动作 —— 与觖发动作结合使用才能有效循环;
- 了解动作执行的前提条件。
实现目标:
- 完成需求:点击开始,进度条自动填充满,并在此过程中不断更新当前进度 – 百分比;
- 练习目的:通过使用“触发事件”,完成自循环及停止循环。有别于常用的动态面板循环机制。
难点:
如果只是自动充满,那么用一下设置尺寸,加一个动画就可以搞定。但是这个百分比一直在变,就需要动一点点小心思了。
以下是具体步骤
1. 准备素材
三个矩形:
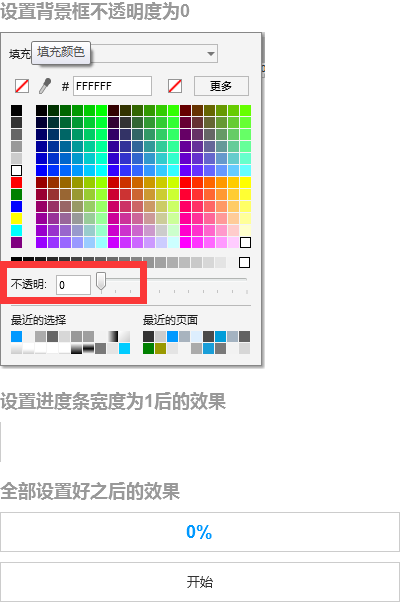
(1)背景框 – 命名为背景框
- 填充颜色:不透明度0(即全透明)—— 目的:底下的进度条变化时能看到 —— 重要;
- 元件宽高:400 * 40 —— 重要,但可自动设置;
- 元件层级:置于顶层(至少要保持在进度条的上面) —— 重要;
- 默认文字:0% —— 不重要,可无任何文字。后期动作执行之后会自动显示;
- 文字大小、文字颜色、文字排版、线段等都不重要,可自动设置。
问题思考:
- 为什么填充颜色是全透明的,文字及边框还可见呢?
- 怎么设置能让它们一起透明呢?
(2)进度条
- 填充颜色:与背景色不同即可 —— 此用例使用的是CCCCCC,可自行设置其他颜色 —— 重要;
- 元件宽高:1 * 40 —— 默认是进度是0,所以宽为0,但是axure元件宽高的最小值只能到1,故此处是1。高不可大于背景框的高 —— 重要;
- 元件层级:置于底层(至少要保持在背景框的下面) —— 重要;
- 元件位置:等于背景框位置(左上角);
- 不要放文字。
(3)开始按钮
无特殊说明,可自行设置。用于交互动作(此处是点击)。
也可以省去此元件,直接将交互动作放置于“背景框”,或者页面载入时……

由到进度条为宽度1,与背景框的边线重合了,故好像没有进度条。
2. 动作设置
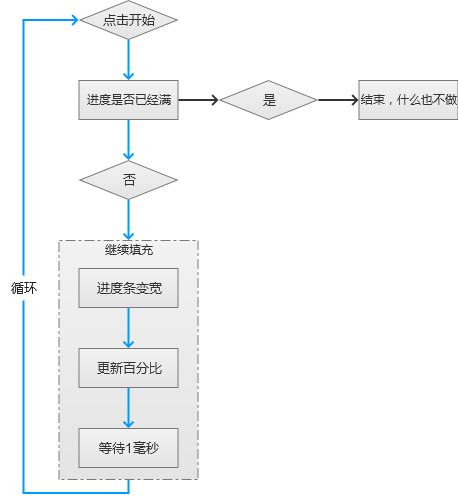
梳理一下进度条执行的逻辑,尝试画个流程图。

翻译成大白话就是:
如果进度条满了,就不执行(什么都不做),如果没满就:
- 改变进度条的宽度;
- 更新百分比;
- 等待1毫秒。
再来一次 – 再执行一次“点击开始”。
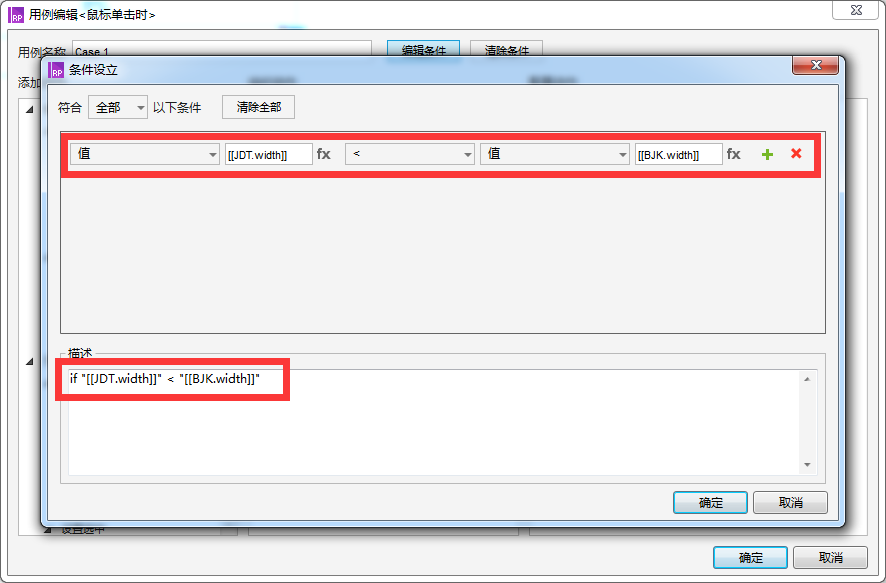
第1步:设置前置条件
示例中前置条件为:进度条的宽度小于背景框时。

此处用到了width属性,元件的宽度。
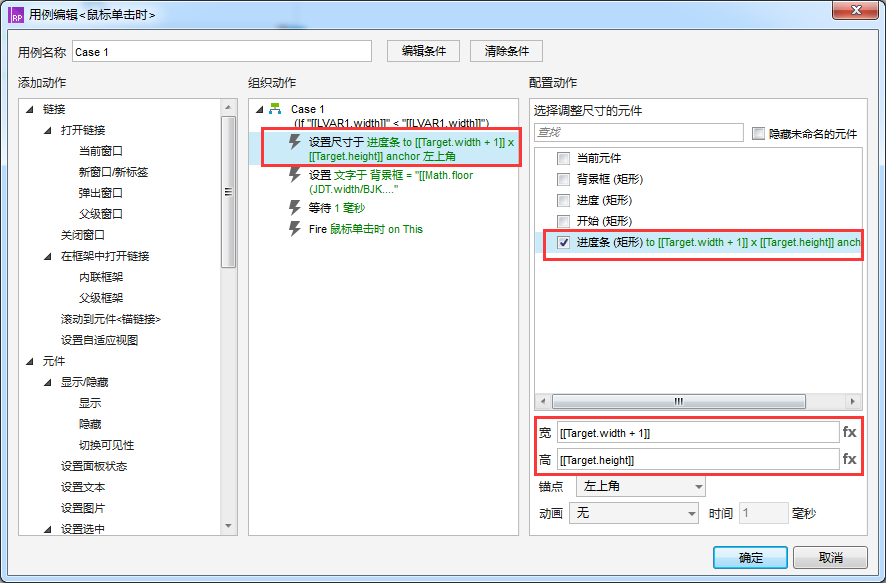
第2步:填充 —— 调整进度条的宽度

元件变量Target,是指目标元件(被动方),与之对应的是This(当前元件,主动方)。可以这样理解,A和B打架,A打了B一巴掌,那么A就是this(主动方),就是target(被动方)。所以,可以用Target、This变量节省设置一些局部变量。
此处用到了height属性,元件的高度。两个公式的意思:宽自增1,高不变。
使用常用变量有利于原型的迁移及变动。
思考一下:此处为什么不直接用数字?
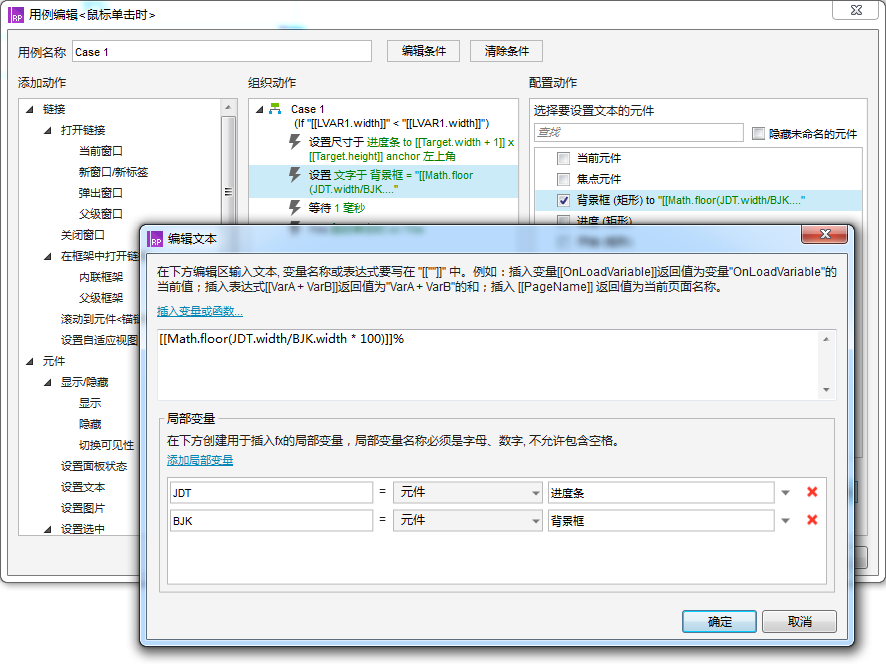
第3步:更新百分比
计算公式 —— 进度条宽度 除于 背景框宽度,再将该值转换成百分值。

使用了math.floor()函数——[[Math.floor(JDT.width/BJK.width * 100)]]%
- JDT.width/BJK.width —— 进度条宽度除于背景框宽度 的值,会带有小数点;
- * 100 —— 百分号前面的数值,所以要乘以100;
- math.floor() —— 返回小于或等于一个给定数字的最大整数,去除小数点。例如:math.floor(99.9)得出来的结果是99;
- % —— 最后面的“%”纯字符显示,用于显示。
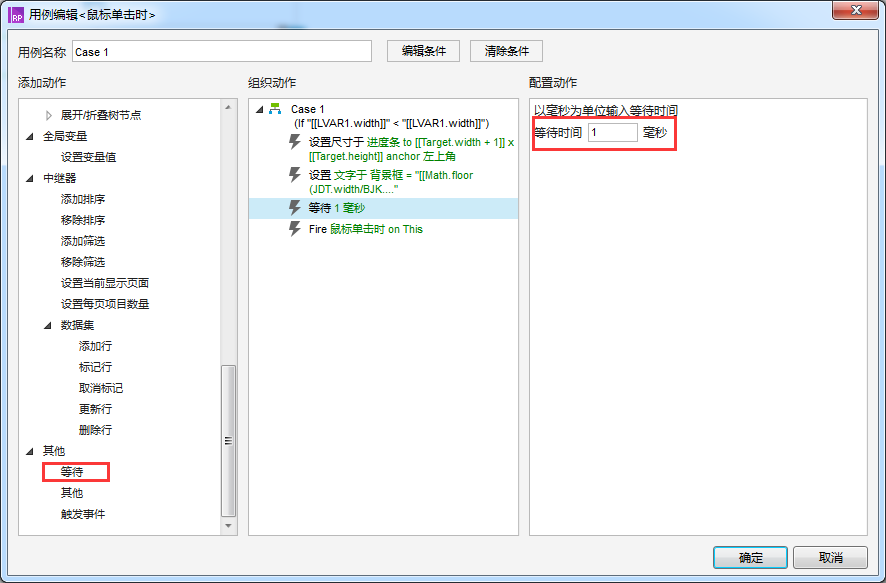
第4步:等待1毫秒

根据自己想要的效果,自行调整该值大小 —— 即等多久再执行一次,体现到循环的速度上面。切记一定要等待至少1毫秒,要不然循环会失败。
注:不构成循环的情况,可以不用等待。
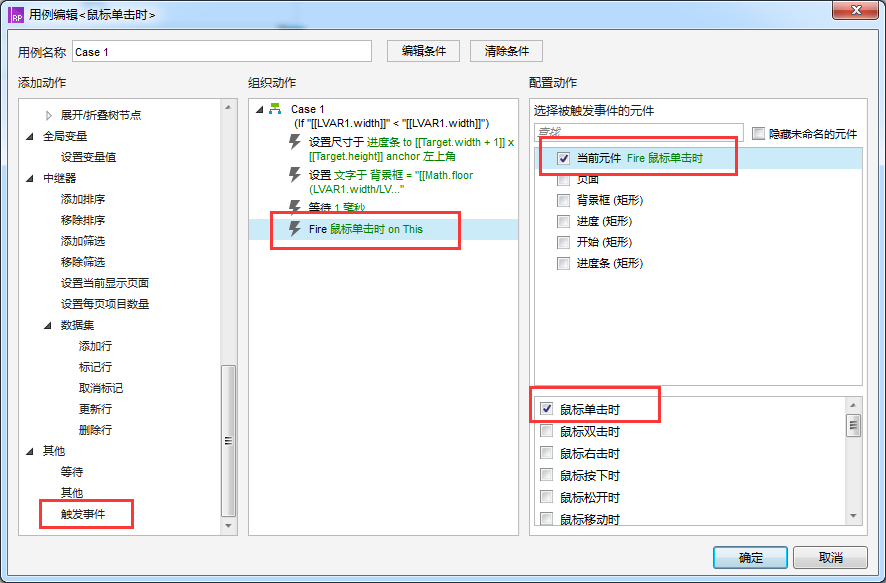
第5步:触发事件

步骤:
- 选择被触发事件的元件 —— 此时是触发自己,所以直接勾选当前元件;
- 配置被触发的动作:要该元件做什么? —— 此时是要触发该元件鼠标单击动作(因为目前的方法都是配在该动作里面)。
至此,进度条交互效果全部完成,快去预览看一下效果吧!
写在后面
触发事件功能,相当于是调用已有方法。
即,当N个元件都要使用某一个方法时,以前的办法是,复制N份,后期调整一下非常不方便。若灵活使用触发事件,节可以节省很多重复的步骤,同时维护起来也会更方便一些。
后期的教程中,将会看到更多的使用触发事件的例子。
原型:普通进度条
下载地址:https://quqi.com/s/787633/xMkC449Za4eGia6I/23 无须密码
本文由 @ 牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
