最近看到一篇文章,关于下拉框联动的问题,个人觉得使用动态面板状态使用起来不太方便,也不便于扩充,所以就自制了一个多级菜单联动的元件出来,与大家共享一下。如果大家有什么想要做的小功能或元件可以留言告诉我,我们可以一起动手。

预览

一、元件准备
1、文本框一个。用于构建下拉框使用,命名“一级”,设置成只读状态;
2、矩形框两个。用于构建下拉框使用,只是为了构建下拉框右侧的下三角使用,这里就不用命名了,一个设置成倒三角性状,并将两个矩形框与“一级”文本框组合起来;
3、动态面板一个。命名“一级”,用于显示下拉框需要展示的内容,设置成隐藏状态;
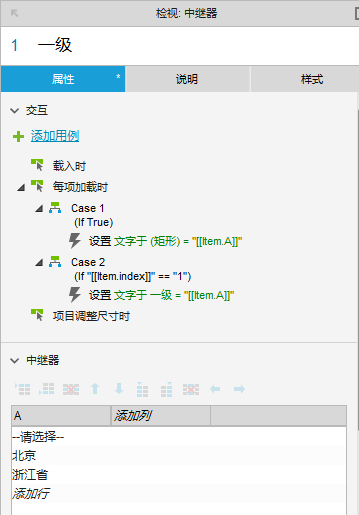
4、中继器一个。命名“一级”用于存放下拉框的内容。将“一级”中继器放到“一级”动态面板中,且在“一级”中继器里面放置一个矩形框;
二、添加用例
1、组合添加用例。点击时显示“一级”动态面板;

2、“一级”动态面板添加用例。鼠标移出“一级”动态面板时,隐藏“一级”动态面板;

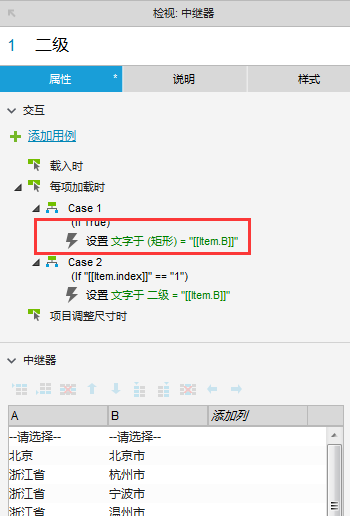
3、“一级”中继器添加用例。中继器在每项加载时,将内容放置到中继器中的矩形框上,并且去判断是否为第一项,如果为第一项则设置成默认项,将该项的内容赋给“一级”文本框;

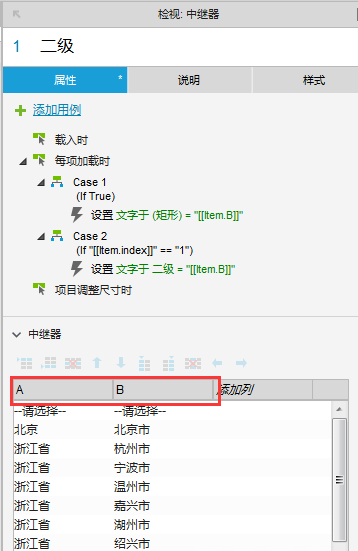
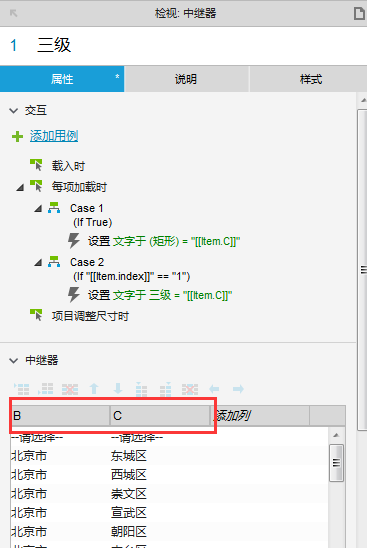
4、到这里我们就可以直接复制了,复制出二级、三级……来,本文案例是三级联动,所以就复制出来二级、三级就好了。记得要把名字改过来哈,并且要注意的是二级、三级中继器里面的字段,看截图(一级的在上面的图上也有哦);


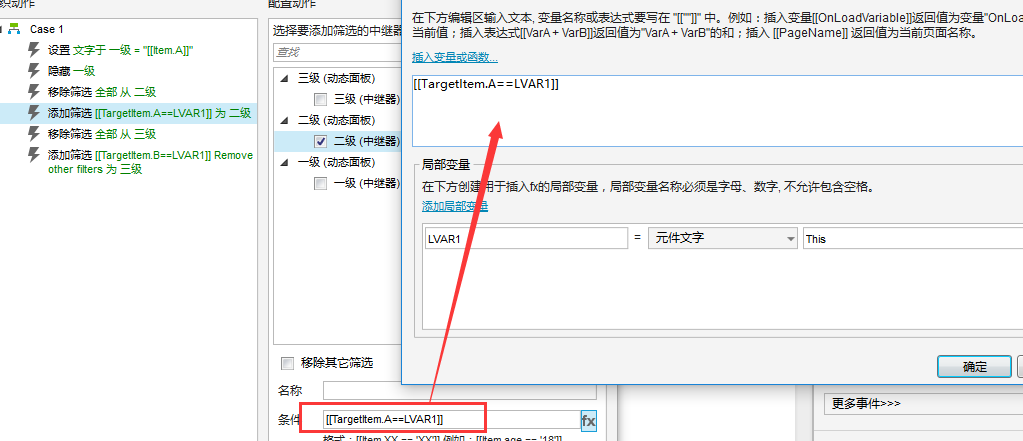
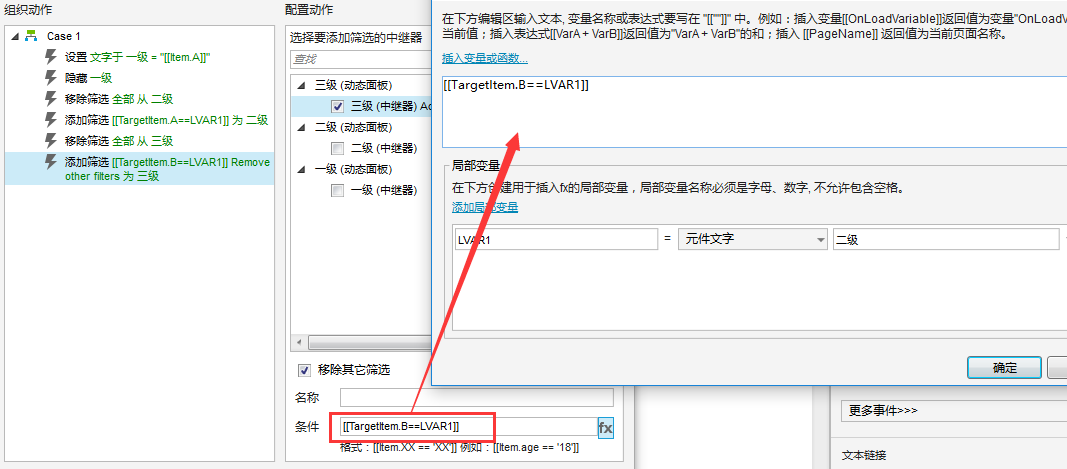
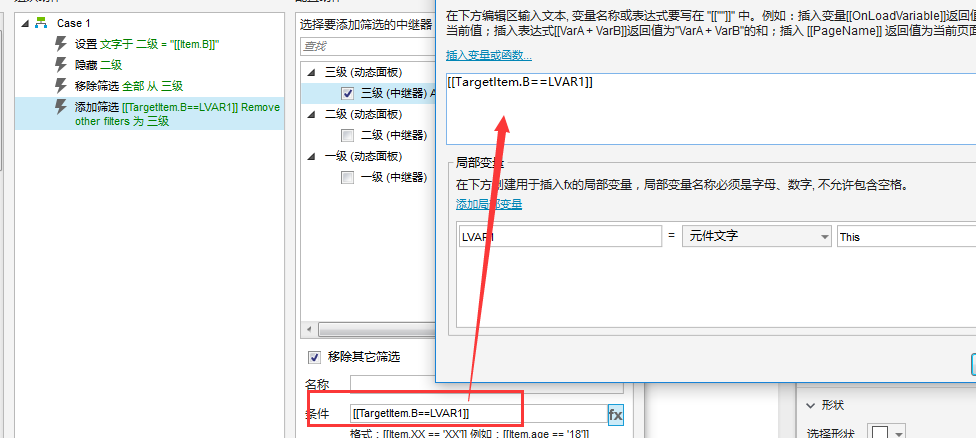
5、中继器中的无名矩形框添加用例。在鼠标点击无名矩形框时,将文字设置给“一级”文本框,并隐藏掉“一级”动态面板,如果存在多级,则需要根据选中的内容去过滤下级的内容,本文案例是三级联动,所以这里就有二级和三级的过滤;

①添加二级筛选;

②添加三级过滤;

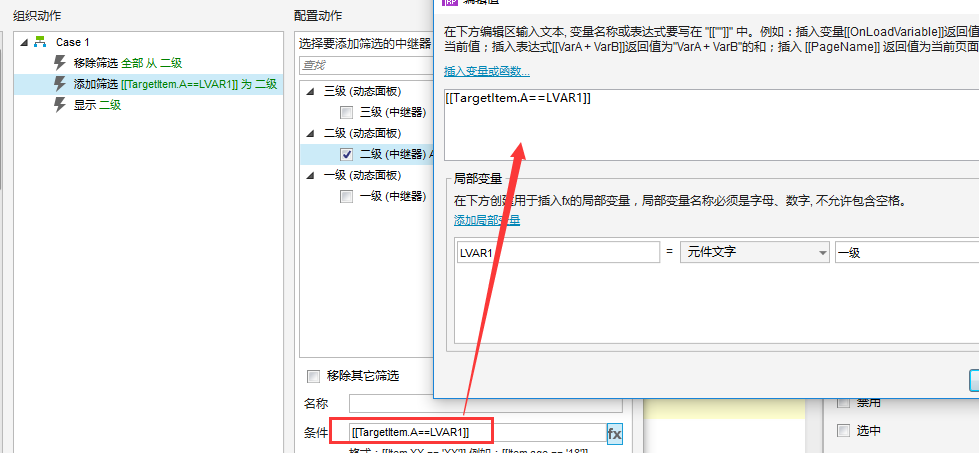
6、二级组合框添加用例。根据选择的一级内容筛选二级;


7、二级中继器添加用例;

8、二级中继器中的无名矩形框添加用例;


9、下面的以此类推,这里就不写了。
三、预览
直接F5或鼠标点击预览按钮,开始体验吧~
本文由 @无泪 原创发布于人人都是产品经理。未经许可,禁止转载。
